简介
Serverless认证服务提供了云侧服务和SDK,可以帮助开发者为应用快速构建安全可靠的用户认证系统,以便应用可以对用户进行身份认证。华为AppGallery Connect认证服务支持多种认证方式,并与其他Serverless服务紧密集成,开发者可以通过简单的规则定义来保护用户的数据安全。
华为AppGallery Connect认证服务可以极大减少开发者在用户认证系统构建和运维上的投入和成本。
开通服务和集成SDK
1、登录AppGallery Connect网站,点击“我的项目”。
2、在导航选择“构建 > 认证”。如果是首次使用认证服务,请点击“立即开通”开通服务。

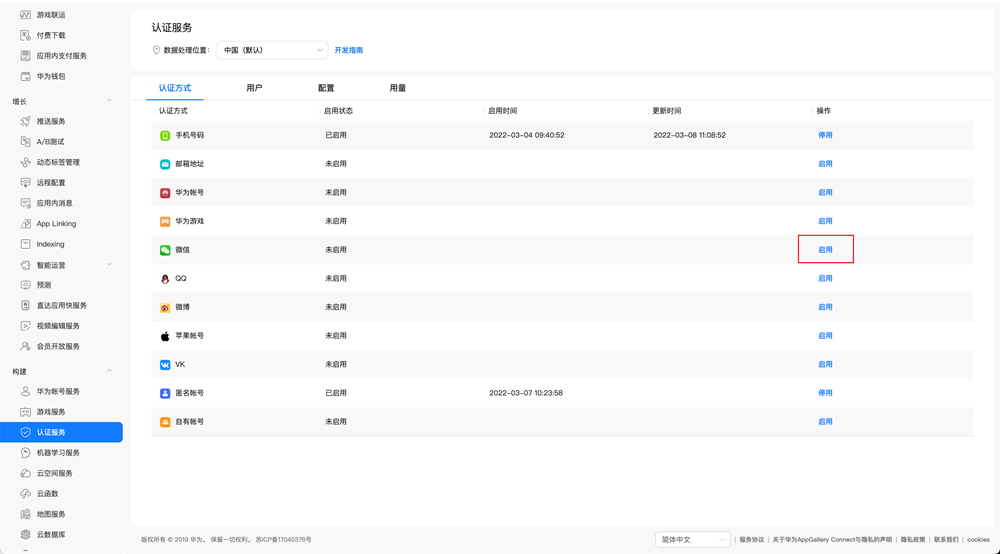
3、点击需要启动的认证方式所在行的“启用”,本案例选择启用“微信”。

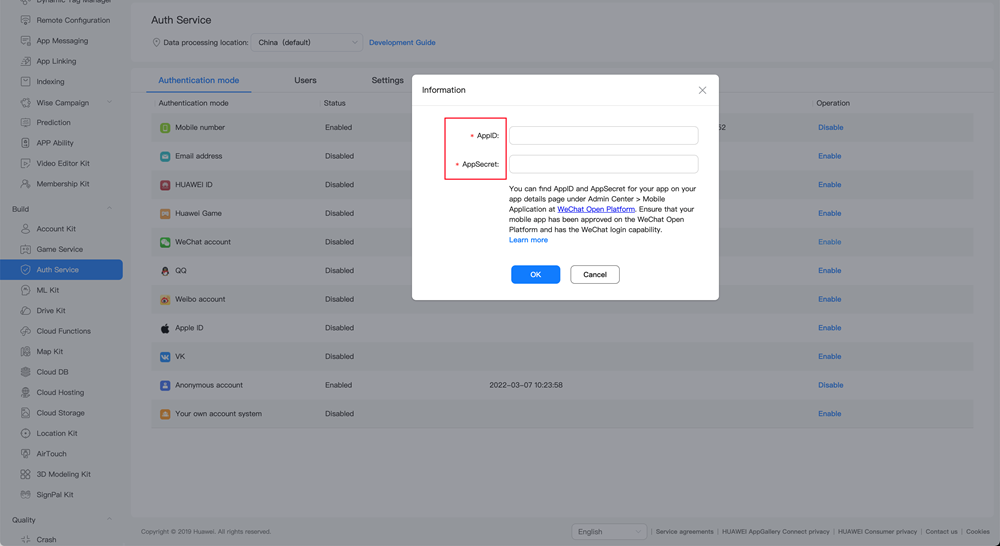
