
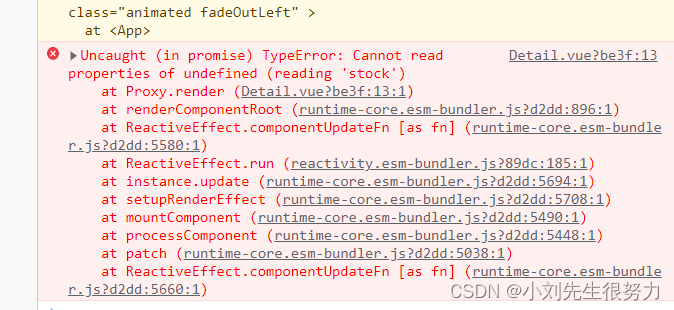
在vue3中当我们用到了解构赋值配合reactive toRefs 方式渲染页面时,报错Uncaught (in promise) TypeError: Cannot read properties of undefined


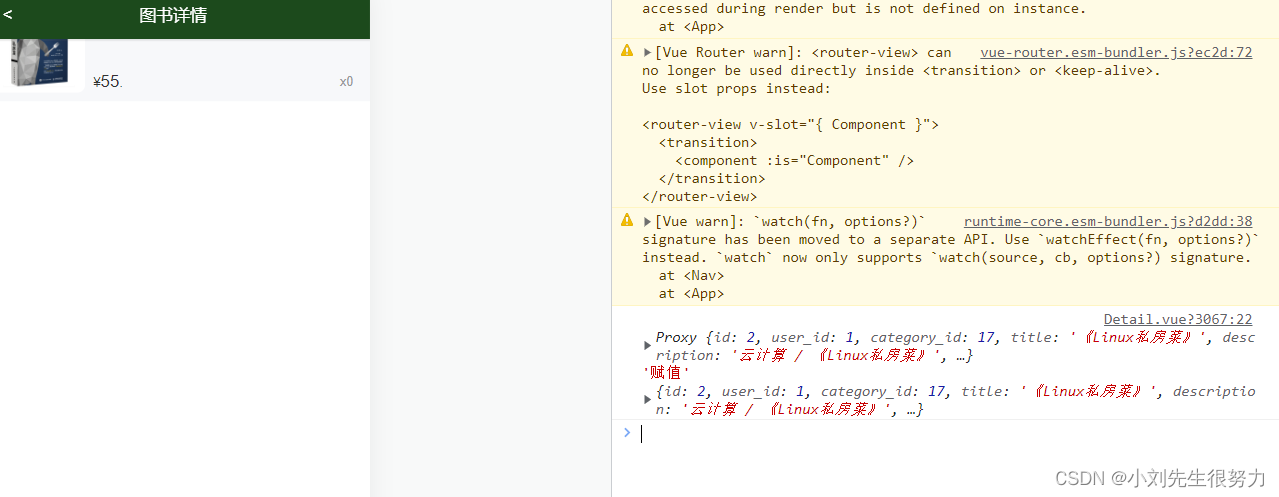
发现打印也是有值的,并且赋值成功,唯独在渲染页面的时候报错。

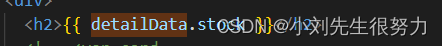
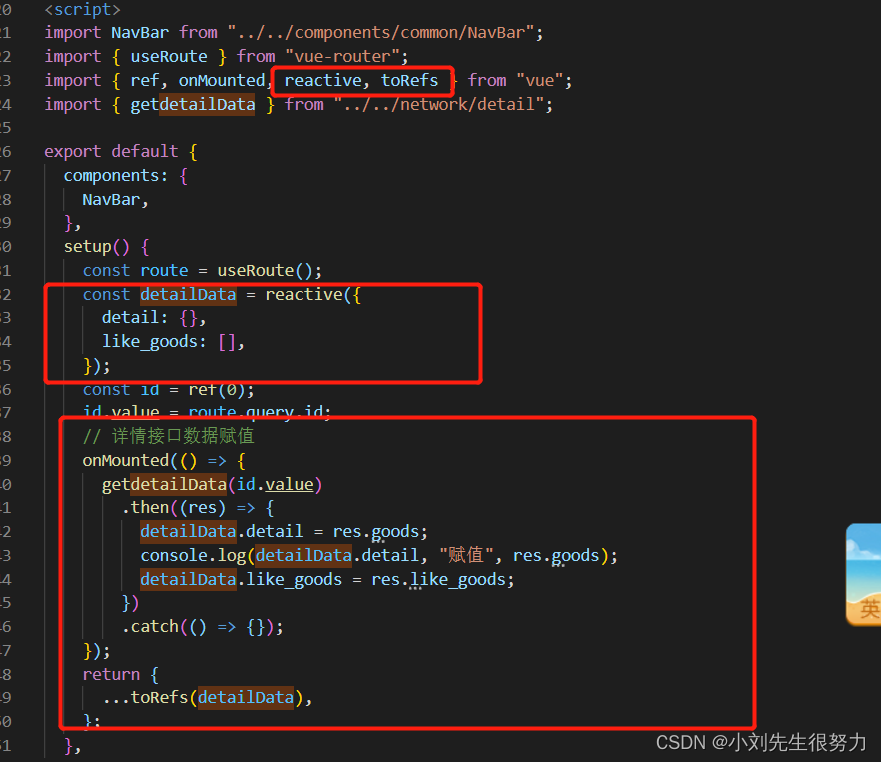
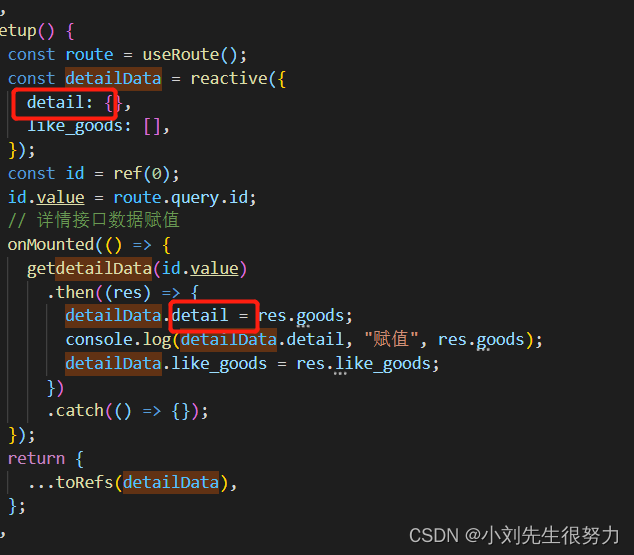
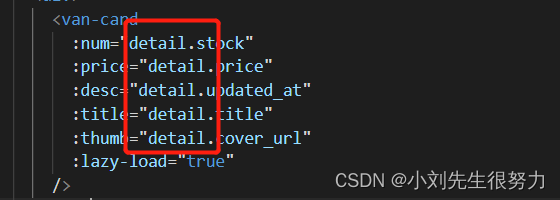
其实就是 …解构赋值的问题。,已经解构过了,我们的渲染层级就不用再用最外层,直接找到我们解构要渲染的那层代替结构层。

分析也就是我们初始化定义了一个对象,解构了他,直接渲染他的孩子就好了

解决了。