属性定义及使用说明
box-shadow属性可以设置一个或多个下拉阴影的框。
- 默认值: none
- 继承: no
- 版本: CSS3
- JavaScript 语法: object.style.boxShadow=“10px 10px 5px #888888”
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
- h-shadow 必需的。水平阴影的位置。允许负值
- v-shadow 必需的。垂直阴影的位置。允许负值
- blur 可选。模糊距离
- spread 可选。阴影的大小
- color 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
- inset 可选。从外层的阴影(开始时)改变阴影内侧阴影
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 50px;
height: 50px;
margin: 50px auto;
border: 1px solid red;
}
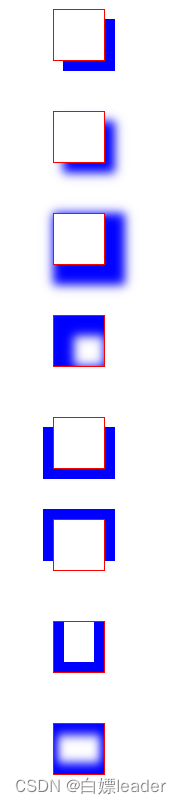
.box1 {
box-shadow: 10px 10px blue;
}
.box2 {
box-shadow: 10px 10px 10px blue;
}
.box3 {
box-shadow: 10px 10px 10px 10px blue;
}
.box4 {
box-shadow: 10px 10px 10px 10px blue inset;
}
.box5 {
box-shadow: 10px 10px blue, -10px 10px blue;
}
.box6 {
box-shadow: 10px -10px blue, -10px -10px blue;
}
.box7 {
box-shadow: 10px -10px blue inset, -10px -10px blue inset;
}
.box8 {
box-shadow: 2px -10px 10px 1px blue inset, -2px 10px 10px 1px blue inset;
}
</style>
</head>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
<div class="box box7"></div>
<div class="box box8"></div>
</body>
</html>