目录
一、标题 ctrl/⌘+序号(0.5min)
1.基础语法
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题效果展示

2.带目录的标题
可以在标题前加“@[TOC](目录标题名称)”生成标题目录
效果展示

二、文本编辑(2min)
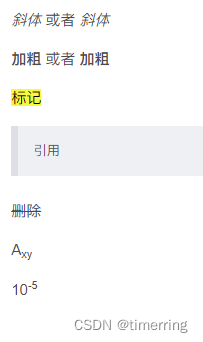
1.斜体 Ctrl /⌘+I
*斜体* 或者 _斜体_2.粗体 Ctrl /⌘+B
**加粗** 或者 __加粗__3.标记
==标记==4.引用 Ctrl/⌘+Shift+Q
> 引用5.删除 Alt+Shift+5
~~删除~~6.上标
10^-5^ 7.下标
A~xy~效果展示

三、列表(2min)
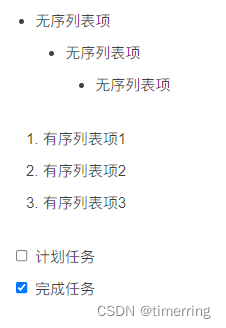
1.有序列表 Ctrl/⌘+Shift+[
1. 有序列表项1
2. 有序列表项2
3. 有序列表项3注意:这里是“序号.”+“空格”+“内容”
2.无序列表 Ctrl/⌘+Shift+]
- 无序列表项
* 无序列表项
+ 无序列表项注意:这里- * + 没有特殊要求,在生成无序列表中是等价的,看个人喜好即可。
3.相关操作快捷键
-
增加缩进:Ctrl/⌘+]
-
减少缩进:Ctrl/⌘+[
4.任务列表
- [ ] 计划任务
- [x] 完成任务效果展示

四、图片引用 (3min)
1.基础语法
2.引用图片尺寸
也可以只限制一项,而另一项省略。
3.图片居中引用
4.图片右对齐引用
同样也可以调整尺寸,方法同上
五、链接引用 Ctrl/⌘+K(0.5min)
[MyBlog](https://timerring.blog.csdn.net/)效果展示
六、代码块 Ctrl/⌘+Shift+K(0.5min)
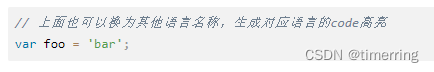
```javascript
// 上面也可以换为其他语言名称,生成对应语言的code高亮
var foo = 'bar';
```效果展示

七、注释与注脚(0.5min)
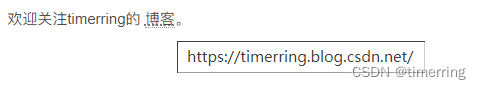
1.注释
欢迎关注timerring的 博客。
*[博客]: https://timerring.blog.csdn.net/注意需要注释的词要与前面文本之间用“空格”隔开。
效果展示

2.注脚
这里是注脚1。[^1]
[^1]: 注脚1的对应解释效果展示

八、表格(1min)
1.基础表格
列表头 | 下面是表头分割线
-------- | -----
项目1 | 项目1
项目2 | 项目2
项目3 |项目3注意:这里的“-”长度任意,但是一列的分割线不能少于2个“-”
2.设置左右居中对齐表格
| 下面是表头分割线 | 其中“:” 代表向哪对齐 |
|:--------:|------------:|
| “:---:”表示居中对齐 | “---:”表示右侧对齐 |效果展示

九、Latex公式
具体参考:KaTeX – The fastest math typesetting library for the web
十、各种图总结
鉴于md绘制各种图不是非常常用,这里放置参考链接,可以进行系统学习。
1.UML图
mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.https://mermaid-js.github.io/mermaid/#/sequenceDiagram
2.甘特图
3.Mermaid流程图
4.Flowchart流程图
flowchart.jshttp://flowchart.js.org/
5.classDiagram类图
mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.https://mermaid-js.github.io/mermaid/#/classDiagram
至此已经基本学完所有markdown语法了,恭喜!