《网页设计与制作》
大作业报告
学院:**学院
姓名:
学号:
专业:
摘要:宫崎骏(Miyazaki Hayao,1941年1月5日-),日本知名动画导演、动画师及漫画家, 出生于东京都文京区,1963年进入东映动画公司,1985年与高烟勋共同创立古卜力工作案,其出品的动漫电影以精湛的技术、动人的故事和温暖的风格在世界动漫界独树一帜,能与美国迪士尼、 梦工厂的作品相比肩,受到全世界不分种族、不分国籍、不分文化的各类观众的一致好评。其动国作品大多涉及人类与自然之间的关系、和平主义及女权运动。宫崎骏在日本动画界占有超重里级 的地位,更在全球动画界具有无可替代的地位,迪士尼称他为“动画界的黑泽明,《时代周刊》评价他为全球最具影响力的人物。
下面是我对web简单的一个应用,利用dreamwave工具,和photoshop软件设计了一个具有个人风格的个人网站,首先我先从网站设计的方向和目的、网站设计中涉及的知识点、网站设计的整个流程出发,然后通过自己设计的这个个人网站作品来说明并演示一个完整的网站制作过程。本论文详细的介绍了整个网站设计的全过程。虽然还有一些不足之处,但页面整体比较美观大方,具有音乐网站风格,效果良好。
设计主要包括以下几个版块:
1.首页板块
2.推荐板块
3.榜单板块
4.分类板块
5.音乐详情页
网站规划思想
小众音乐,顾名思义,就是听众比较少的音乐。但并不是指那些少有人喜欢的音乐,相反,是指那些少有人发现的好音乐。
一些低调的独立歌手创作出很棒的音乐,但传播的范围受限,所以只能是一小部分人可以听到,这些应该就是属于小众音乐的一种。
小众音乐和非主流音乐不一样,小众音乐具有良好的流行性,与大众音乐的比较是在一个有限范围内的相互作用,没有绝对性。
可以理解小众音乐就是暂时被埋没了的大众音乐。
我是一名小众音乐爱好者,平时喜欢听各种小众音乐,所以趁着这个作业机会用心做了一个小众音乐归纳分类的网页,便于帮助同样喜欢小众音乐的朋友发现更多宝藏神曲。
网站的目录结构如下:
assets/css ------存放CSS文件
assets/imgs ------存放图片文件
assets/js -------存放js文件
music ------------------存放单曲详情页
index.html ---------------首页
tuijian.html -----------推荐页面
rank.html --------------榜单页面
category.html-----------分类页面
综合知识的运用情况
1、层的使用:在这次网页设计过程中,使用了大量div层来实现图文混排和列表布局。
2、使用链接:为方便读者的查阅,在顶部导航栏设置了页面链接。
3、插入跳转菜单为了使读者能快捷的回到自己感兴趣的页面,于是在各个页面都插入了跳转菜单。
4、设置水平循环滚动的图片:首页通过js实现了轮播图
5、使用弹出信息行为:无
6、框架的使用:无
网页中涉及的知识点
1、可视化网站设计制作软件dreamweaver的熟练使用,站点的创建、导入以及管理;
2、主页的创建和设置,模块的保存与应用和子网页的创建、完成;
3、用photoshop软件对图片素材进行必要的处理;
4、网站整体布局和超链接的添加;
遇到的问题及解决办法
难点:
- 页面美观度不够高,Dreamewver CS6软件应用不够熟练,软件中所涉及得制作方法以及工具没有更好的应用。
- 轮播图片实现技术难度大
解决办法:
- 合适调整网站配色、字体,避免网页杂、养成良好的开发习惯
- 学习通过js来实现图片轮播效果
网页截图
首页(index.html):使用div综合布局,实现图片轮播和规则的图文布局。
头部:一个logo和一个nav顶部导航,一个使用js实现的图片轮播

中间:一个使用js实现的图片轮播,和一个div实现的列表布局


尾部:

2 推荐:使用div实现的图文列表布局

3分类板块:使用div+css布局实现的多列表榜单布局

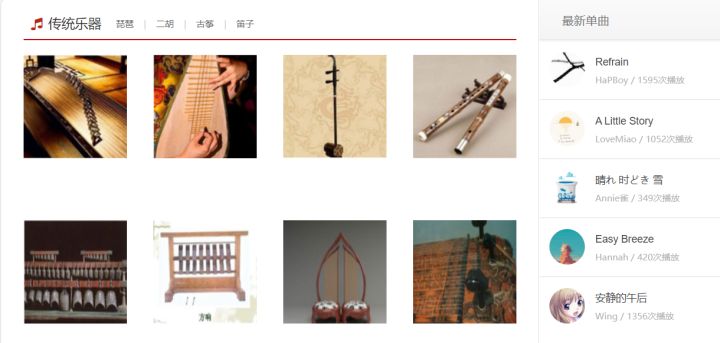
4 分类板块:也使用div综合布局实现的动漫、电子、吉他、钢琴四类音乐的曲目的展示。

5 单曲详情页:音乐图文介绍上面通过audio标签插入了音乐,可以一边看歌曲介绍一边听音乐

心得与体会:
内容是整个网站的核心。在网站设计之前必须明确网站的内容安排。
优秀网页设计是要建立在平凡的`基础上的。然后在具体的规划一个网站时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,很浪费时间和财力。
大纲列出来后,还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。
框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也会为主页将来发展打下良好的基础。
下一步,就以动手制作具体内容了,题材选定,框架选定,接下来就开始往主页里面填内容。我们称作资料收集
如果是个人主页,有能力的人完全可以靠自己来创作所有的内容。大部分人的方法是:从报纸,杂志,光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。另外一个好的方法是从网络上收集,您只要到搜索引擎上查找相应的关键字,就可以找到一大堆的资料。
在准备材料的时候我们可以用到学习的flash知识来制作一些小的动画和动态图片,flash 提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区里绘画,编辑修改非常灵活,它的另一大特点是“交互性”强。在动画播放时,可以用鼠标或键盘对动画的播放进行控制,效果可以很直观的反映出来。
然后是开始正式制作主页。通过dreamweaver作为制作软件,只需要用到软件中的一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等就可以制作出一个简单的网页。
通过个人网页的制作最终把自己的网页上传到互联网上,那种成就感是无法用语言形容的。在今后的闲余时间,我将会学习制作网页的更多知识,使它成为自己的一项技能。