一.BOM是什么
BOM(Browser Object Model) 浏览器对象模型,提供了浏览器窗口进行交互的对象,其核心对象是window

二. window 对象
window 对象是浏览器的顶级对象
- 1.它是JS访问浏览器窗口的一个接口。
- 2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
- 3.在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert)、prompt()等。
举个栗子:
var num = 10;
console.log(num);
console.log(window.num);
function fn() {
console.log("abc");
}
fn();
window.fn();
alert(123);
window.alert(123);接下来我们打印一下window,可以看到控制台有很多属性和方法

后面还有很多属性和方法,就不一一截图了,后面的博客中都会说到
三.window 对象的常见事件
1.1窗口加载事件
1.1window.onload
window.onload=function(){}
//或者
window.addEventListener('load',function(){})window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数
就比如:当我们之前写script的时候要把script部分放到最底下,因为代码一行行运行,在上面会获取不到,但是当我们用window.onload时,就可以把script部分放在代码中的任何一个地方
注意∶
1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
2.window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload 为准。3.如果使用addEventListener则没有限制
1.2 DOMContentLoaded
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。le9以上才支持
1.如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用DUMContentLoaded事件比较合适。
2.window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload 为准。3.如果使用addEventListener则没有限制
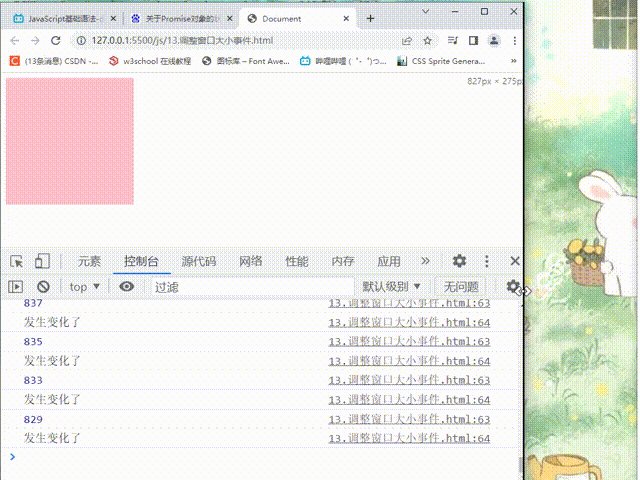
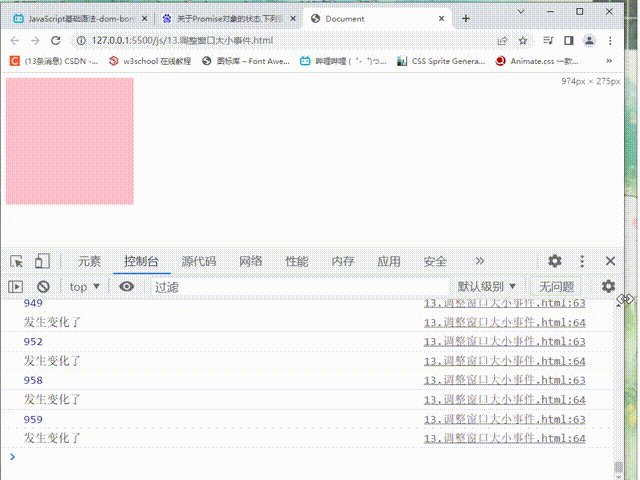
document.addEventListener('DOMContentLoaded',function(){})2.1调整窗口的大小事件
size 尺寸,re 重置 resize重置尺寸
window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
window.onresize = function () {}
window.addEventListener('resize', function () {})注意∶
1.只要窗口大小发生像素变化,就会触发这个事件。
⒉我们经常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度