CSS
1. 什么是css?
Cascading Style Sheets 样式表或者是层叠样式表
2. css的作用
从审美的角度,对html页面进行美化!
3. *书写css代码的语法规则
CSS代码是由选择器和{声明}组成
- {}里面是由一条一条声明语句组成
- 每一条语句的末尾有一个英文的分号; 最后一条语句的末尾分号可有可无
- 每一条语句是由“属性:值” 组成
- 语句中的属性值不需要加引号
- 如果属性的值是数字通常都需加单位px——像素单位
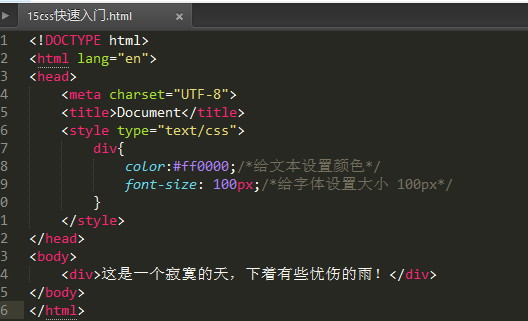
4. *快速入门

5. css代码的书写方式
所谓的书写方式指的就是css代码在那里写
CSS代码的书写方式:嵌入式(内嵌式) 外链式 行内式
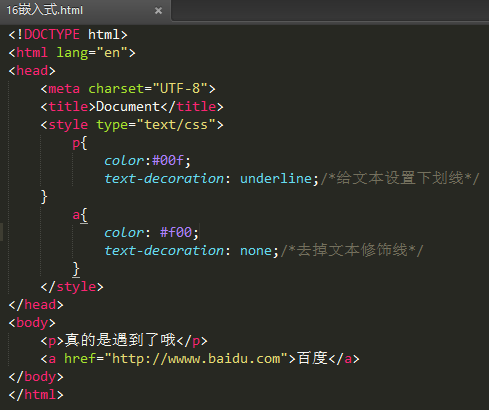
5.1 嵌入式
指的是将css代码直接嵌入在html文件的style标签中
注意:在style标签里面只能使用css代码的书写规则
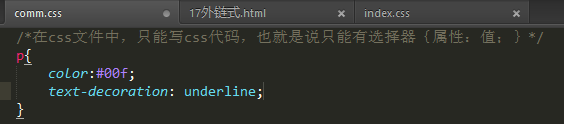
5.2 外链式
单独写一个以.css为扩展名的文件,这个文件中就可以直接书写css代码,需要将这个css文件引入到需要的
html文件中,要通过html中的<link/>标签实现。