4、在弹窗中对应位置填入您在微信开放平台申请的AppID和AppSecret,填写完成后点击“确定”。AppID和AppSecret的申请步骤请参见微信官方文档。

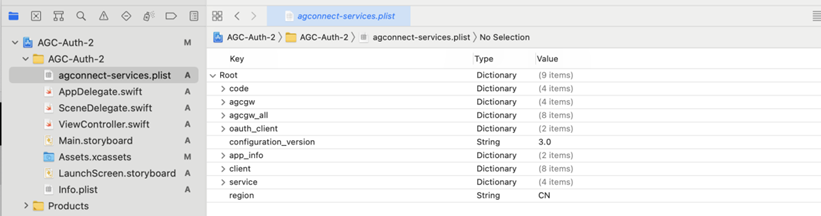
5、选择常规页签下的“应用”区域,下载agconnect-services.plist配置文件。

6、打开命令行窗口,导航至Xcode项目所在的位置,创建Podfile文件。如果已经存在,可跳过本步骤。
cd project-directory
pod init
7、编辑Podfile文件,增加pod依赖pod 'AGConnectAuth'。
target 'AGC-Auth-3' do
pod 'AGConnectAuth'
end
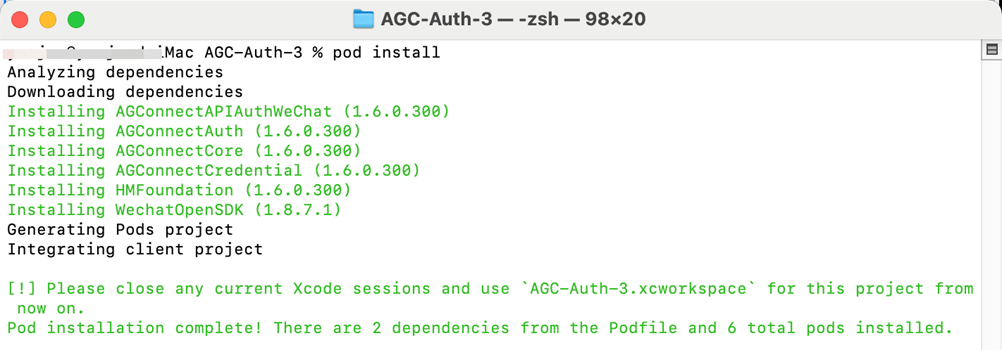
