


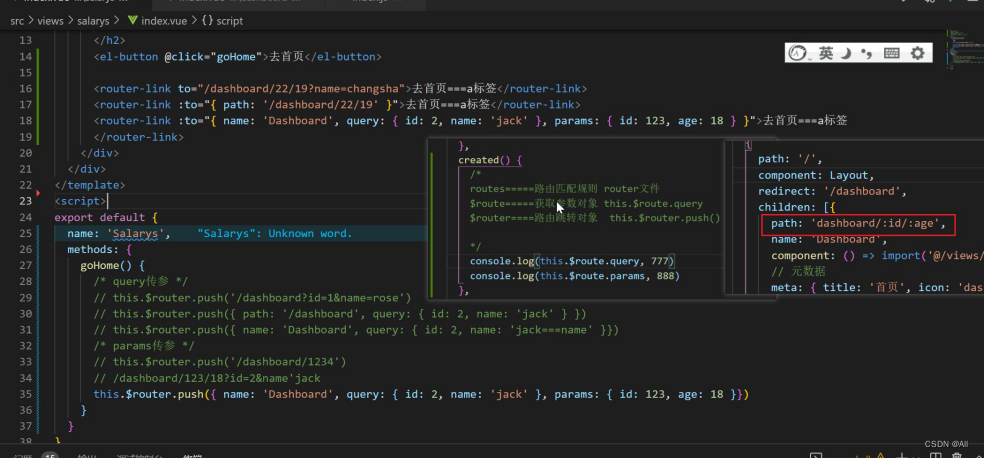
路由跳转方式以及传(获取)参

路由获取参数
function pag(url) {
//获取路由参数对象
let obj = {
}
let search = location.search.substr(1)//id=1name=rpse&age=18
// console.log(search);
let arr = search.split('&')//[id=1,name=rpse,age=18]
// console.log(arr);
arr.forEach(item => {
let arr2 = item.split('=')//单个数组属性加值[id,1] [name,rpse] [age,18]
obj[arr2[0]] = arr2[1] //{id:1}
})
return obj
}
console.log(pag(location.search));
// 浏览器自带的 不能直接href
// new URLSearchParams(location.search.get('age'))//18
懒加载
如何处理 打包出来的项目(首屏)加载过慢的问题
SPA应用: 单页应用程序, 所有的功能, 都在一个页面中, 如果第一次将所有的路由资源, 组件都加载了, 就会很慢!
加载过慢 => 一次性加载了过多的资源, 一次性加载了过大的资源
- 加载过多 => 路由懒加载, 访问到路由, 再加载该路由相关的组件内容
- 加载过大 => 图片压缩, 文件压缩合并处理, 开启gzip压缩等
比如:
路由懒加载
- 配置异步组件, 路由懒加载
const login = () => import('../pages/login.vue')
-
图片压缩: 使用 webp 格式的图片, 提升首页加载的速度
-
CDN加速: 配置CDN加速, 加快资源的加载效率 (花钱)
-
开启 gzip 压缩 (一般默认服务器开启的, 如果没开, 确实可能会很慢, 可以让后台开一下)
…
图片懒加载是怎么实现的?
就是我们先设置图片的data-set属性(当然也可以是其他任意的,只要不会发送http请求就行了,作用就是为了存取值)值为其图片路径,由于不是src,所以不会发送http请求。 然后我们计算出页面scrollTop的高度和浏览器的高度之和, 如果图片距离页面顶端的坐标Y(相对于整个页面,而不是浏览器窗口)小于前两者之和,就说明图片就要显示出来了(合适的时机,当然也可以是其他情况),这时候我们再将 data-set 属性替换为 src 属性即可。
组件传值
Vue2最常见的11种组件间的通讯方式
1.props , 2.$emit / v-on , 3. .sync ,4. v-model,5.ref,6.$children /$parent,
7.$attrs/$listeners,8.provide/inject,9.EventBus,10.Vuex,11.$root,12.slot

