使用VS code搭建Arduino IDE环境
目录
前言
Arduino IDE的功能比较简单,写代码的时候很不方便,特别是像我这种习惯了用VS code开发的人来说真的很不习惯。幸好VS code是一款非常强大的软件,支持安装各种插件,当然也包括Arduino了,我实际测试使用了一下,感觉还可以,写个博客记录一下环境搭建的过程。
一、安装VS code
Visual Studio Code官网地址:https://code.visualstudio.com/
VS code安装包可以在官网下载,安装也很简单,我这里就不具体说了,既然你找到了这篇博客说明你也是用过VS code的,那这一步应该是不用我说明了。
二、安装Arduino IDE
1)下载Arduino IDE
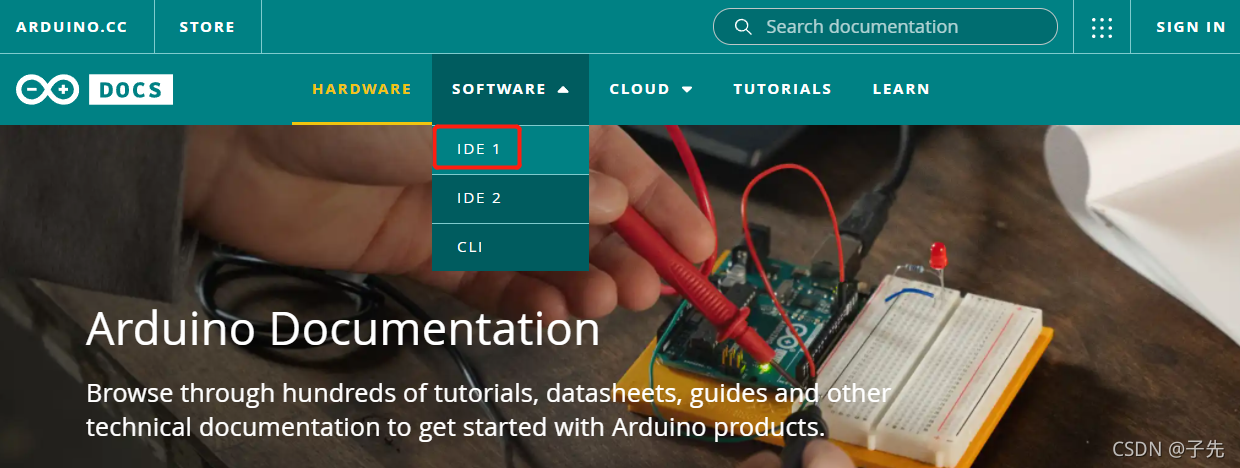
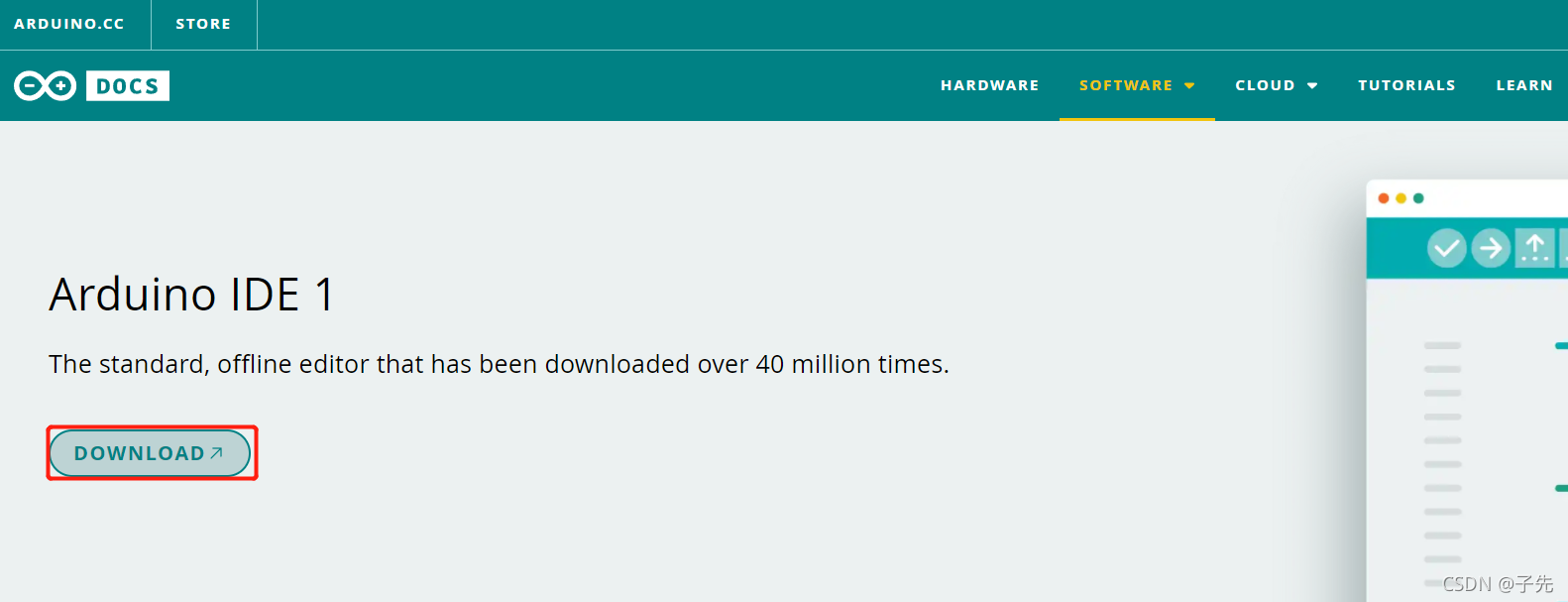
Arduino官网地址:https://docs.arduino.cc/



