————————————————————————
3.2日更新,话先说在这里,如果是为了使用目录功能的小伙伴可以不看这个教程,因为这版的enhancer只能显示顶多20条目录。再说一句,我也是一个分享者,学习者,有些问题出来了,你可以给我评论我们一起探讨,我也说了我不是搞前端的,只能尽力拜托前端小伙伴去修,但是这版代码着实有点乱,我们也不是全职帮别人修bug。至于这版本存在的问题,我文章和评论区的朋友已经说的很清楚了。我自己学计算机绝不会向别人要伸手牌,请教别人问题也从来都是准备好自己的见解去和别人讨论,有请教问题的态度,我出这个分享没招谁没惹谁,请某些人摆正自己的态度,遇到问题多思考思考自己到底理解了多少。如果你不认可我说的,大不了以后不看我的文章。
————————————————————————
2.3日更新
朋友们,发现了一个bug,也就是说如果你的目录过长notion-enhancer就不显示超出显示屏宽度范围外的目录了,正在研究如何设置目录的滚动。。。。but,我不是前端选手
github在这里,大家可以看看怎么添加这个功能
outline功能代码
目前还是用的notion自带的命令 /toc 的目录
但是这个插件还是有很多其他的功能的,比如显示代码行数,段落折叠,总之推荐安装
刚刚联系了一个前端小伙伴在看源码,期待他的解决方案
———————————————————————————
1.notion安装
首先让我们开始安装一下notion这个软件(已经安装的小伙伴可以跳过)
大家最好在官网安装哦
noiton下载地址

2.安装notion-enhancer
想必用过notion的小伙伴都知道在写文档的时候,不能向word一样侧边有一个点到哪里跳转到哪里的目录,而这个功能在写文档的时候,是非常便于我们随时查阅的,可惜的是notion本身没有这个功能,所以我们需要一款名为notion-enhancer的插件来实现这个功能
让我们开始安装吧~
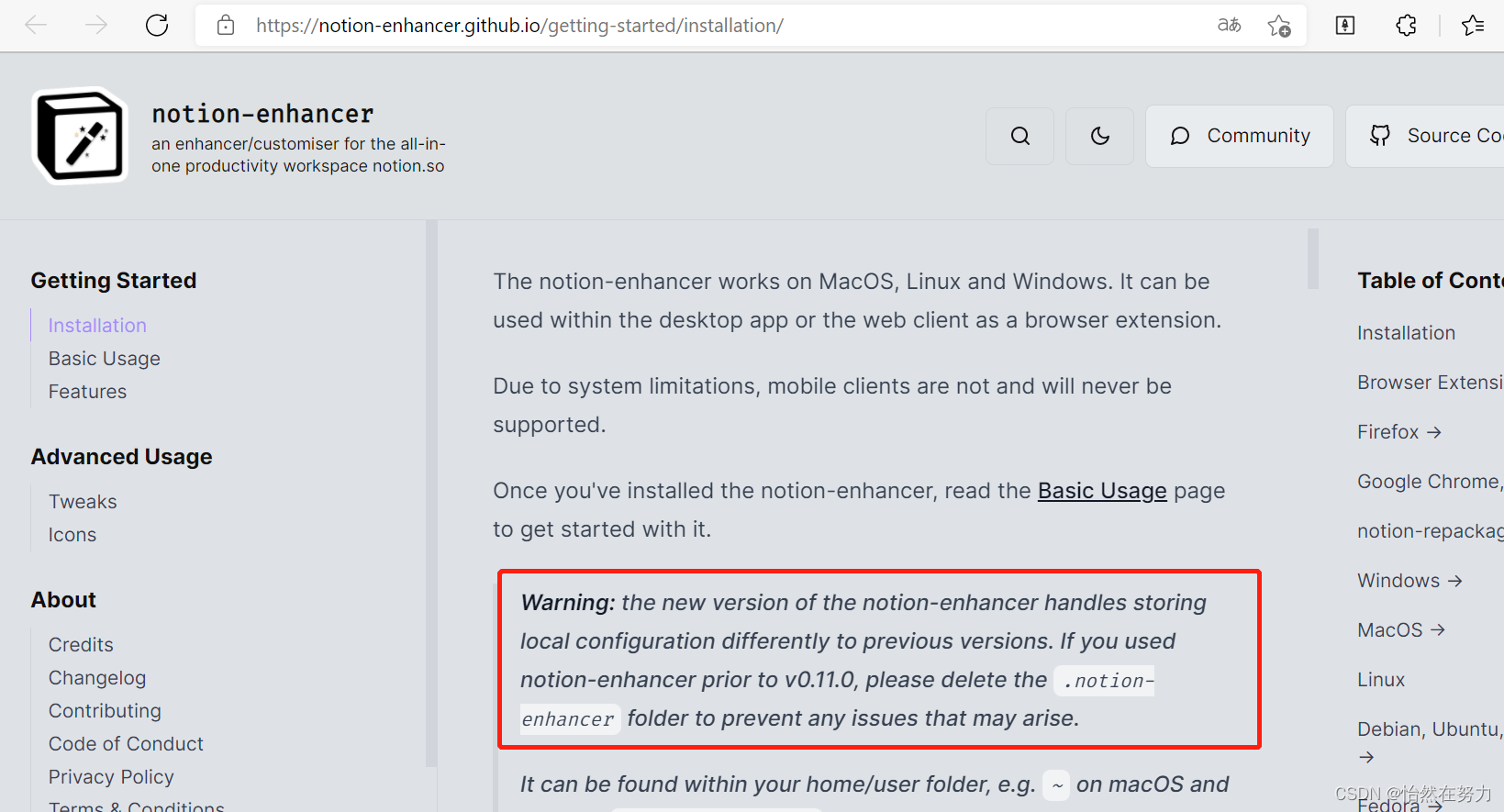
(1)进入notion-enhancer下载界面:
点击进入notion-enhancer下载界面
首先如果你之前用过这个插件,记得删除,我没有用过,所以这个图片中的信息就跳过了

