CSS层级小技巧:在滚动时自动添加头部阴影
实现效果:
滚动前

滚动后

CSS 实现原理

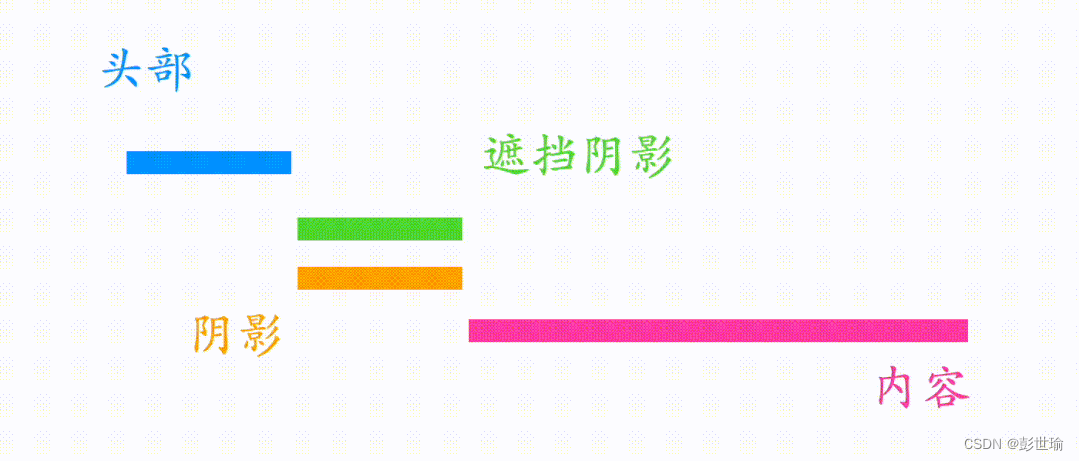
层级关系为:头部 > 遮挡物 > 阴影 > 内容
总结要点
- 固定头部的布局推荐用 sticky 实现,好处是可以保留头部占位,无需额外预留
- 整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
- fixed 定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来
- absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动
- 纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在线Demo:https://mouday.github.io/front-end-demo/CSS-auto-header-shadow.html
代码实现
<style>
/* 清除默认样式 */
* {
margin: 0;
padding: 0;
}
.header {
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
font-size: 30px;
text-align: center;
}
.author {
text-align: left;
}
.shadow {
pointer-events: none;
}
.shadow::before {
content: "";
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
.shadow::after {
content: "";
width: 100%;
/* 遮罩的高度 */
height: 30px;
background: linear-gradient(to bottom, #fff 50%, transparent);
position: absolute;
}
.main {
line-height: 2;
/* 顶部padding == 遮罩的高度 */
padding: 30px 20px 20px;
}
</style>
<div class="header">长恨歌</div>
<div class="shadow"></div>
<div class="main">
<h3 class="author">白居易〔唐代〕</h3>
<p>汉皇重色思倾国,御宇多年求不得。</p>
<p>杨家有女初长成,养在深闺人未识。</p>
<p>天生丽质难自弃,一朝选在君王侧。</p>
<p>回眸一笑百媚生,六宫粉黛无颜色。</p>
<p>春寒赐浴华清池,温泉水滑洗凝脂。</p>
<p>侍儿扶起娇无力,始是新承恩泽时。</p>
<p>云鬓花颜金步摇,芙蓉帐暖度春宵。</p>
<p>春宵苦短日高起,从此君王不早朝。</p>
<p>承欢侍宴无闲暇,春从春游夜专夜。</p>
<p>后宫佳丽三千人,三千宠爱在一身。</p>
<p>金屋妆成娇侍夜,玉楼宴罢醉和春。</p>
<p>姊妹弟兄皆列土,可怜光彩生门户。</p>
<p>遂令天下父母心,不重生男重生女。</p>
<p>骊宫高处入青云,仙乐风飘处处闻。</p>
<p>缓歌慢舞凝丝竹,尽日君王看不足。</p>
</div>