前言
首次创建的项目,默认没有
proxy跨域插件,更没有相关配置。
很多朋友出现了跨域、无法请求数据等问题,其实就是 跨域没配或配的不对 问题。
第一步
该步骤首先安装一下
Nuxt.js提供的官方插件。
在项目根目录,执行如下安装命令(cnpm / yarn):
npm install @nuxtjs/axios --save-dev
第二步
该步骤配置一下模块,不理解的话看一下 官方文档。
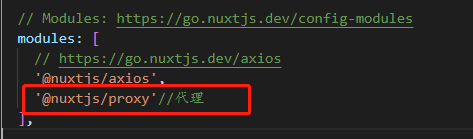
打开项目根目录下 nuxt.config.js 配置文件,
在 modules 配置项位置,加入以下代码:
'@nuxtjs/proxy'

第三步
本步骤开启一下代理。
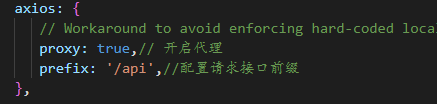
打开项目根目录下 nuxt.config.js 配置文件,
在 axios 配置项位置,修改或加入以下代码:
扫描二维码关注公众号,回复:
14366786 查看本文章


proxy: true,
prefix: '/api'

第四步
该步骤正式配置一下代理,这块需要 根据您的需求来增加或删除相关配置,如果您不懂,请直接复制改掉
target属性。
还是在项目根目录 nuxt.config.js 配置文件里,
加入(或修改) proxy 配置项,一键复制以下代码:
proxy: {
'/api': {
target: 'http://xxxx',//要代理的后端地址
pathRewrite: {
'^/api' : ''
},
// changeOrigin: true
}
},
您也可以用 Nuxt.js 的 http-proxy 中间件解决方案 ,详见 https://github.com/nuxt-community/proxy-module#readme