(2)根据官网提示,我们需要先下载node.js,再安装

a. 下载node.js
点击进入:node.js官网
Node.js 不是编程语言,是 JavaScript 的运行环境。在这里node.js环境是为这个插件的运行服务的。
Node.js分为两个版本,LTS(Long Term Support)和Current(正在开发),我选的LTS版本。
点击下载即可。

b.按住电脑上的win键不要松,再按住 R
输入cmd,点击确定,看到黑框框

c.输入以下代码安装
npm i -g notion-enhancer
notion-enhancer apply

这样就安装好了
3.打开notion
(1)我打开原来的版本的时候会报错,还没搞明白为什么。。。有知道的小伙伴可以评论告诉我一下

报错了,没管它
所以我每次都点击这个用
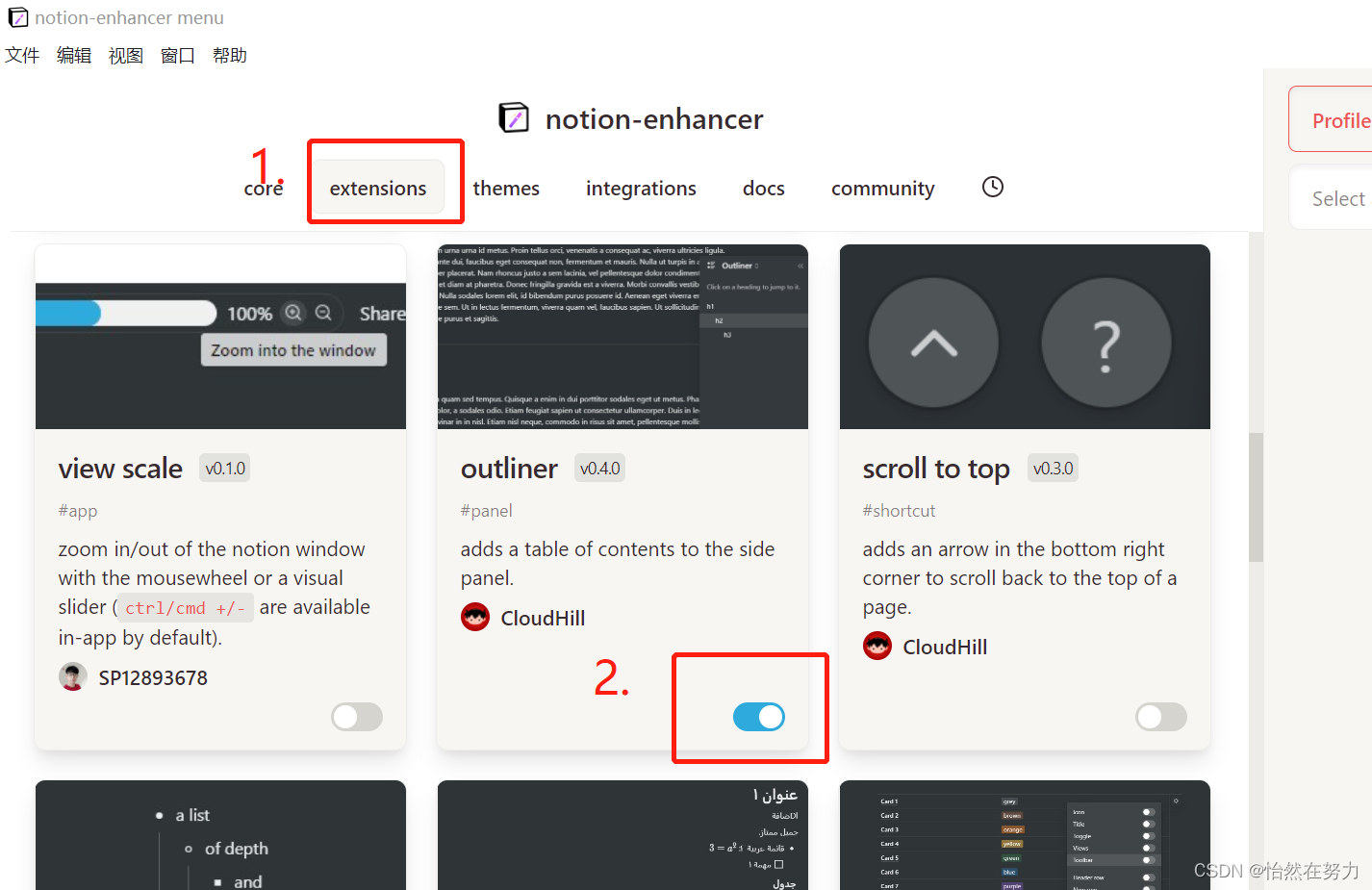
(2)打开后左上角多了这个图标,官网有详细的使用教程,我就演示一下我需要的悬浮目录功能~
(3) 悬浮目录功能

然后重启一下notion
鼠标移到文档最右边,就有目录啦

点击红框这里,可以让目录一直出现在文档内

放一张最后的全景图

最后要注意,如果想自动生成目录,一定要在文档中加标题的格式,也就是*# 空格*
这种markdown语法
notion-enhancer还有其他的功能,可以设置主题,大家可以自己试试看哈~
