近些年来电子商务应用网站设计的一个趋势是引入所谓的 无干扰 checkout,即去掉常规网页中的页眉和页脚,以便让用户将注意力集中在 checkout 流程本身,防止其不小心导航出了 checkout 页面。
Spartacus是由CMS(内容管理系统)驱动的。这意味着它显示基于从后端返回的内容。因此,要移除标题和 footer,它只需要从checkout CMS页面删除页眉和页脚槽。
这是一种快速且无需编码的解决方案,其优势是 Content Administrator 能够自行启用或禁用 无干扰 checkout.
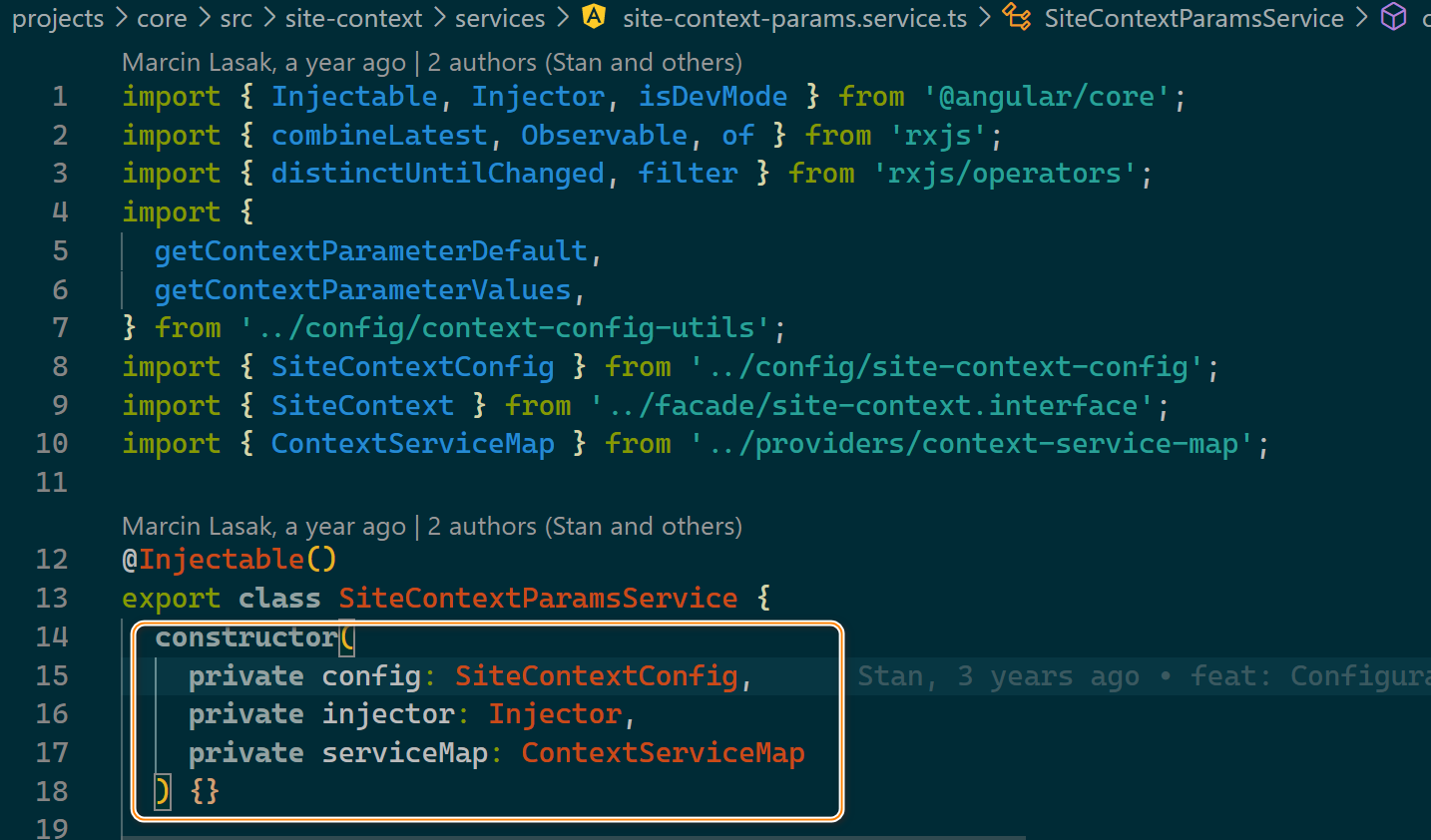
site-context-params.service.ts (SiteContextParamsService)
该类通过构造函数注入的三个依赖,都是 site-context 文件夹内实现的资源。