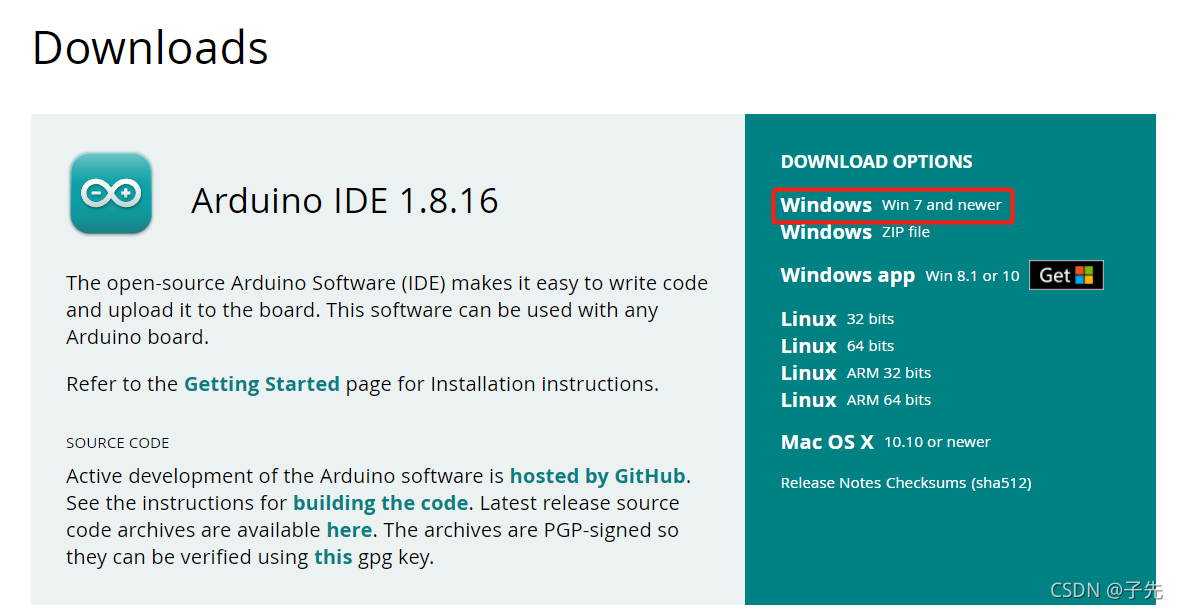
提示:我这里当前最新的版本是1.8.16的,直接下载最新版本的就行了,(如果需要下载旧版的话可以在下面一点Previous Releases这里点进去)。
还有一点要注意的,安装包要下载这个windows的不要下载windows app,windows app是阉割版的。
2)安装Arduino IDE
打开安装包一路next即可。