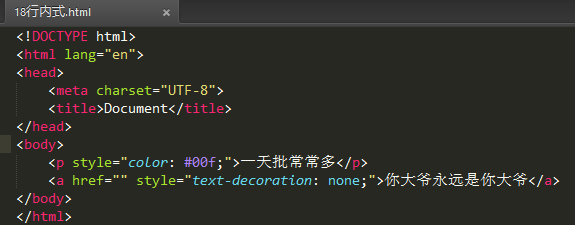
5.3 行内式
就是将css代码写在html标签中的style属性中。
<p sytle="属性:值;"><p/>
6. 注释
格式: /*注释的内容*/
注意 千万不要在css代码里面使用html的注释。
7. 选择器
7.1 什么是选择器
选择器是通过一定的语法规则选取到相应的html标记,然后给这个相应的html标记设置样式
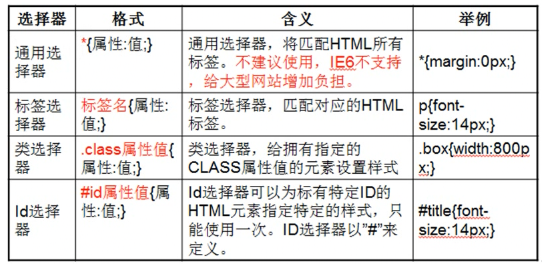
7.2 基本选择器
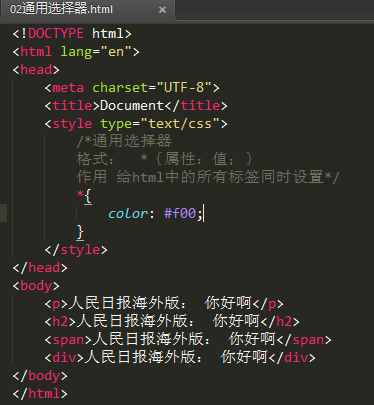
7.2.1 通用选择器
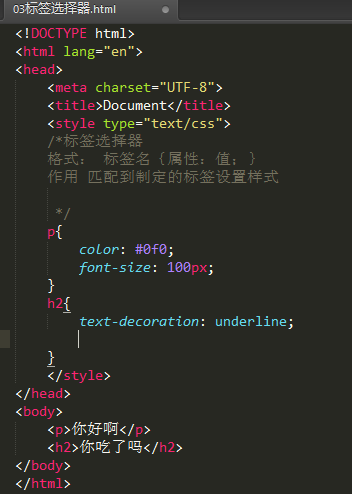
7.2.2 标签选择器
7.2.3 类选择器
7.2.4 id选择器
7.3 复合选择器
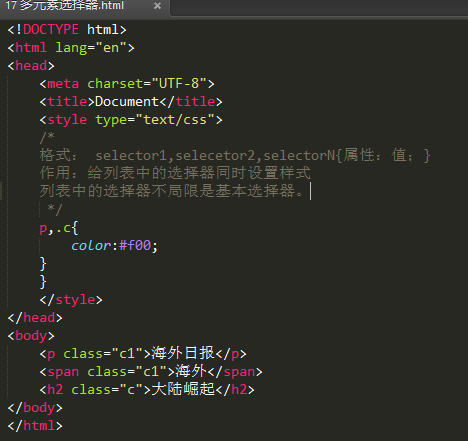
7.3.1 多元素选择器
7.3.2 后代元素选择器
7.3.3 子元素选择器
7.3.4 相邻元素选择器
7.4 伪类选择器
7.4.1 锚伪类选择器
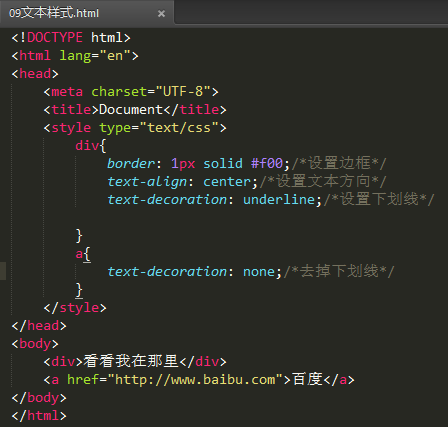
7.4.2 对超级链接的美化
还可以使用下图方式,效果一样