8、执行 pod install,然后打开xcworkspace文件查看该项目。
pod install安装成功效果如下图。

界面设计
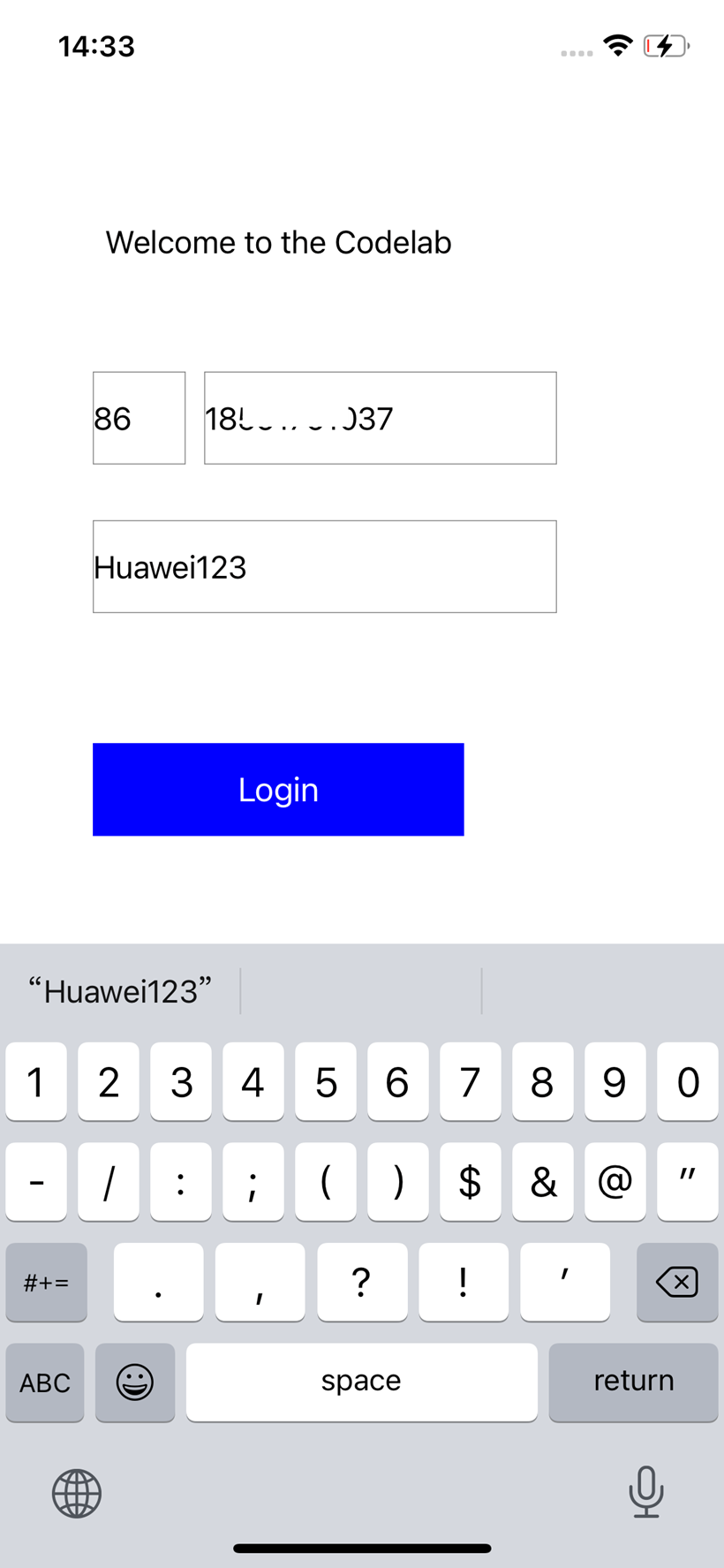
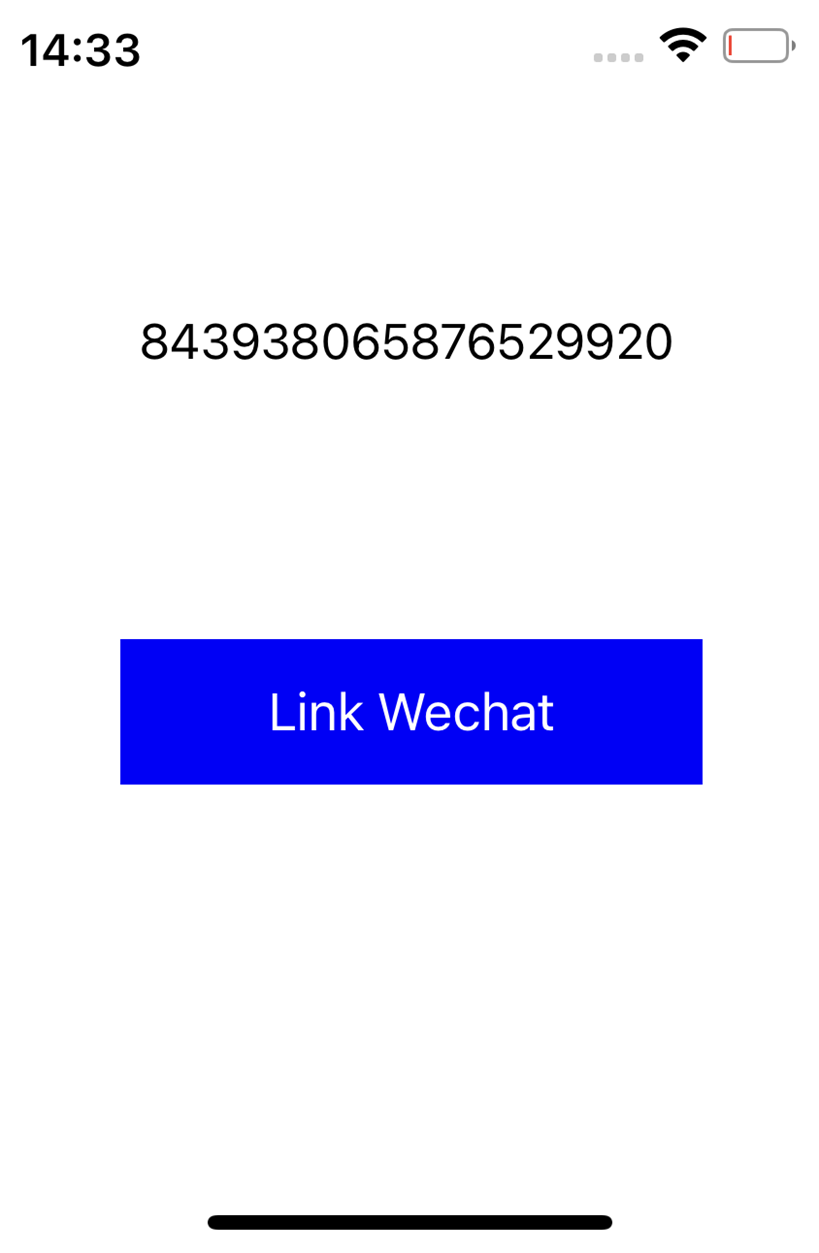
本次Codelab中您可以在iOS项目中创建一个布局页面,参照下图进行设计,具备关联微信帐号按钮:

配置工程文件
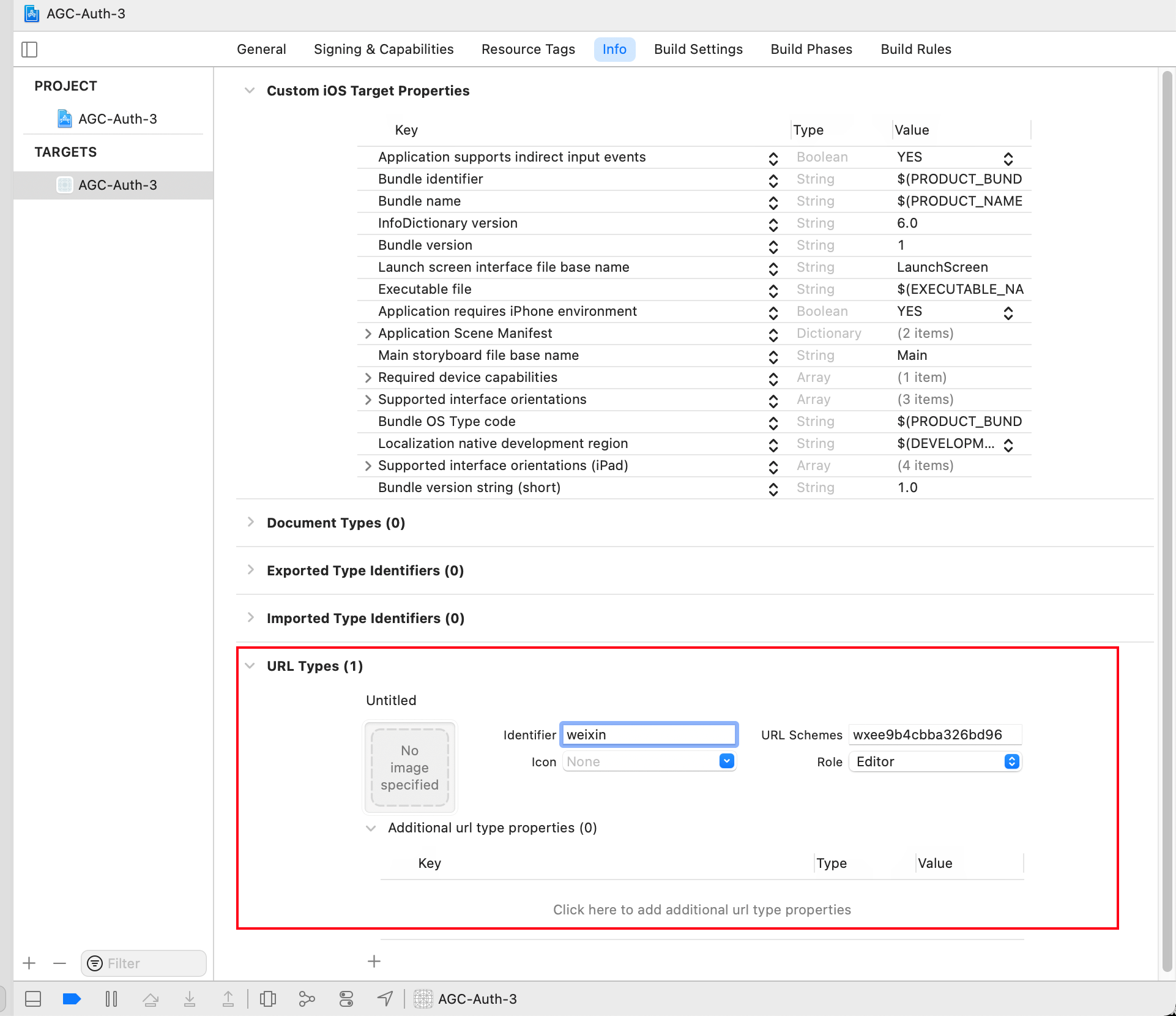
1、在Xcode上打开工程,在“TARGETS > Info > URL Types”下,将您在微信开放平台申请的AppID加入URL Schemes。

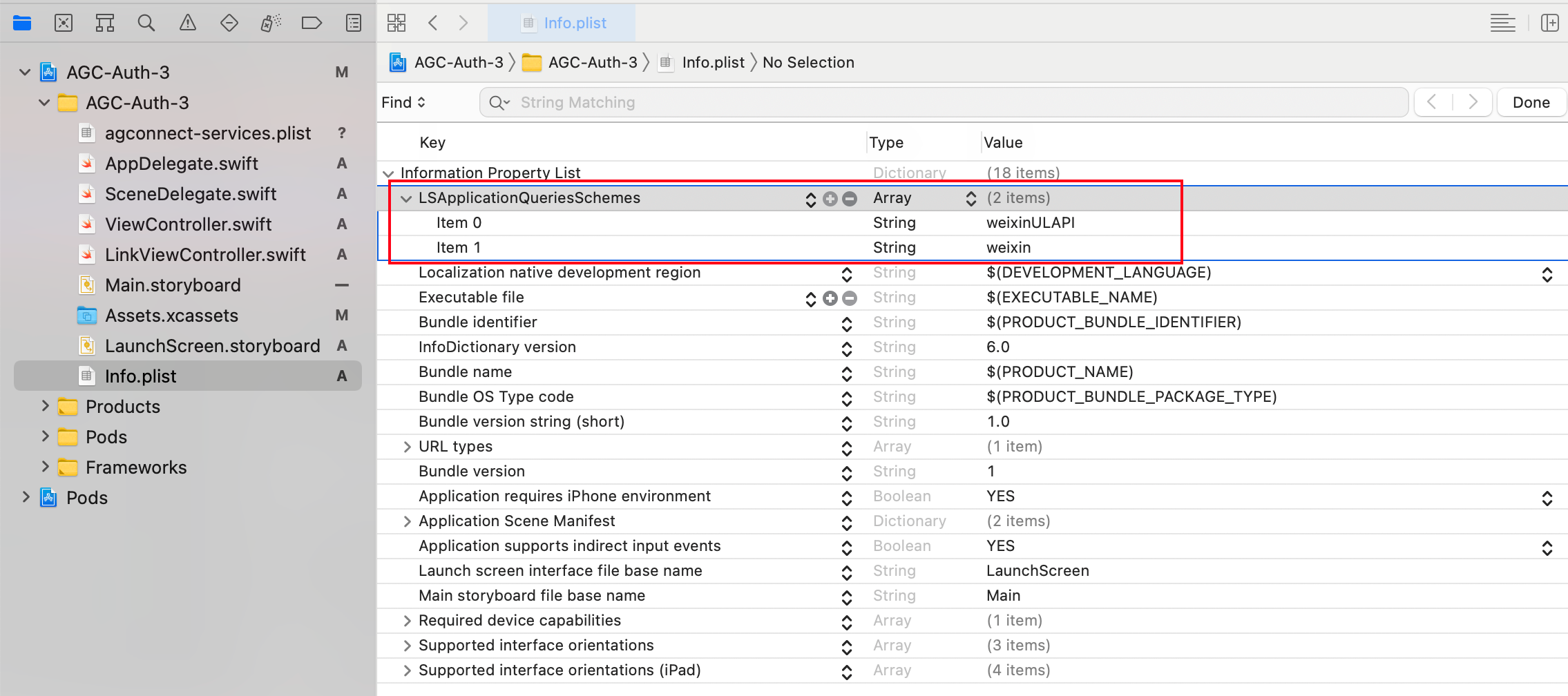
2、打开Info.plist文件,在LSApplicationQueriesSchemes下添加weixin和weixinULAPI。

