我觉得大部分开发者应该已经知道怎么去解决这个问题。一般都是把后台代码(GLUE code)移动到一个类库。这个类库用来代表UI的属性和行为。任何代码当被移到一个类库中时都可以被编译成一个DLL,然后可以在任何类型的.net项目中去引用它。所以接下来我们来创建一个非常简单的MVVM的例子在之后我们会升级我们的例子让他成为一个专业的MVVM例子。

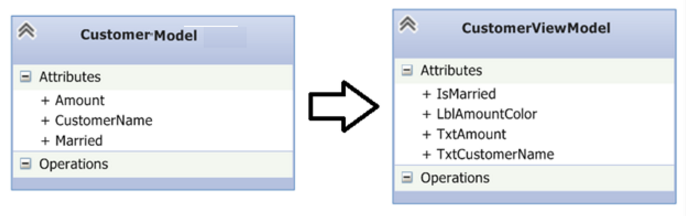
我们首先创建一个"CustomerViewModel"的类来包含所有的“GLUE code”. CustomerViewModel类用来表示你的UI,因此我们应该保持这个类中属性与UI的命名规则同步。在下图我们可以看到CustomerViewModel类有像TxtCustomerName映射到CustomerName这样的属性,TxtAmount映射到Amount等等。

下面是这个类中的具体代码:
public class CustomerViewModel { private Customer obj = new Customer(); public string TxtCustomerName { get { return obj.CustomerName; } set { obj.CustomerName = value; } } public string TxtAmount { get { return Convert.ToString(obj.Amount); } set { obj.Amount = Convert.ToDouble(value); } } public string LblAmountColor { get { if (obj.Amount > 2000) { return "Blue"; } else if (obj.Amount > 1500) { return "Red"; } return "Yellow"; } } public bool IsMarried { get { if (obj.Married == "Married") { return true; } else { return false; } } } }
一些关于CustomerViewModel类的重点:
- 属性是用UI命名规则来命名的,如TxtCustomerCode,这样的话这个类看起来就像一个真的UI的复制品一样。
- 这个类会包含类型处理的代码,这样也可以让UI更轻量。可以看TxtAmount这个属性,Amount属性是数字类型但是类型的转换在view model 类已经做好了。换句话说,这个类会负责所有UI的事情让UI后面的代码显得可有可无。
- 所有的转换代码都像LblAmountColor,IsMarried属性一样。
- 所有属性的数据类型都保持简单的string类型,这样它们可以在很多不同的UI技术中来用。你可以看到LblAmountColor属性它暴露的color值是string类型,这样会让这个类在任何UI中都可以重用如果我们都遵循最简洁的数据类型准则。
现在CustomerViewModel类包含了所有的后台逻辑,我们可以创建这个类的对象再把这个对象绑定到UI元素。可以看到下面的代码只有映射代码而没有转换逻辑的(GLUE)代码。
private void DisplayUi(CustomerViewModel o) { lblName.Content = o.TxtCustomerName; lblAmount.Content = o.TxtAmount; BrushConverter brushconv = new BrushConverter(); lblBuyingHabits.Background = brushconv.ConvertFromString(o.LblAmountColor) as SolidColorBrush; chkMarried.IsChecked = o.IsMarried; }