<style type="css/text">
a{
text-decoration:none;
color:#0f0;
}
a:hover{
text-decoration:underline;
color:#f00;
}
</style>
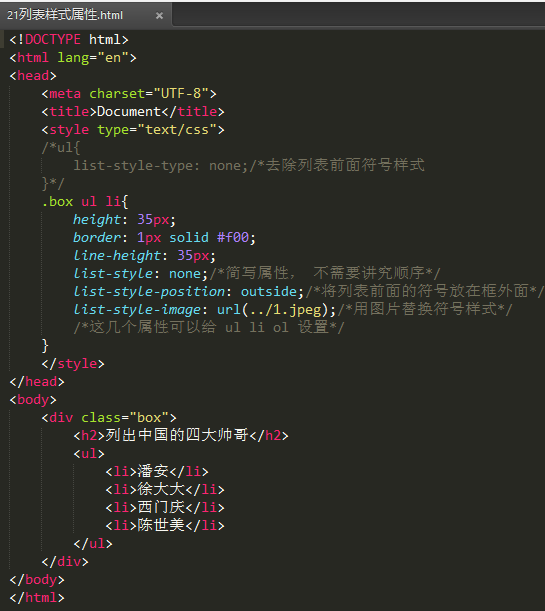
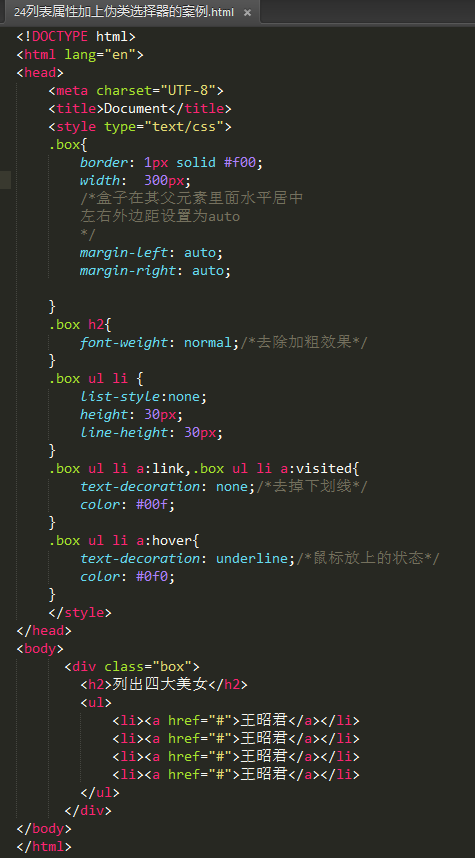
列表属性加上伪类选择器案例:
7.5 属性选择器
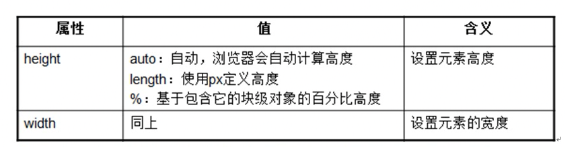
8.尺寸样式属性
9. 文本与字体属性
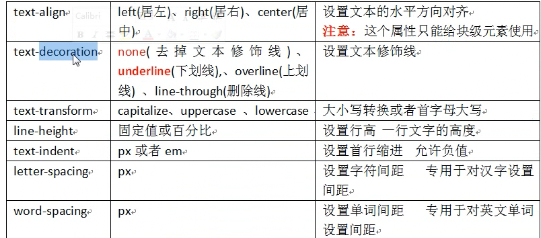
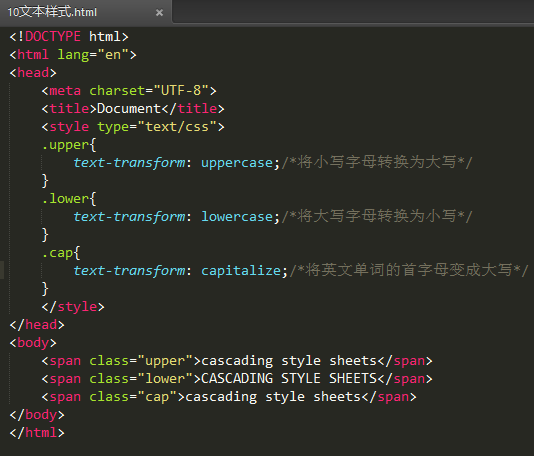
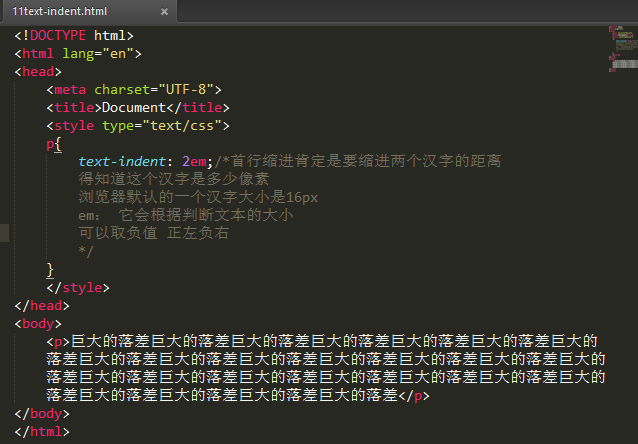
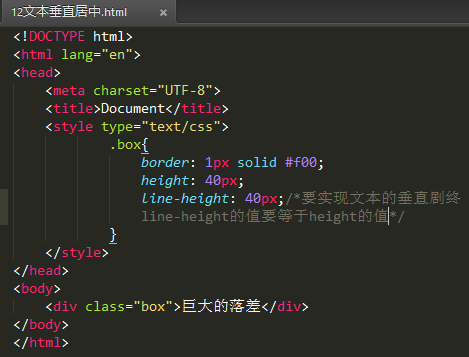
9.1 文本属性
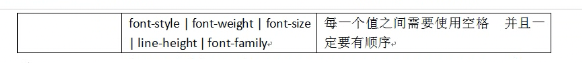
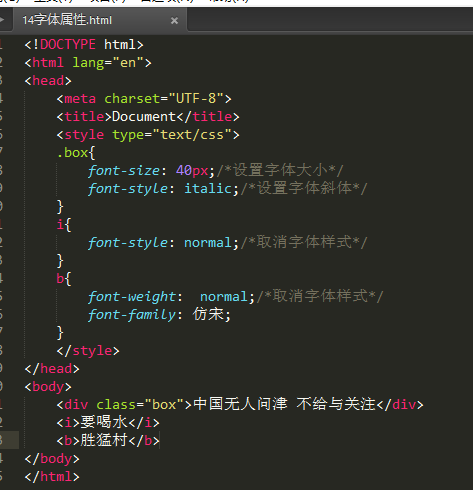
9.2 字体属性
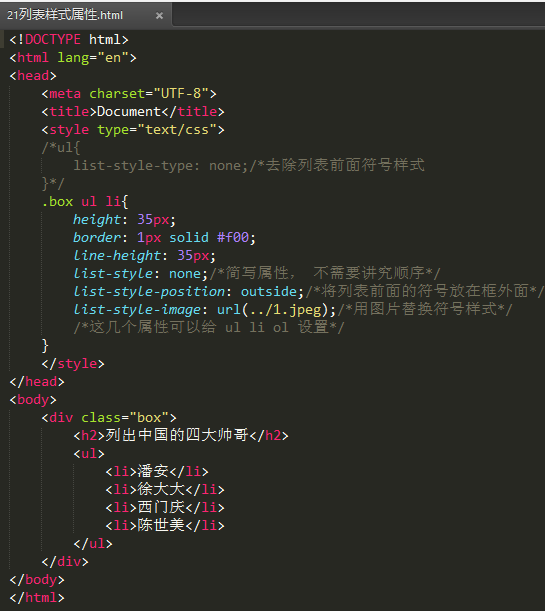
10 列表样式属性