功能开发
1、在应用的AppDelegate类中引入AGConnectCore和AGConnectAPIAuthWeChat库,在didFinishLaunchingWithOptions方法里,设置AGCAuthThirdPartyConfig的属性值weChatAppId、weChatSecret、weChatUniversalLink,以及在各代理里调用AGCApplicationDelegate对应方法,示例代码如下:
import AGConnectCore
import AGConnectAPIAuthWeChat
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AGCInstance.startUp()
AGCAuthThirdPartyConfig.instance().weChatAppId = "wxee9b4cbba326bd96"
AGCAuthThirdPartyConfig.instance().weChatSecret = "abc2ea29ec6a0d0f4f48e6d22f5e7d42"
AGCAuthThirdPartyConfig.instance().weChatUniversalLink = "https://agc.page.link/"
AGCApplicationDelegate.sharedInstance().didFinishLaunching(options: launchOptions)
return true
}
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool{
return AGCApplicationDelegate.sharedInstance().continue(userActivity, restorationHandler: restorationHandler)
}
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool {
return AGCApplicationDelegate.sharedInstance().open(url, options: options)
}2、如果您使用了SceneDelegate,需要在SceneDelegate的代理调用对应方法。
import AGConnectAuth
import AGConnectAPIAuthWeChat
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
let urlContext : UIOpenURLContext = URLContexts.first!