三、VS code安装Arduino插件
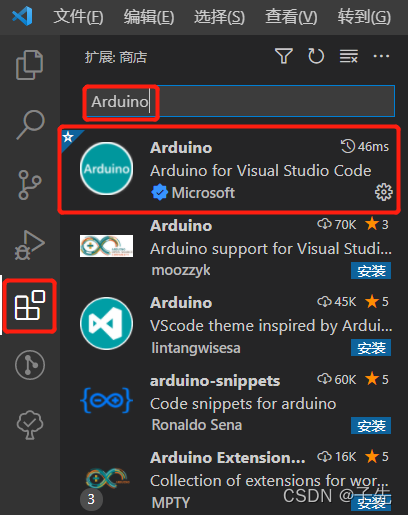
打开VS code,点击 “扩展”,在输入框输入Arduino插件并下载即可。

四、VS code配置Arduino参数
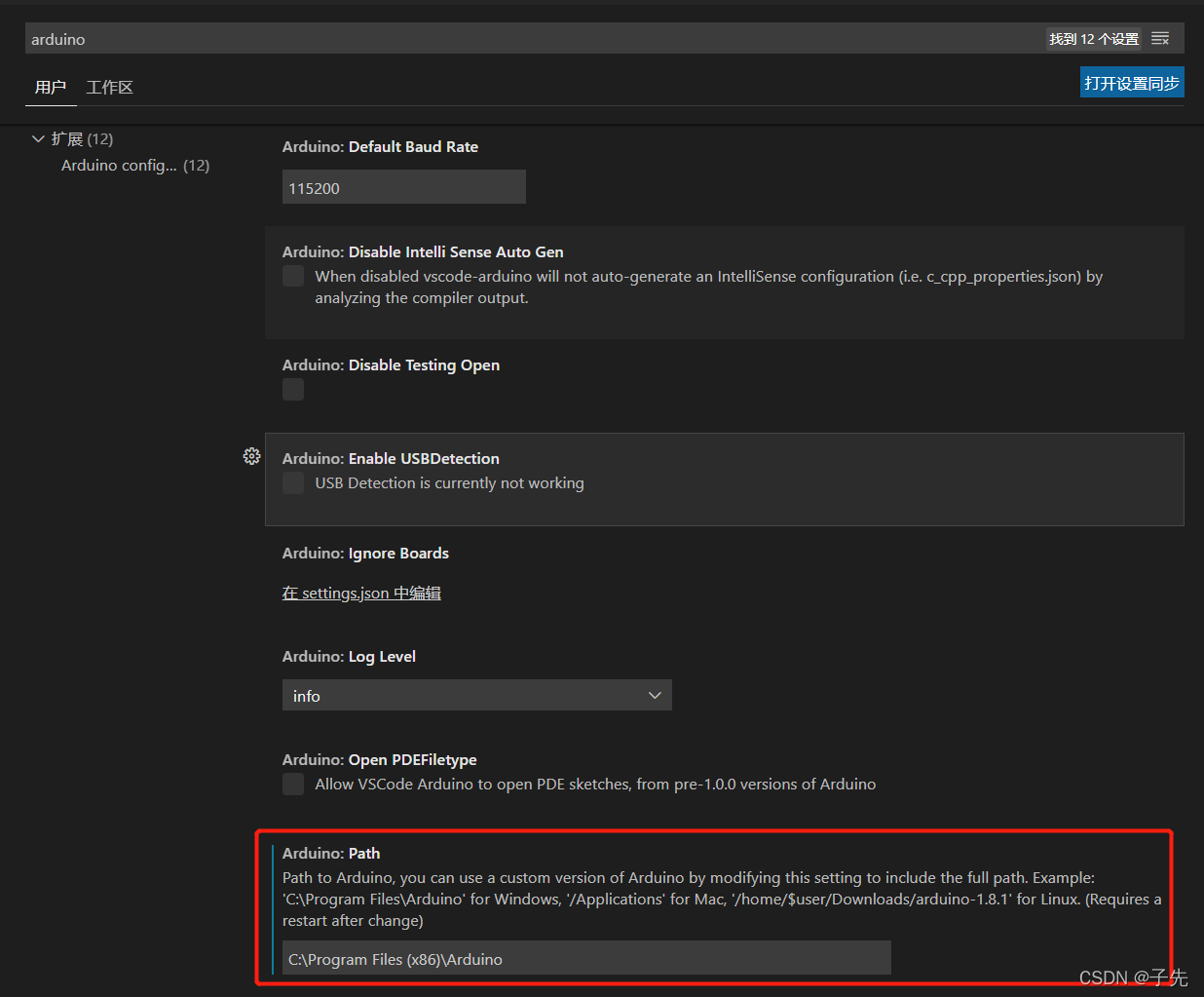
在VS code里面打开 文件(File) -> 首选项(Preferences) -> 设置(Settings),在搜索框输入“arduino”,找到"Arduino: Path"选项输入Arduino IDE的安装路径。(一般默认路径为"C:\Program Files (x86)\Arduino",不确定的话可以在桌面的Arduino IDE右键属性查看文件路径)
提示:是在Arduino: Path设置里面写入安装路径,不是Arduino: Command Path,别看错了。