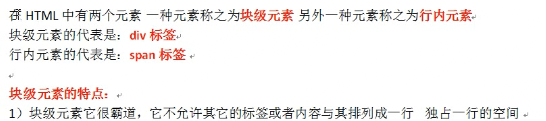
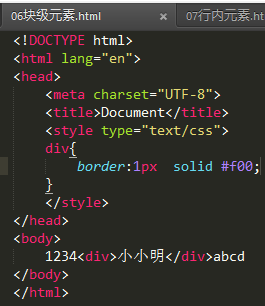
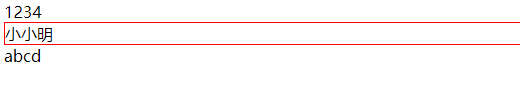
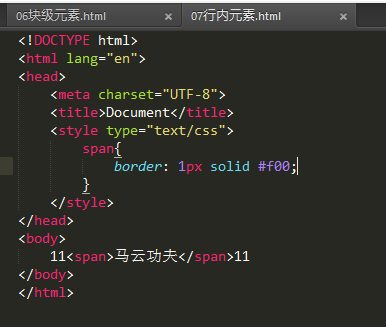
11.块级元素和行内元素
12.继承性
所谓的继承性指的不是给自身设置样式,它身上的样式是继承来的。
12.1祖先元素的身上的样式会被后代继承
下图我们是给body设置的颜色,但是h2继承了body的颜色
12.2就近原则
下图中我们给div标签设置了颜色,但是h2会就近选择来继承
12.3 并不是所有的属性都能够被继承
在CSS中有以下属性可以被继承:
文本 字体 列表 能够被继承!
一般情况下我们会给body设置以下样式:
字体大小 字体 颜色
body{
font-size:xxx;
font-family:xxx;
color:xxx;
}
有一个标签非常特殊 a标签 这个标签的样式不能继承其父级元素,它只能自己设置。
13 选择器的优先级
选择器的优先级指的是属性设置当前元素的身上
13.1 单个选择器之间的优先级
13.2 多个选择器之间的优先级
如果多个选择器之间的个数相同时 要观察CSS代码的书写顺序。谁写在后面就听谁的。