
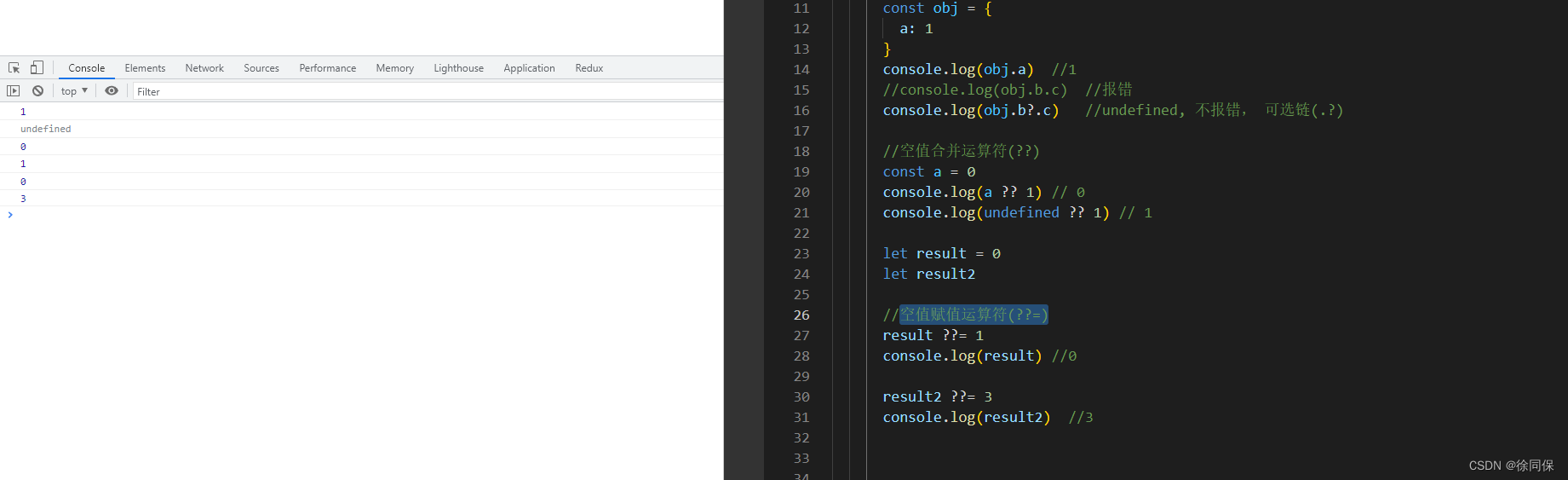
const obj = {
a: 1
}
console.log(obj.a) //1
//console.log(obj.b.c) //报错
console.log(obj.b?.c) //undefined, 不报错, 可选链(.?)
//空值合并运算符(??)
const a = 0
console.log(a ?? 1) // 0
console.log(undefined ?? 1) // 1
let result = 0
let result2
//空值赋值运算符(??=)
result ??= 1
console.log(result) //0
result2 ??= 3
console.log(result2) //3