配置好了之后要重新启动VS code才能生效。
五、使用讲解
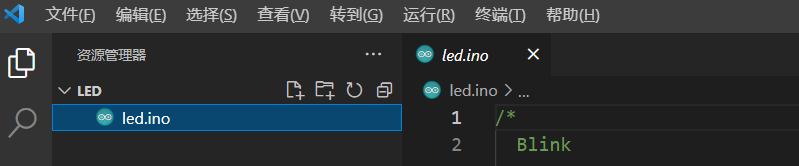
在Arduino的工程文件夹打开VScode。
Arduino的工程文件夹和ino格式的代码文件一般命名是一致的。
比如我这个led的工程。


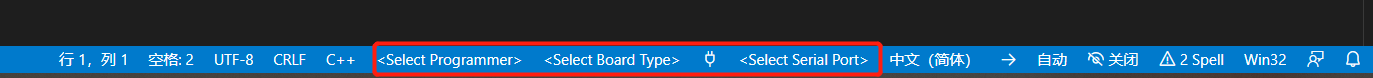
VScode打开工程文件之后可以在底部状态栏找到Arduino相关的几个配置。

1、开发板配置
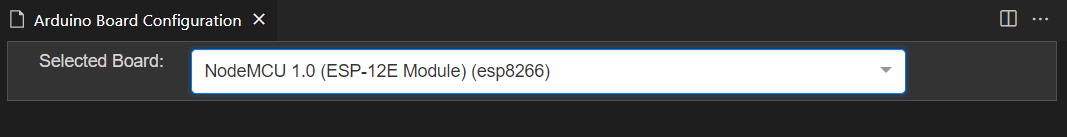
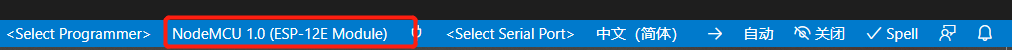
点击 Select Board Type,在弹出的界面选择自己使用的开发板。

