什么是Vue?
Vue.js 是一套构建用户界面的框架,它不仅易于上手,还可以与其它第三方库整合(Swiper、IScroll、…)
框架和库的区别 ?
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重构整个项目。
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
例如: 从jQuery 切换到 Zepto, 无缝切换
从IScroll切换到ScrollMagic, 只需要将用到IScroll的代码替换成ScrollMagic代码即可
为什么要学习框架 ?
提升开发效率:在企业中,时间就是效率,效率就是金钱;
前端提高开发效率的发展历程:原生JS -> jQuery之类的类库 -> 前端模板引擎 -> Vue / React / Angular
框架有很多, 为什么要先学Vue ?
Vue、Angular、React一起,被称之为前端三大主流框架!
但是Angular、React是老外编写的, 所以所有的资料都是英文的
而Vue是国人编写的, 所以所有的资料都是中文的, 并且Vue中整合了Angular、React中的众多优点
所以为了降低我们的学习难度, 我们先学Vue, 学完之后再学习Angular和React
使用Vue有哪些优势 ?
- 通过数据驱动界面更新, 无需操作DOM来更新界面
- 使用Vue我们只需要关心如何获取数据, 如何处理数据, 如何编写业务逻辑代码,
- 我们只需要将处理好的数据交给Vue, Vue就会自动将数据渲染到模板中(界面上)
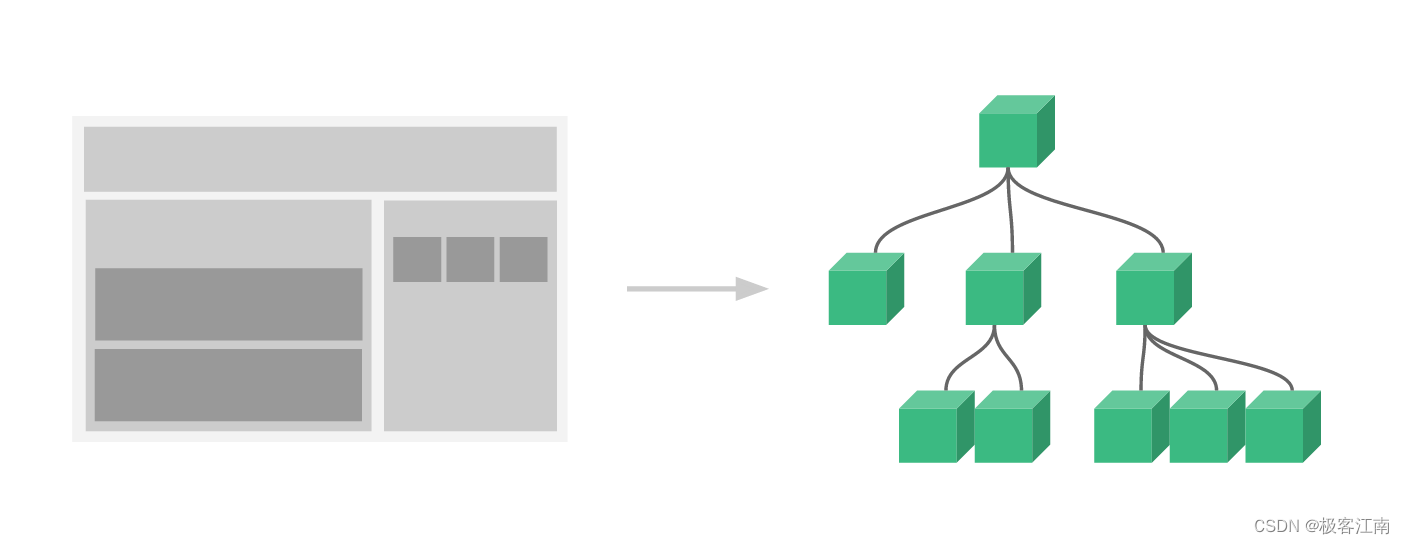
- 组件化开发,我们可以将网页拆分成一个个独立的组件来编写
- 将来再通过封装好的组件拼接成一个完整的网页

点击下方卡片,关注微信公众号 回复书籍获取c语言、Go语言、Git等 原创保姆级编程电子书