.sync子组件可以修改父组件内容
Parent.vue:
<template>
<child :page.sync="page"></child>
</template>
<script>
export default {
data(){
return {
page:1
}
}
}
Child.vue:
export default {
props:["page"],
computed(){
// 当我们在子组件里修改 currentPage 时,父组件的 page 也会随之改变
currentPage {
get(){
return this.page
},
set(newVal){
this.$emit("update:page", newVal)
}
}
}
}
</script>
1. props Vue组件 props
组件是Vue最强大的功能之一;组件化编程,允许我们使用小型,独立,通用的可复用型组件构建大型应用;任何页面都可以抽象为组件树;
//props数据验证
//数据验证的type类型可以是String,Number,Boolean,Object,Array,Function,type也可以是一个自定义的构造器,使用instanceof 检测当prop验证失败的时候,在开发版本下会在控制台抛出一条警告
props: {
//数据验证
name: String, //字符串类型
age: [String, Number], // 必须是字符串或者数组类型
propB: {
// 布尔值 如果没定义,默认是true
type: Boolean,
default: true
},
propC: {
//数组而且是必传
type: Number,
required: true
},
propD: {
//如果是数组或者对象,默认值必须是一个函数来返回
type: Array,
default: function() {
return [];
}
},
propF: {
// 自定义一个验证函数
validator: function(value) {
return value > 10;
}
}
}
父组件定义数据代码:
<Child :msg="data"/>
data() {
return {
data: 'Welcome to Your Vue.js App'
}
}
子组件定义props接收数据代码
<h1>{
{
msg }}</h1>
props: {
msg: {
type: String,
default: ''
},
}
2. emit&$on
子组件派发事件代码
<button @click="sendDataToParent">发送</button>
methods: {
sendDataToParent() {
this.$emit("send", "我是子组件");
},
}
父组件绑定事件代码v1
<Child @send="childSend($event)" />
methods: {
childSend(value) {
console.log('value :>> ', value);
}
}
父组件绑定事件代码v2
<Child ref="child1" />
mounted() {
this.$refs.child1.$on("send", (value) => {
console.log("parent received value is :>> ", value);
});
}
3. eventbus
自定义bus代码:
/* eslint-disable no-unused-vars */
class Bus {
constructor() {
this.callbacks = {
}
}
on(name, fn) {
this.callbacks[name] = this.callbacks[name] || []
this.callbacks[name].push(fn)
}
emit(name,args){
if(this.callbacks[name]){
this.callbacks[name].forEach(callback => {
callback(args)
});
}
}
}
module.exports = Bus
子组件1发送数据代码:
<button @click="send">发送</button>
<script>
export default {
name: "Child",
methods: {
send() {
this.$bus.emit("send", "我是子组件1");
},
},
};
</script>
子组件2接收数据代码:
export default {
name: "Child2",
mounted() {
this.$bus.on("send", (value) => {
console.log("value :>> ", value);
});
},
};
公共父组件代码:
<template>
<div>
<Child />
<Child2 />
</div>
</template>
4. $refs父组件调用子组件函数/设置数据/获取数据代码:
<Child ref="child1" />
mounted() {
// ** 注意组件挂载顺序
// 获取子组件data数据
console.log("this.$refs.child1.msg :>> ", this.$refs.child1.msg);
// 修改子组件data数据
this.$refs.child1.msg = "parent modify data";
// 调用子组件函数
this.$refs.child1.console("hello");
}
子组件代码:
<template>
<div ref="c1" class="hello">
{
{
msg }}
</div>
</template>
<script>
export default {
name: "Child",
data() {
return {
msg: "I'm child.",
};
},
mounted() {
console.log("child msg :>> ", this.msg);
},
methods: {
console(value) {
console.log("parent value is :>> ", value);
},
},
};
</script>
5. $parent
子组件1通过$parent发送数据代码:
<button @click="sendDataToChild2">发送</button>
methods: {
sendDataToChild2() {
this.$parent.$emit("send", "我是子组件1");
},
}
子组件2通过$parent接收数据代码:
mounted () {
this.$parent.$on('send',(value)=>{
console.log('child2 received value is :>> ', value);
})
}
公共父组件代码:
<template>
<div ref="app">
<Child />
<Child2 />
</div>
</template>
6. $children
父组件调用子组件函数/设置数据/获取数据代码:
<Child ref="child1" />
mounted () {
console.log('this.$children :>> ', this.$children);
const children = this.$children[0]
if(children.$vnode.data.ref === "child1"){
console.log('children.msg :>> ', children.msg);
children.message('hello')
}
}
子组件代码:
<template>
<div ref="c1" class="hello">
</div>
</template>
<script>
export default {
name: "Child",
data() {
return {
msg: "hello vue",
};
},
methods: {
message(value) {
console.log("value :>> ", value);
},
},
};
</script>
7. r o o t ( 同 root(同 root(同parent)
// 发送修改为
this.$root.$emit("send", "我是子组件1");
// 接收修改为
this.$root.$on('send',(value)=>{
console.log('child2 received value is :>> ', value);
})
8. provide&inject
父组件设置provide代码
<Child />
export default {
provide() {
return {
msg: "hello vue" };
},
components: {
Child,
},
};
子组件配置孙辈组件代码
<Grandson></Grandson>
export default {
components: {
Grandson,
},
};
孙辈组件通过inject获取数据代码
export default {
inject: ['msg'],
};
9. $attrs属性传参
案例1(父=>子传参):
1. 父组件传递数据代码:
<Child value="Hello Vue" />
2. 子组件接收数据代码:
<!--非属性特性-为在props中定义-->
<div>{
{
$attrs.value}}</div>
案例2(父=>孙传参,子桥接):
1. 父组件传递数据代码:
<Child value="Hello Vue" />
2. 子组件桥接属性代码:
<!--非属性特性-为在props中定义-->
<!--利用$attrs展开语法跨层级多参数传递-->
<Grandson v-bind="$attrs"></Grandson>
3. 孙辈组件通过props属性接收数据代码:
<div>{
{
value }}</div>
props: {
value: {
type: String,
default: "",
},
},
10. $listeners事件传参
案例1(子=>父传参)
1. 子组件派发事件代码:
<button @click="send">发送</button>
send() {
this.$listeners.event('hello vue')
}
2. 父组件绑定事件接收数据代码:
<Child @event="message" />
message(value) {
console.log('value :>> ', value);
}
案例2(孙=>父传参,子桥接)
1. 孙辈组件派发事件代码:
<button @click="send">发送</button>
this.$emit("event", "hello vue");
2. 子组件桥接事件代码:
<Grandson v-on="$listeners"></Grandson>
3. 父组件绑定事件接收数据代码:
<Child @event="message" />
message(value) {
console.log('value :>> ', value);
}