SiteContextConfig 是在全局 config 对象上新增的 context 字段:
export abstract class SiteContextConfig {
context?: {
urlParameters?: string[];
[contextName: string]: string[] | undefined;
};
}
getContextParameters
该方法获得 context 里除了 urlParameters 之外的其他 context parameter,比如 language 和 currency 的字段名称。
getContextParameters(): string[] {
if (this.config.context) {
return Object.keys(this.config.context).filter(
(param) => param !== 'urlParameters'
);
}
return [];
}
getUrlEncodingParameters
取得 context 中的 url parameter 值:
getUrlEncodingParameters(): string[] {
return (this.config.context && this.config.context.urlParameters) || [];
}
getParamValues
取得参数的值内容:
getParamValues(param: string): string[] {
return getContextParameterValues(this.config, param);
}
getSiteContextService
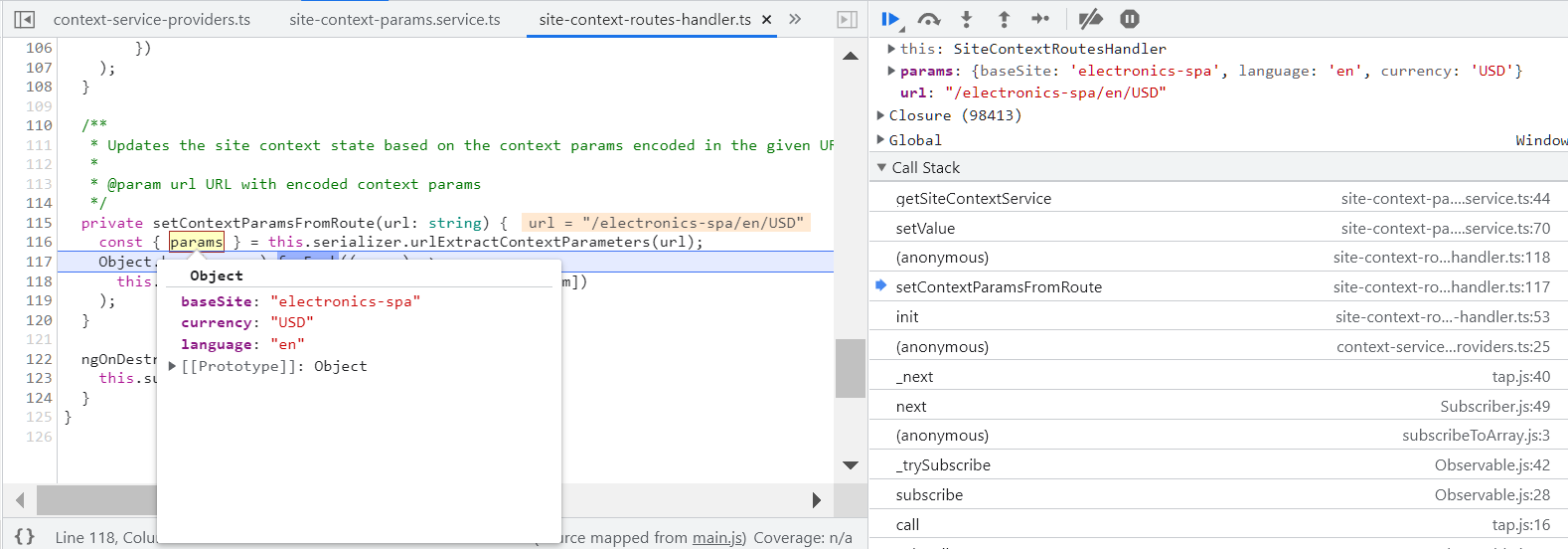
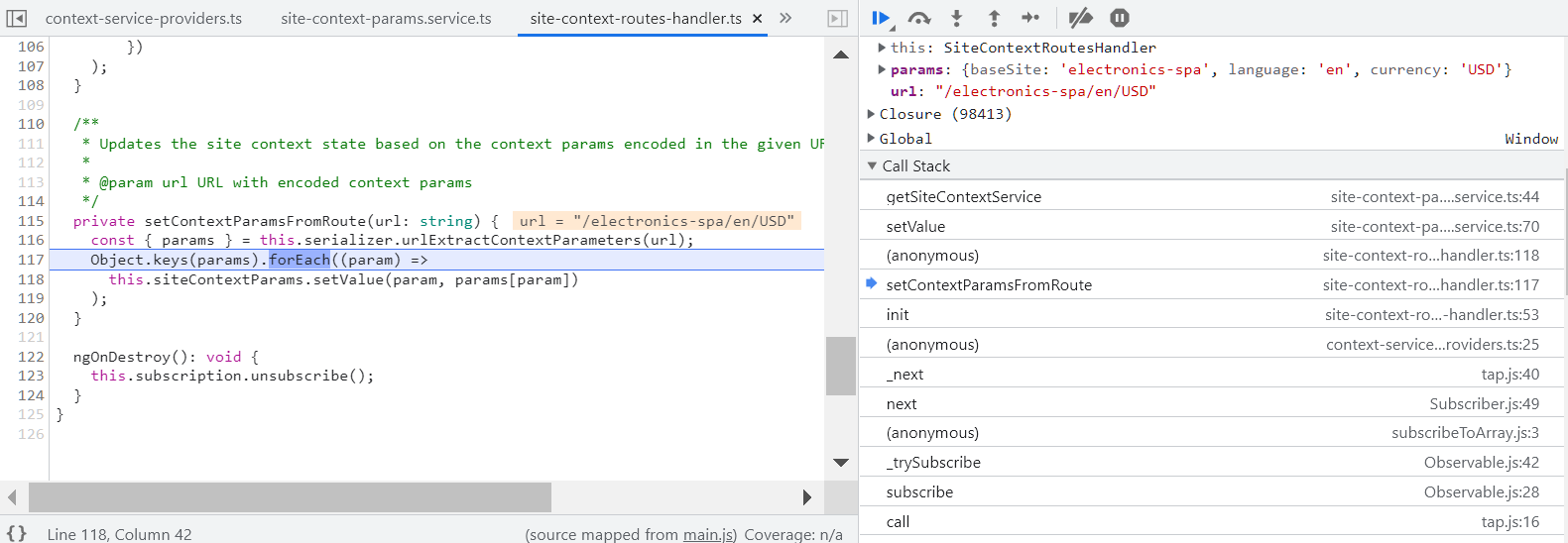
根据参数名称,手动取得注入的参数服务类实例。在运行时,从浏览器地址栏 url 里,提取出地址栏包含的 url 参数:


解析出的 JSON 对象:

针对每个参数对象,根据参数名称,解析出对应的参数 service class,再调用 setValue 方法。

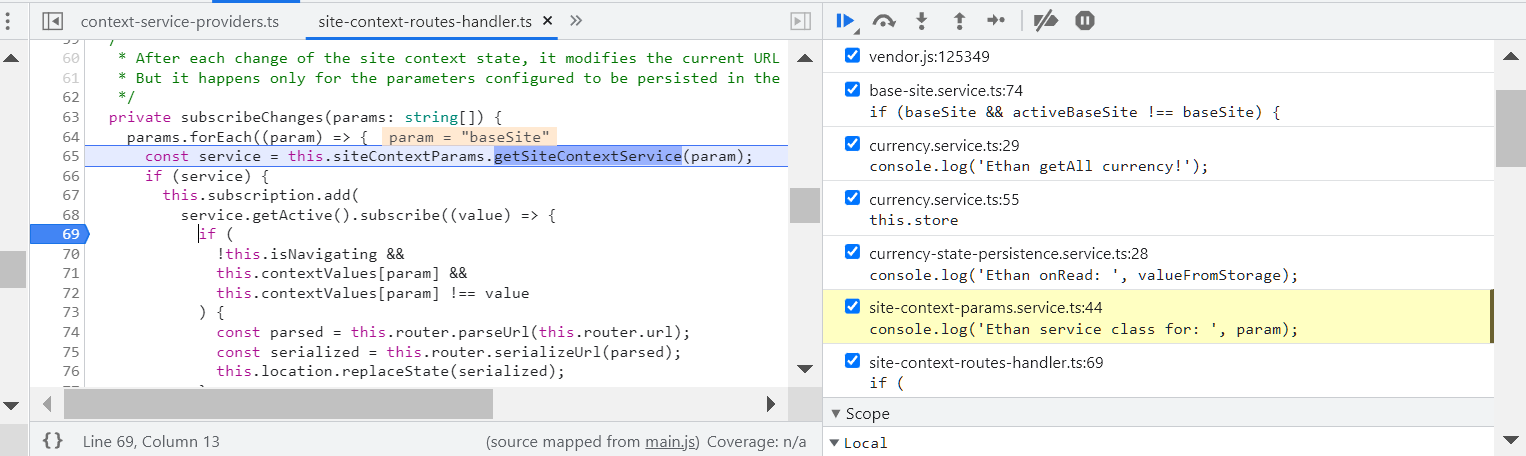
从 service map 里获得 service class 的 type,然后使用 Angular injector 进行实例注入:

将 active base site 设置成浏览器地址栏 url 里包含的值:

这个 base-site.service.ts 位于 facade 层:

另外,当 context 发生变化时,service class 的 getActive 也会发射最新的数据:

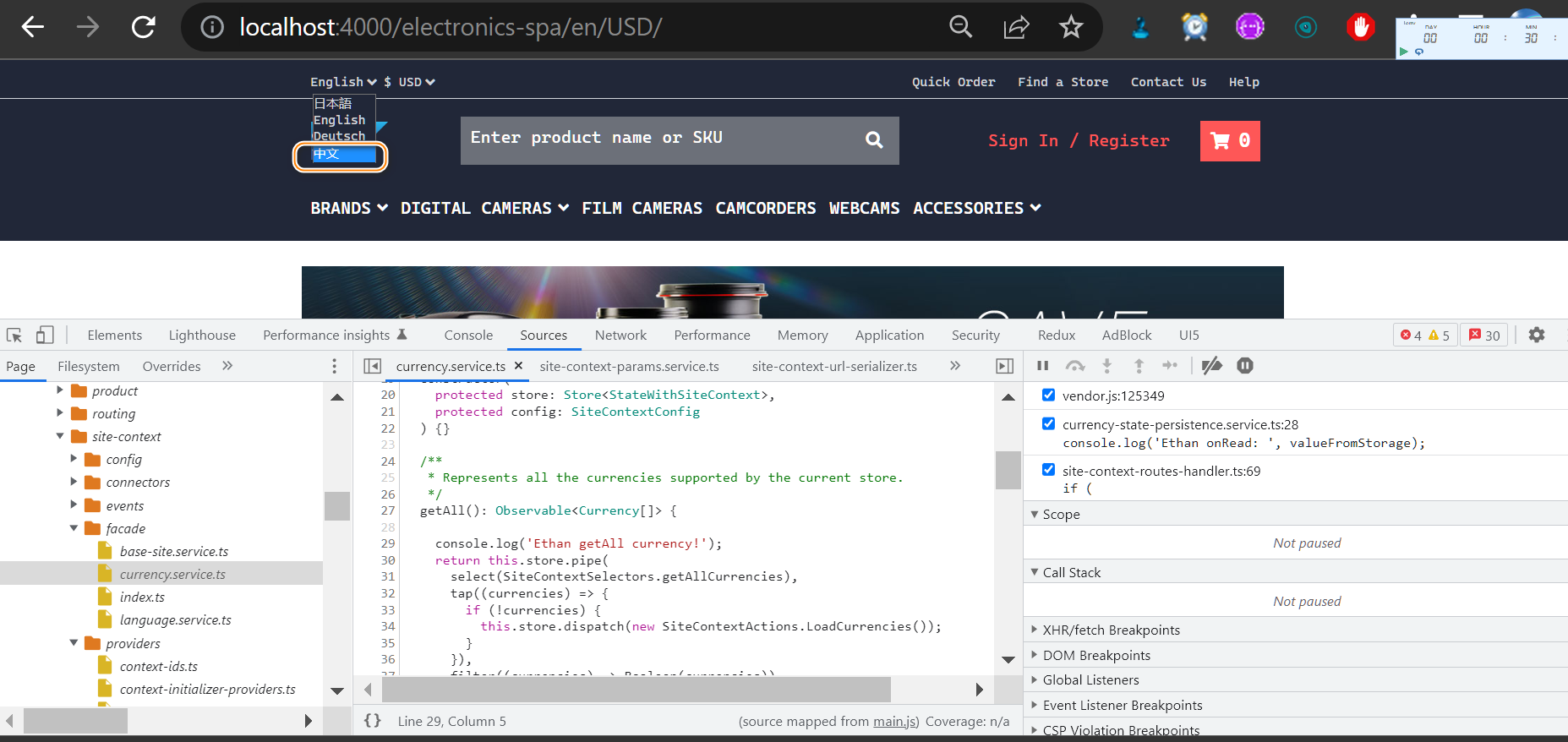
举个例子,从下拉列表里更改语言:

于是最新的语言,就被传入 subscribe 指定的回调函数里:
