前言
本来以为width 这个属性是非常简单,直到最近遇到了个问题才知道width并不是你想象的那么简单。
想要开发一个路由导航列表,因为菜单的字数是不确定,所以你无法设置固定的宽度。
问题
代码:
<div class="outer">
<div class="inner">
1111
</div>
</div>
.outer {
width: 600px;
height: 30px;
border: 1px solid black;
}
.inner {
height: 30px;
background: pink;
}

从菜鸟教程里可以看到width有一些几个值

如上图因为菜单的字数是无法确定的,因此你无法写死固定的宽度。length 和 %都是无法使用的。而auto和inherit都会使得元素继承父元素的宽度。那如果用min-width 和 max-width 呢?前者还是会继承父元素的宽度,后者如果字数太多还是不行。
解决
查了一下资料发现,其实width除了上面那几个值之外,还有其他的几个值,只不过跟我一样的大多数人都不知道。在CSS3的世界里,width属性又多了几个关键字成员,fill-available, max-content, min-content, 以及fit-content。
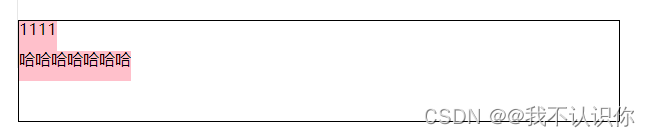
fill-available: 我们在页面中扔一个没有其他样式的<div>元素,此时,该<div>元素的width表现就是fill-available自动填满剩余的空间。如下:
.inner {
width: fill-available;
height: 30px;
background: pink;
}

可以看出这个不是我们要的东西。
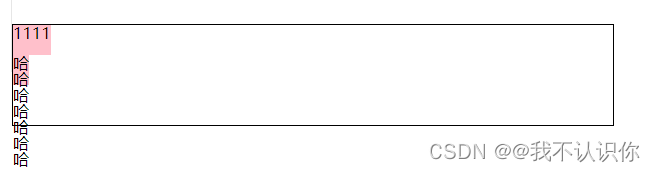
min-content: 宽度表示的并不是内部那个宽度小就是那个宽度,而是,采用内部元素最小宽度值最大的那个元素的宽度作为最终容器的宽度。
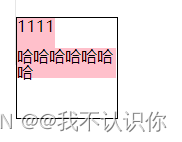
这样说可能不理解看代码和效果图:
<div class="outer">
<div class="inner">
1111
</div>
<div class="inner">
哈哈哈哈哈哈哈
</div>
</div>
.outer {
width: 600px;
height: 100px;
border: 1px solid black;
}
.inner {
width: min-content;
height: 30px;
background: pink;
}

从图可以看到.inner 的宽度是1111的宽的,而不是哈哈哈哈哈哈哈的宽度
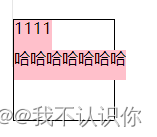
max-content: 假设我们的容器有足够的宽度,足够的空间,此时,所占据的宽度是就是max-content所表示的尺寸。
.inner {
width: max-content;
height: 30px;
background: pink;
}

很明显max-content就是解决问题的关键,使用这个属性,内容会自动把容器给撑开。
注:max-content和min-content是会个跟随有定宽的的最大最小宽度,不会进行收缩。
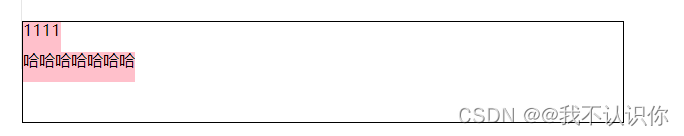
fit-content: 可以实现元素收缩效果的同时,保持原本的block水平状态,于是,就可以直接使用margin:auto实现元素向内自适应同时的居中效果了。就是div的自适应宽度不是100%而是内容的大小。很好的实现了,block元素的水平居中。
.inner {
width: fit-content;
height: 30px;
background: pink;
}

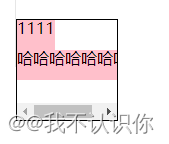
看起来好像也可以解决我们的问题,但是会有个问题。如下:
.outer {
width: 100px;
height: 100px;
border: 1px solid black;
}
.inner {
width: fit-content;
height: 30px;
background: pink;
margin-right: 1px;
}

当子元素的宽度超出父元素宽度时换行了,这很明显不是我们需要的。那max-content呢?

你可能会说这个超出了,但是可以给父元素添加一个滚动,然后再优化下滚动条的样式,我们就可以左右滚动了

如果不清楚如何修改滚动条样式可以看一下我的这篇文章简单了解一下:浏览器滚动条