系列文章目录
JS-Web-API-Ajax
一、ajax 的核心API - XMLHttpRequest
1、原生 AJAX 发送 GET 请求
xhr.readyState 不同值的不同意思:
- 0 - UNSET 尚未调用 open 方法
- 1 - OPENED open 方法已被调用
- 2 - HEADERS_RECEIVED send 方法已被调用,header 已被接收
- 3 - LOADING 下载中,responseText 已有部分内容
- 4 - DONE 下载完成
xhr.status 不同值的不同意思:
- 2xx - 表示成功处理请求,如 200
- 3xx - 需要重定向,浏览器直接跳转,如 301(永久重定向) 302(临时重定向) 304(资源未改变)
- 4xx - 客户端请求错误,如 404 403
- 5xx - 服务端错误
// test.json
{
"name": "zhangsan"}
const xhr = new XMLHttpRequest()
xhr.open('GET', './test.json', true) // true 表示异步
xhr.onreadystatechange = function () {
if(xhr.readyState === 4) {
if(xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
} else {
console.log('其他情况')
}
}
}
xhr.send(null)

2、原生 AJAX 发送 POST 请求
示例:登录的请求,注意:需要传参
const xhr = new XMLHttpRequest()
xhr.open('POST', '/login', true)
xhr.onreadystatechange = function () {
if(xhr.readyState === 4) {
if(xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
}
} else {
console.log('其他情况')
}
}
const postData = {
username: 'zhangsan',
password: 'xxx'
}
xhr.send(JSON.stringify(postData))
二、浏览器的同源策略
1、同源策略
- ajax 请求时,浏览器要求当前网页和 server 必须同源(安全)
- 同源:协议、域名、端口,三者必须一致
- 不同源 => 前端:http://a.com:8080/ ;server:https://b.com/api/xxx
2、加载图片 css js 可无视同源策略
<img/>可用于统计打点,可使用第三方统计服务<link/>可使用 CDN,CDN 一般都是外域<script/>可实现 JSONP
<img src="跨域的图片地址"/>
<link href="跨域的css地址"/>
<script src="跨域的js地址"></script>
3、跨域
- 所有的跨域,都必须经过 server 端允许和配合
- 未经 server 端允许就实现跨域,说明浏览器有漏洞、危险信号
三、实现跨域的常见方式 - JSONP 和 CORS
1、JSONP
<script>可以绕过跨域限制- 服务器可以任意动态拼接数据返回
- 所以,
<script>就可以获得跨域的数据,只要服务端愿意返回
- npm install http-server -g 安装服务
- http-server -p xxxx 设置服务地址并启动服务


// jsonp.js
abc (
{
name: 'xxx'}
)
// Demo.html
<script>
window.abc = function (data) {
console.log(data)
}
</script>
<script src="http://localhost:8002/jsonp.js?username=xxx&callback=abc"></script>

2、jQuery 实现 jsonp
$.ajax({
url: 'http://localhost:8002/jsonp.js?username=xxx',
dataType: 'jsonp',
jsonpCallback: 'callback',
success: function (data) {
console.log(data)
}
})
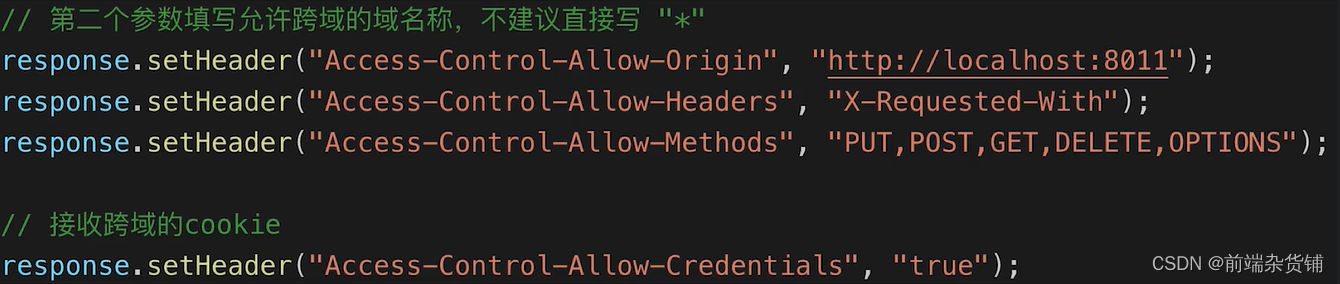
3、CORS - 服务器设置 http header
出处:https://coding.imooc.com/lesson/400.html#mid=30315

四、手写一个简易的 AJAX(兼容 Promise)
- 封装原生 ajax
function ajax(url) {
const p = new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url, true)
xhr.onreadystatechange = function() {
if(xhr.readyState === 4) {
if(xhr.status === 200) {
resolve(
JSON.parse(xhr.responseText)
)
} else if (xhr.status === 404) {
reject(new Error('404 not found'))
}
}
}
xhr.send(null)
})
return p
}
const url = './test.json'
ajax(url)
.then(res => console.log(res))
.catch(err => console.error(err))

JavaScript-Web-API-存储
一、cookie
- 本身用于浏览器和 server 通讯
- 被 “借用” 到本地存储来
- 可用 document.cookie = ‘…’ 来修改

1、cookie 的缺点
- 存储大小,最大4KB
- http 请求时需要发送到服务端,增加请求数据量
- 只能用 document.cookie = ‘…’ 来修改,太过简陋
二、localStorage 和 sessionStorage
- HTML5 专门为存储而设计,最大可存 5MB
- API 简单易用 setItem、getItem
- 不会随着 http 请求被发送过去
1、localStorage 和 sessionStorage 区别
- localStorage 数据会永久存储,除非手动删除
- sessionStorage 数据只存在于当前会话,浏览器关闭则清空
- 一般用 localStorage 会更多一些
2、cookie 和 localStorage sessionStorage 区别
- 容量:4KB VS 5MB
- API 易用性:不易用 VS 易用
- 是否随着 http 请求发送出去:发送 VS 不发送
不积跬步无以至千里 不积小流无以成江海
点个关注不迷路,持续更新中…