比如我这里选择NodeMCU 1.0。

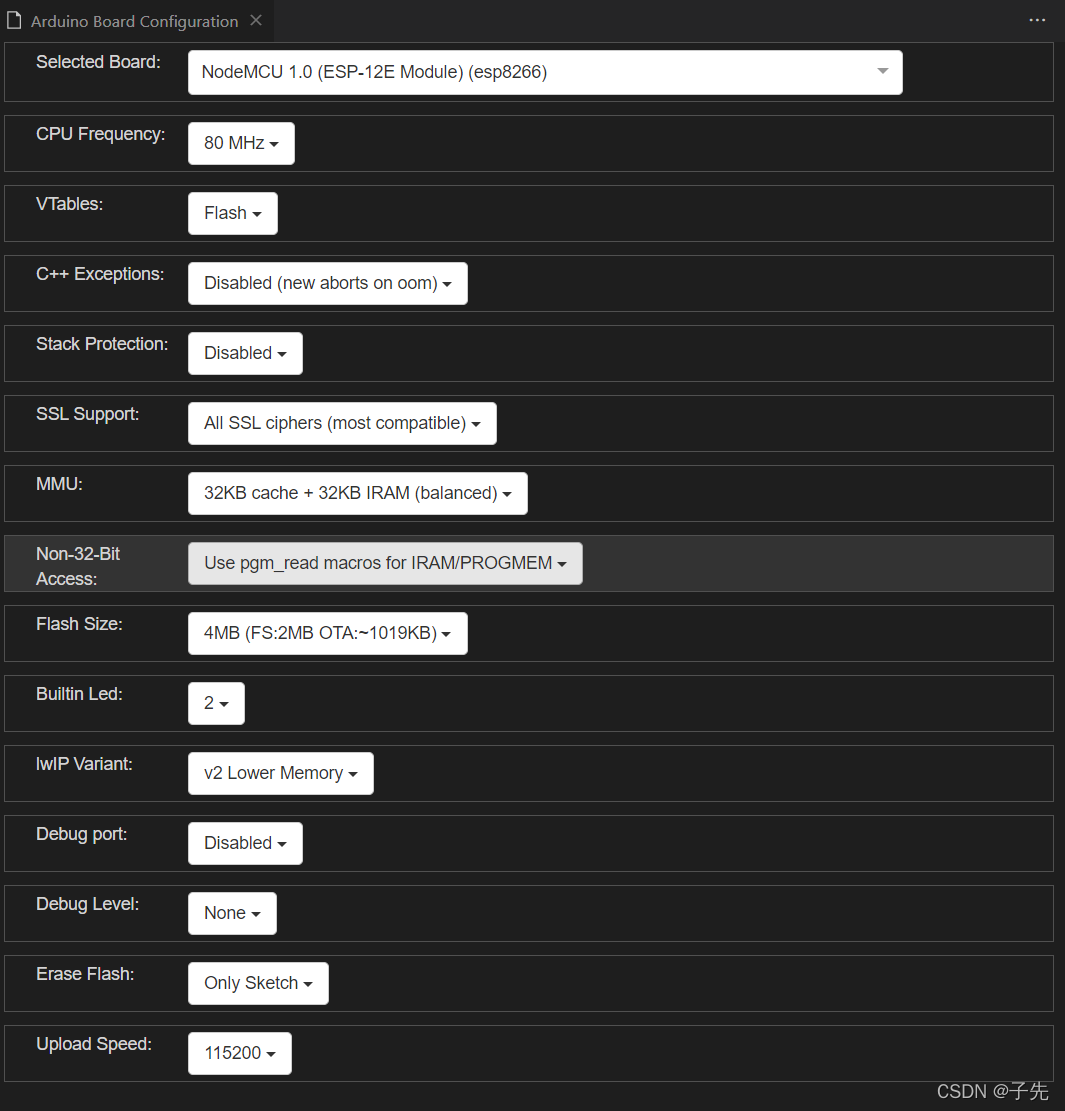
切换到项目代码文件,下方会出现你选择的开发板,然后配置的页面也会多了很多其他选项。(这些选项跟你选的开发板有关,不同的板子配置是不一样的)


2、端口设置
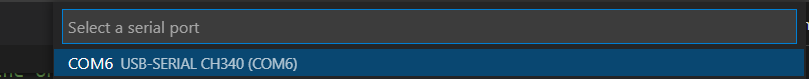
把开发板连接到电脑,然后在VScode上面点击Select Serial Port,在顶部弹出的窗口中选择自己实际使用的串口即可。

