NgRx 是一组用于响应式扩展和状态管理的 Angular 库。 通过简化应用程序在对象中的状态并强制执行单向数据流,它使 Angular 开发中的状态管理更容易。
一个完整的状态管理系统应该使开发人员能够对状态进行建模——例如,创建状态应该是什么样子的简单表示,更新其值,在值更改时监视状态,并检索状态的值。
不少 Ngrx 的初学者,经常容易把 Store 和 State 这对概念相混淆。
我们可以把 Store 看成 State 的集合或者抽象。
应用程序状态驻留在 Store 中。 Store 就像 ngrx/store 模块中状态的容器。 此外,Angular 组件将 Store 注入到它们的构造函数中以建立通信通道。 Store 公开了 Angular 组件使用的两种方法。 通过注入 Store,组件可以访问以下功能:
- select: Store 使用此方法从 Store 中包含的状态(其实就是一个纯 JavaScript 对象)中返回一片状态数据。 select 方法 返回 Store 对象本身,后者是一个 Observable,以便组件可以挂钩到 select() 方法,以便在 Store 组成新的状态对象时监视状态的变化。
在 SAP 电商云 Spartacus UI 中,这是一种常见的实现方式。
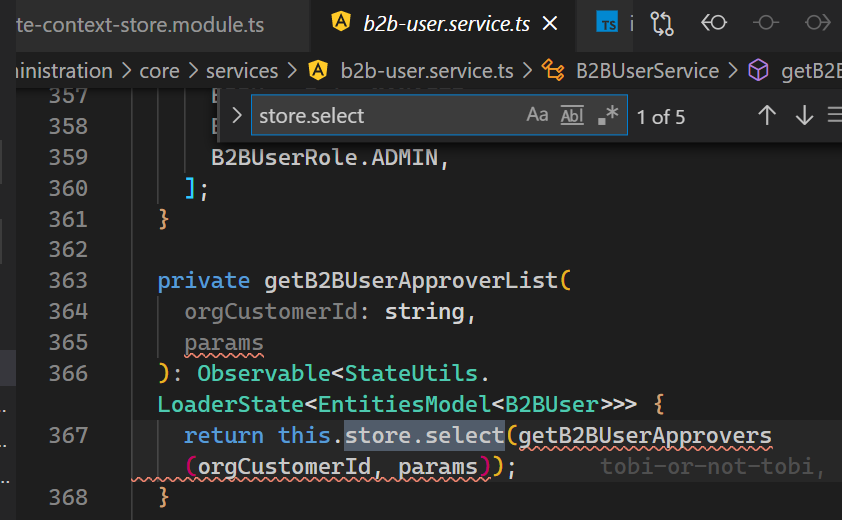
在 Service 类的构造函数里注入 Store:

然后调用 store.select,传入一个 selector,返回一个 Observable 对象:

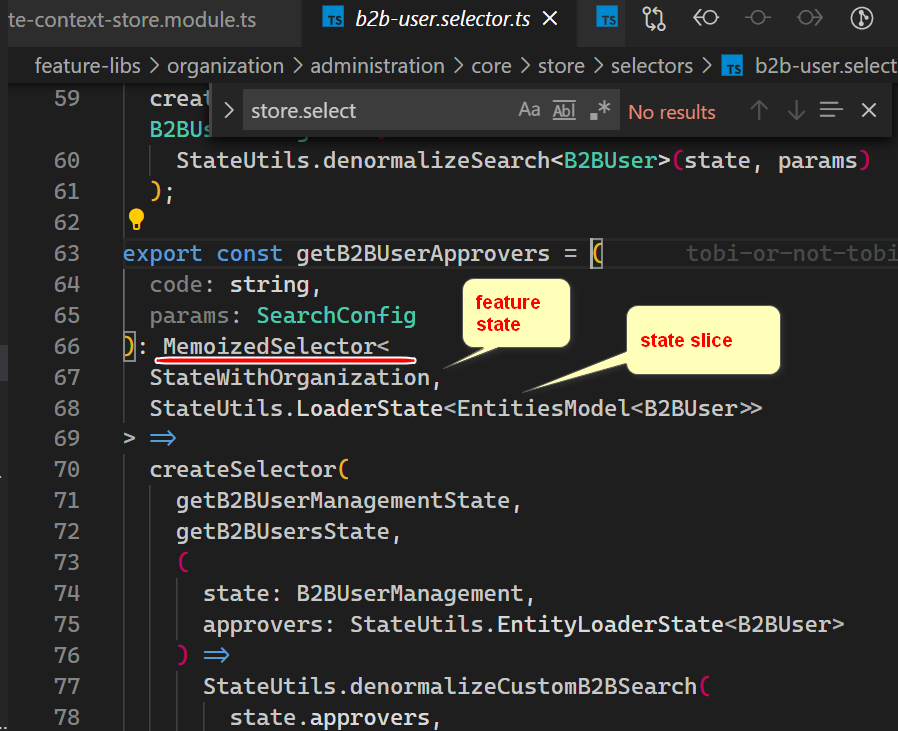
传入 select 方法的是一个 selector:

这个 selector 接受两个类型参数,一个是 feature state,另一个是 Application 的 state 切片。
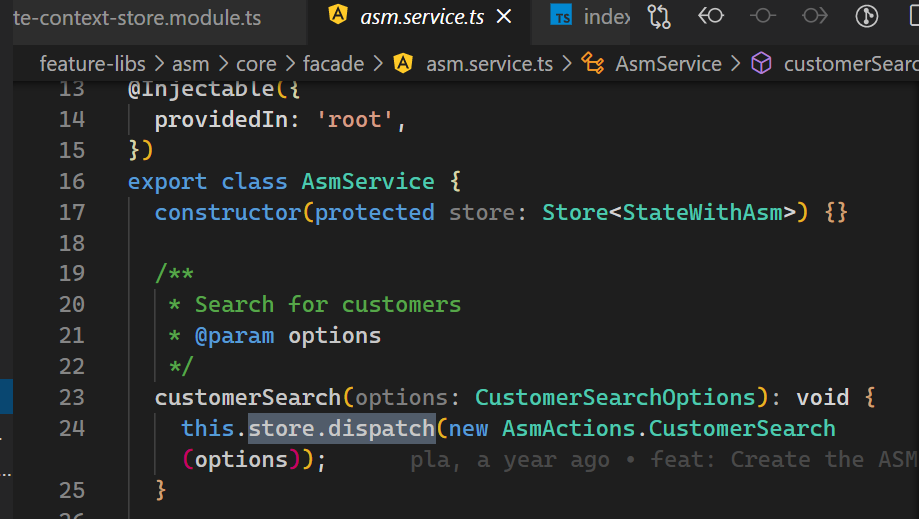
- dispatch:Store 使用此方法允许组件向 Store 发送操作。 带有选项的操作可以包含有效负载。 Store 处理通过 reducer 调度的操作。
下面同样是 SAP 电商云 Spartacus UI 的一个例子:

load(orgCustomerId: string) {
this.userIdService.takeUserId(true).subscribe(
(userId) =>
this.store.dispatch(
new B2BUserActions.LoadB2BUser({
userId,
orgCustomerId,
})
),
() => {
// TODO: for future releases, refactor this part to thrown errors
}
);
}
总而言之,一个组件在 Store 上调度一个操作。Store 通过执行 reducer 来响应操作并最终组成一个新的状态对象。之后 Store 将有一个新的状态,并通知订阅者(组件)新的更新。