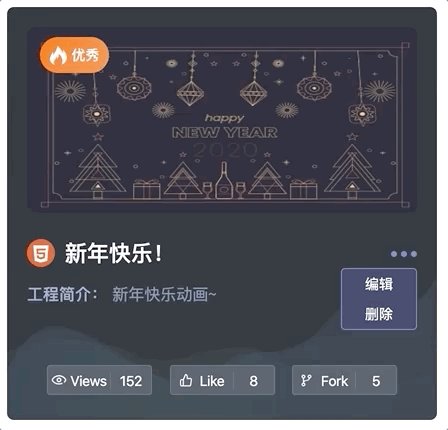
一个 综合操作
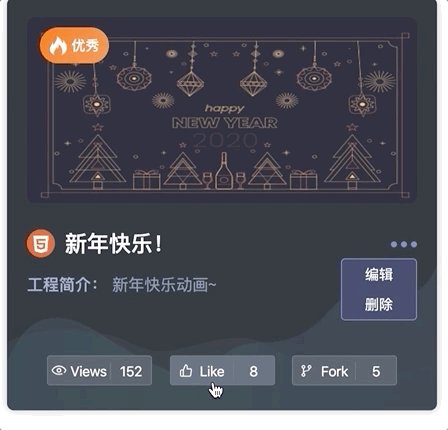
like 按钮点击事件,实现以下的效果

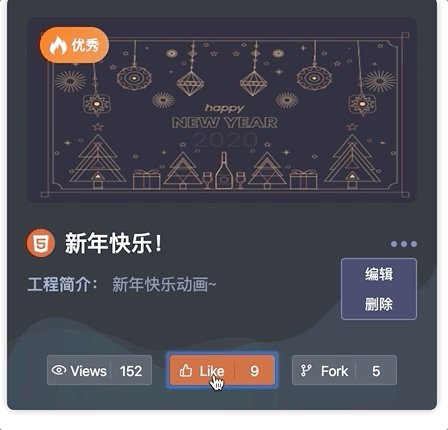
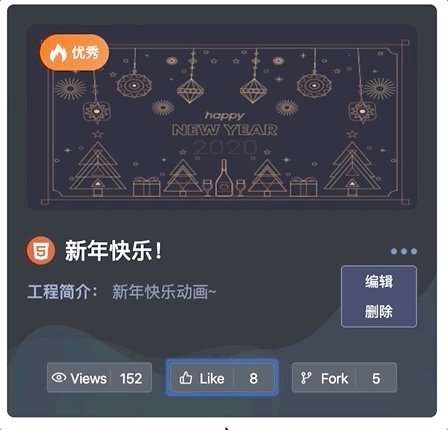
题目分析:1.点击按钮之后,添加has-like class,再次点击的时候(取消like),删除has-like class
2.点击按钮后,将数字加一,再次点击的时候,数字减一
首先 我们给按钮点击按钮添加事件,并且利用haslike变量表示是否喜欢
// 默认是未点击喜欢
let hasLike = false;
const likeBtn = document.querySelector(".like-btn");
likeBtn.addEventListener("click", function () {
// 点击事件
hasLike = !hasLike;
console.log(hasLike);
});
点击后发现 控制太依次打出true和false,true,false……
根据haslike修改页面信息
// 默认是未点击喜欢
let hasLike = false;
const likeBtn = document.querySelector(".like-btn");
const likeBtnRight = likeBtn.querySelector(".right");
likeBtn.addEventListener("click", function () {
// 点击事件
hasLike = !hasLike;
if (hasLike) {
likeBtn.classList.add("has-like");
likeBtnRight.innerHTML = parseInt(likeBtnRight.innerText.trim()) + 1;
} else {
likeBtn.classList.remove("has-like");
likeBtnRight.innerHTML = parseInt(likeBtnRight.innerText.trim()) - 1;
}
});
这样 就会显示上面的结果

我们再去做这个效果
监听三个点的按钮,点击控制就options区域的显示和隐藏,及display:block/none
代码如下
let showMore = false;
const moreBtn = document.querySelector(".workspace-item-more .select");
const morePanel = document.querySelector(".workspace-item-more .options");
moreBtn.addEventListener("click", function () {
showMore = !showMore;
// 控制morePanel的显示和隐藏
if (showMore) {
morePanel.style.display = "block";
} else {
morePanel.style.display = "none";
}
});
快来自己试试吧