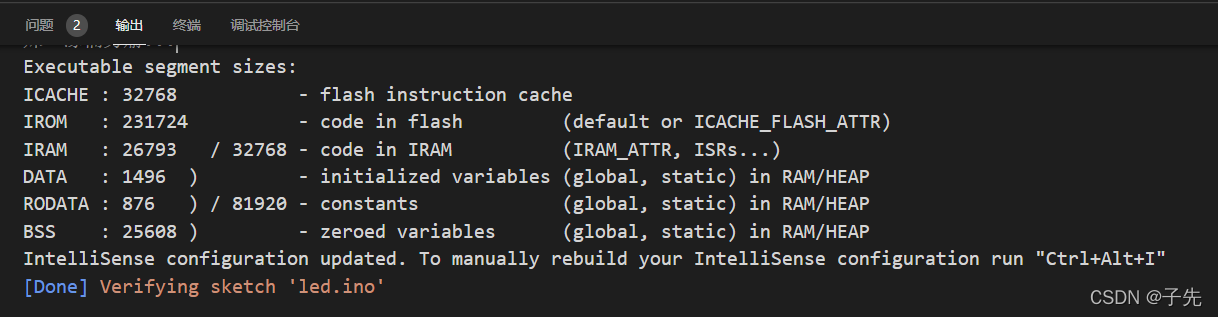
3、验证(编译)
编译可以使用 Ctrl+Alt+R。

4、上传(烧录)
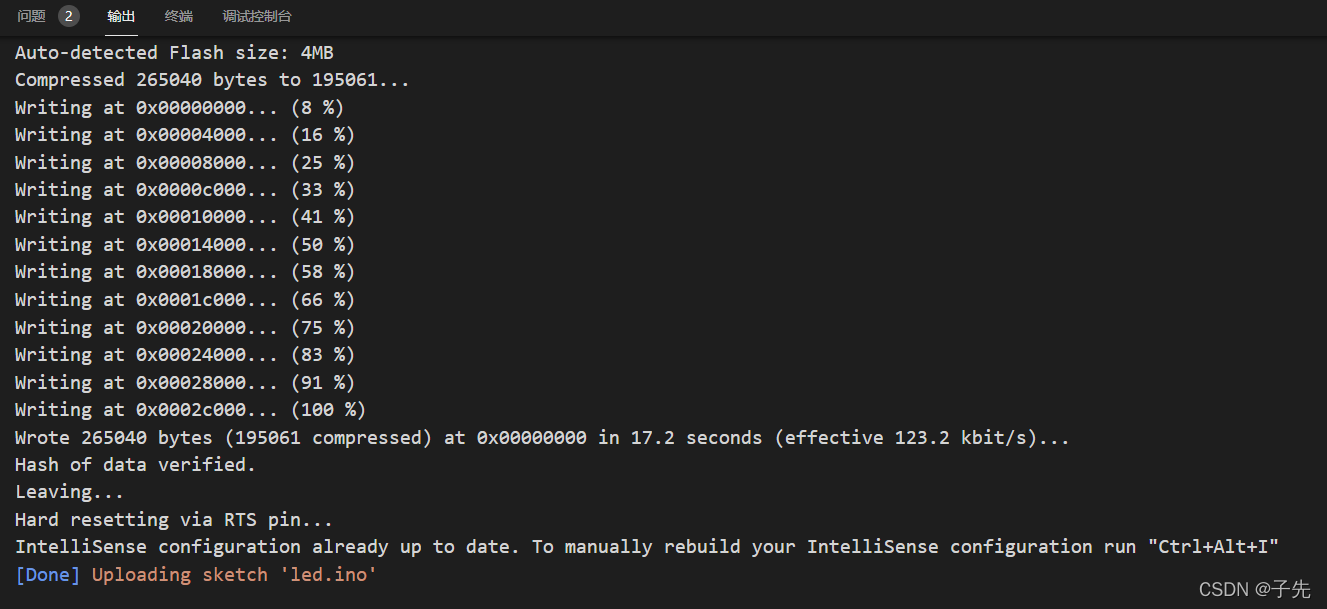
上传可以使用 Ctrl+Alt+U。


5、查看串口打印信息
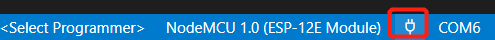
先设置好端口,然后点击底部状态栏的一个插头一样的小图标(Open Serial Monitor),就可以查看串口打印的信息了,要关闭同样也是点击这个小图标。


六、结束语
好了,关于VScode 搭建Arduino环境的介绍就讲到这里,如果还有什么问题,欢迎在评论区留言。如果这篇文章能够帮到你,就给我点个赞吧,如果想了解更多Arduino的内容,可以关注一下博主,后续我还会继续分享更多的经验给大家。
esp8266基于Arduino的开发教程汇总:
https://blog.csdn.net/ShenZhen_zixian/article/details/121659482