AGCApplicationDelegate.sharedInstance().open(urlContext.url, options: nil)
}
func scene(_ scene: UIScene, continue userActivity: NSUserActivity) {
AGCApplicationDelegate.sharedInstance().continue(userActivity, restorationHandler:{_ in
})
}3、在点击登录按钮的方法中,初始化AGCAuth实例,调用AGCAuth.instance().signIn方法进行手机号登录。登录成功后,跳转到关联帐号页面。
objc func login() {
let countryCode = geocoTextField.text ?? ""
let phoneNumber = phoneTextField.text ?? ""
let password = passwordTextField.text ?? ""
let credential = AGCPhoneAuthProvider.credential(withCountryCode: countryCode, phoneNumber: phoneNumber, password: password)
AGCAuth.instance().signIn(credential: credential).onSuccess { (result) in
self.goLinkVc()
}.onFailure{ (error) in
self.resultLabel.text = error.localizedDescription
}
}4、调用AGCAuth.instance().currentUser获取当前登录帐号信息,页面上方展示uid。
let user = AGCAuth.instance().currentUser5、在点击关联帐号按钮的方法里,调用AGCAuth.instance().currentUser?.link关联帐号,这里以关联微信为示例。
objc func link() {
AGCAuth.instance().currentUser?.link(.weiXin, controller: self).onSuccess { (result) in
self.resultLabel.text = "link success"
}.onFailure{ (error) in
self.resultLabel.text = error.localizedDescription
}
}打包测试
1、在Xcode上点击运行按钮,在手机或模拟器上运行应用。填入国家码、手机号和密码,点击“Login”,手机登录成功。

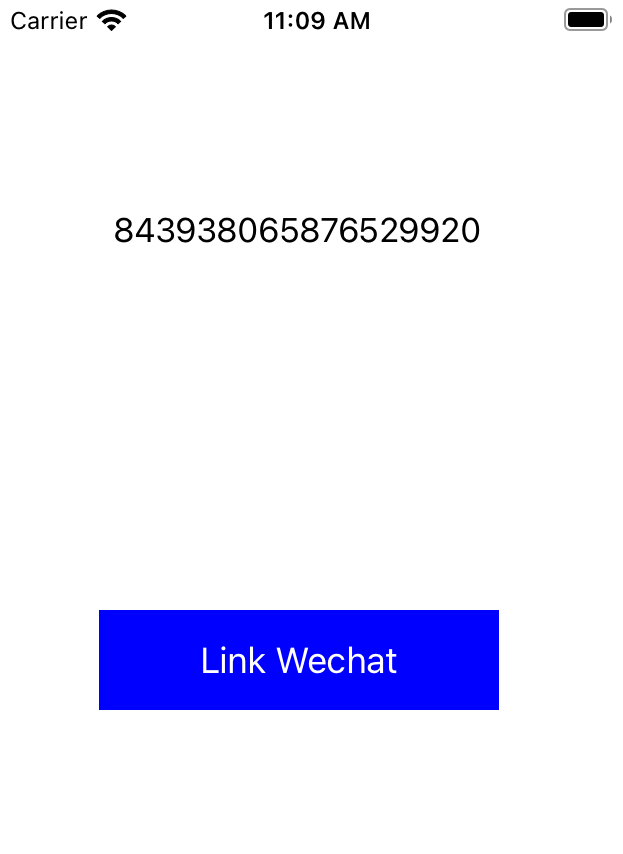
2、登录成功后,页面上方显示用户uid信息。

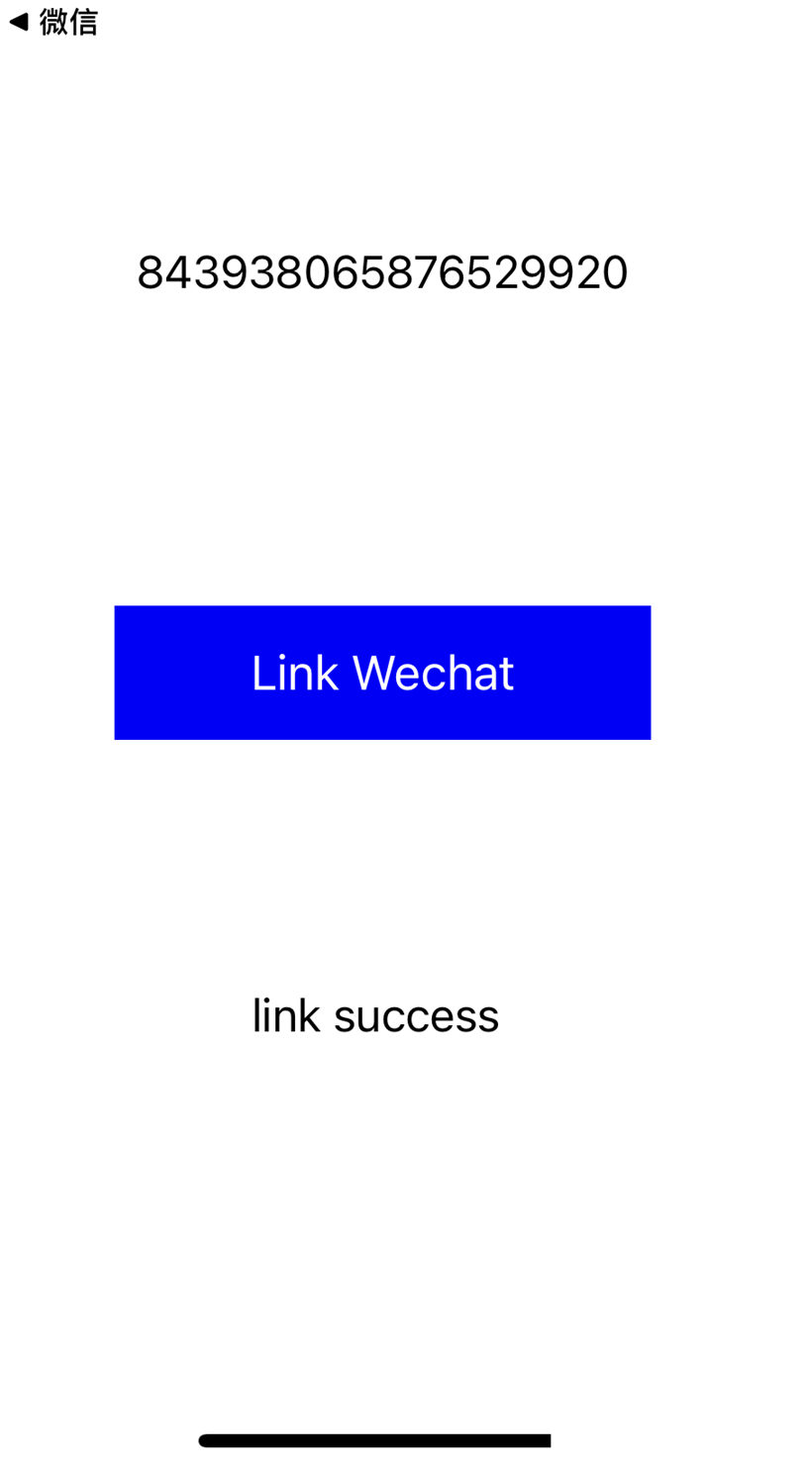
3、点击“Link Wechat”,跳转到微信App。选择您要登录的微信昵称、头像,点击“同意”。同意登录后,返回应用。关联微信成功,显示“link success”。

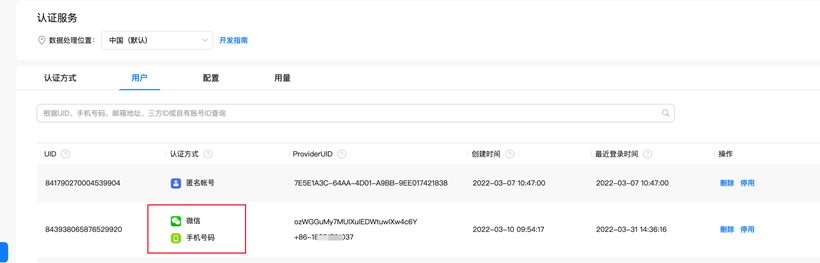
4、打开认证服务云侧,您可以在“用户”页签下,查看到已关联微信帐号。。

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh