Django的分页器paginator
models.py
from django.db import models # Create your models here. class Book(models.Model): title = models.CharField(max_length=32) price = models.DecimalField(decimal_places=2, max_digits=8)
views.py
from django.shortcuts import render # Create your views here. from .models import Book from django.core.paginator import Paginator, EmptyPage def index(request): ''' 批量导入: book_list = [] for i in range(100): book = Book(title="book_%s"%i, price=i*i) book_list.append(book) Book.objects.bulk_create(book_list) #匹配插入 return render(request, "index.html") :param request: :return: ''' book_list = Book.objects.all() #分页器 paginator = Paginator(book_list, 8) print("count:",paginator.count) #数据总数 print("num_pages",paginator.num_pages) #总页数 print("page_range",paginator.page_range) #页码的列表 try: current_page_num = int(request.GET.get("page", 1)) current_page = paginator.page(current_page_num) #显示某一页具体数据的两种方式: print("object_list", current_page.object_list) for i in current_page: print(i) except EmptyPage as e: current_page=paginator.page(1) return render(request, "index.html", locals())
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <ul> {% for book in current_page %} <li>{{ book.title }}:{{ book.price }}</li> {% endfor %} </ul> <nav aria-label="Page navigation"> <ul class="pagination"> {% if current_page.has_previous %} <li><a href="?page={{ current_page.previous_page_number }}" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li> {% else %} <li class="disabled"><a href="" aria-label="Previous"><span aria-hidden="true">上一页</span></a></li> {% endif %} {% for item in paginator.page_range %} {% if current_page_num == item %} <li class="active"><a href="?page={{ item }}">{{ item }}</a></li> {% else %} <li><a href="?page={{ item }}">{{ item }}</a></li> {% endif %} {% endfor %} {% if current_page.has_next %} <li><a href="?page={{ current_page.next_page_number }}" aria-label="Next"><span aria-hidden="true">下一页</span></a></li> {% else %} <li class="disabled"><a href="" aria-label="Next"><span aria-hidden="true">下一页</span></a></li> {% endif %} </ul> </nav> </body> </html>
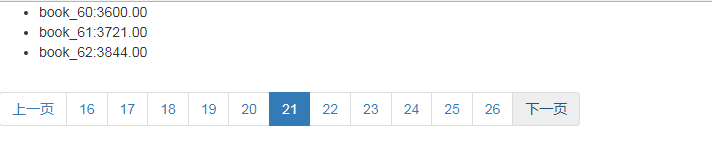
改进版
views
from django.shortcuts import render # Create your views here. from .models import Book from django.core.paginator import Paginator, EmptyPage def index(request): ''' 批量导入: book_list = [] for i in range(100): book = Book(title="book_%s"%i, price=i*i) book_list.append(book) Book.objects.bulk_create(book_list) #匹配插入 return render(request, "index.html") :param request: :return: ''' book_list = Book.objects.all() #分页器 paginator = Paginator(book_list, 3) print("count:",paginator.count) #数据总数 print("num_pages",paginator.num_pages) #总页数 print("page_range",paginator.page_range) #页码的列表 current_page_num = int(request.GET.get("page", 1)) if paginator.num_pages>11: if current_page_num-5 < 1: page_range = range(1, 12) elif current_page_num+5 > paginator.num_pages: page_range = range(paginator.num_pages-10, paginator.num_pages+1) else: page_range = range(current_page_num-5, current_page_num+6) else: current_page = paginator.page_range try: current_page_num = int(request.GET.get("page", 1)) current_page = paginator.page(current_page_num) #显示某一页具体数据的两种方式: print("object_list", current_page.object_list) for i in current_page: print(i) except EmptyPage as e: current_page=paginator.page(1) return render(request, "index.html", locals())
index.html
{% for item in page_range %} 不应该写死,其他同上 {% if current_page_num == item %} <li class="active"><a href="?page={{ item }}">{{ item }}</a></li> {% else %} <li><a href="?page={{ item }}">{{ item }}</a></li> {% endif %} {% endfor %}