链接:https://sapui5.hana.ondemand.com/resources/sap/ui/core/manifest.json
从 ApplicationVersion 里能得到 SAP UI5 框架最新的版本:1.101.0

这个最新的版本也能在下面的链接里得到:
https://sapui5.hana.ondemand.com/

openSourceComponents 里能得到 SAP UI5 使用的所有开源库的版本号:

支持的 locale:

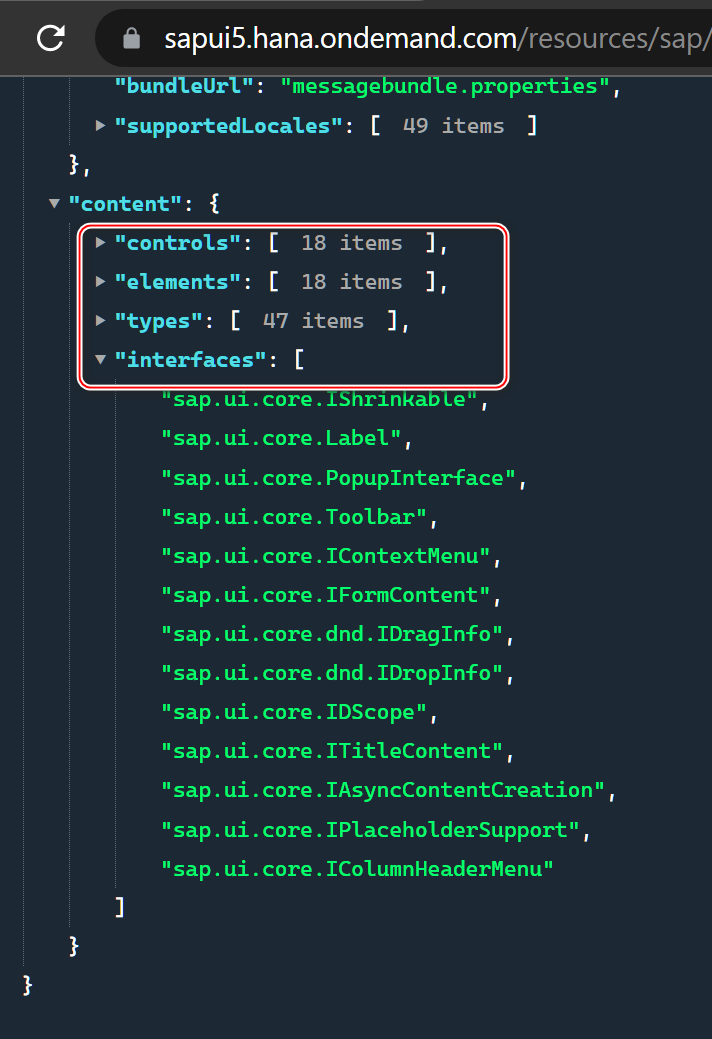
sap ui core 支持的控件,元素,类型和接口如下图所示:

controls
应用开发人员不会直接在 XML 视图里使用这些控件。而是基于这些 core 控件做扩展,创建自己的扩展控件,然后在 XML 视图里使用扩展控件。

elements
以 sap.ui.core.CustomData 为例,这个元素包含附加到元素的自定义数据的单个键/值对。SAPUI5 提供 data() 方法将数据对象附加到控件。
data() 方法包含在 sap/ui/core/Element 中。 开发人员可以使用此方法设置和获取数据。 该 API 等效于 jQuery.data().
以下附加选项可用于将数据附加到 SAPUI5 控件:
- 在 XML 视图和 JSON 视图中以声明方式附加数据。
- 使用数据绑定,请参阅数据绑定。
- 仅适用于字符串:将数据作为
data-*属性写入 HTML DOM

例子:
myButton.data("myData", "Hello"); // attach some data to the Button
alert(myButton.data("myData")); // alerts "Hello"
var dataObject = myButton.data(); // a JS object containing ALL data
alert(dataObject.myData); // alerts "Hello"
types
以 sap.ui.core.Design 为例:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-25Pxl9nI-1653892105706)(https://upload-images.jianshu.io/upload_images/2085791-2fd0d115221eef7b.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
这是一个枚举类型, 可选值有 Monospace 和 Standard 两种:

interfaces

以 sap.ui.core.IFormContent 为例:可用作 sap.ui.layout.form.Form 或 sap.ui.layout.form.SimpleForm 内容的控件的标记接口。
如果 Form 控件不能调整控件的宽度以满足单元格的宽度,则该控件必须实现 getFormDoNotAdjustWidth 函数并返回 true。
sap.ui.core.IShrinkable: 适合 shrink 的控件的接口。
这意味着当控件变得小于其正常大小时,它应该保持正常的外观显示效果,例如在收缩的情况下,仍旧可以显示省略号的文本控件。
注意这个标记接口可以通过控件来实现,从而给容器一个提示。 控件本身不需要实现任何东西。解析此接口的父控件将应用 flex-shrink 作为 CSS 属性,该属性确定在分配负可用空间时,该项目相对于容器中的其余项目将收缩多少。