之前写过一篇关于 table表格组件错位的问题
antd-table样式:表头和表体错位问题:https://blog.csdn.net/yehaocheng520/article/details/122168645#comments_21686968
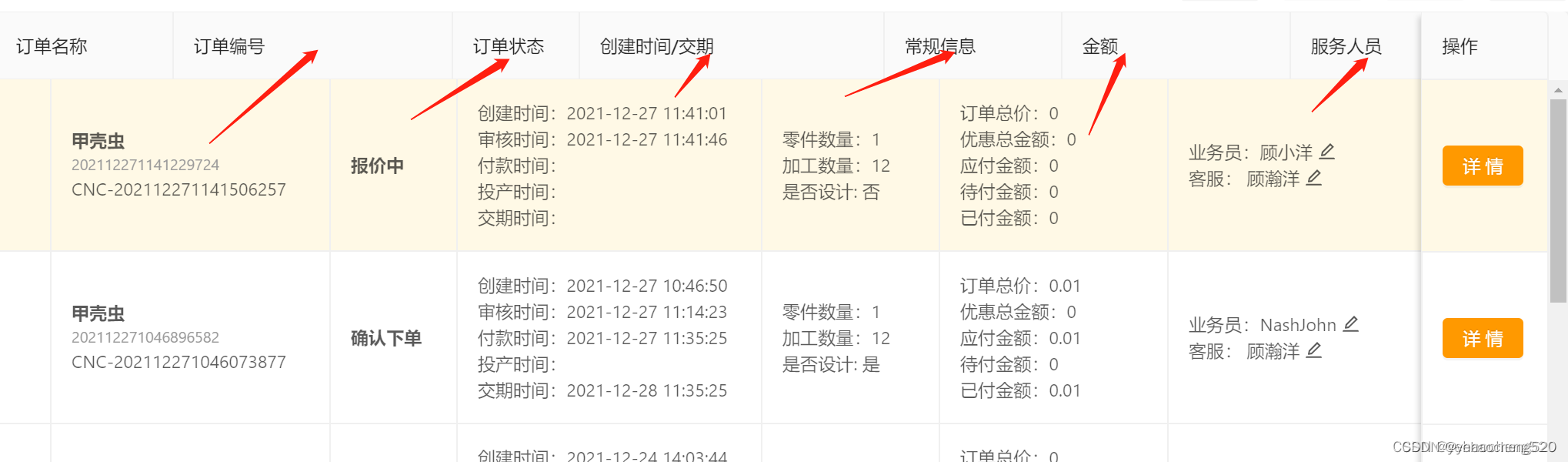
1.错位效果——出现在固定在右侧的列附近

还有一种错位是固定在右侧的操作一列的高度与其他列的高度错位。
2.之前的解决办法——在固定列附近的列不要设置宽度

如果当前页面的列数很少的话,是可以实现的。
但是如果当前页面上的列数很多的话,此时是需要出现横向滚动条的。
3.如果列数较多时,上面的方法是无法出现横向滚动条的

因为出现横向滚动条,需要两个条件。
1. 需要给`table`组件添加`:scroll="{x:1000}"`指定一个表格的最大宽度,超出此宽度则出现滚动条
2. 需要给每一列添加固定宽度,否则不设置宽度的一列会跟随其他列宽度缩放,也就无法出现滚动条了
4.列数较多时,需要出现横向滚动条时解决错位问题
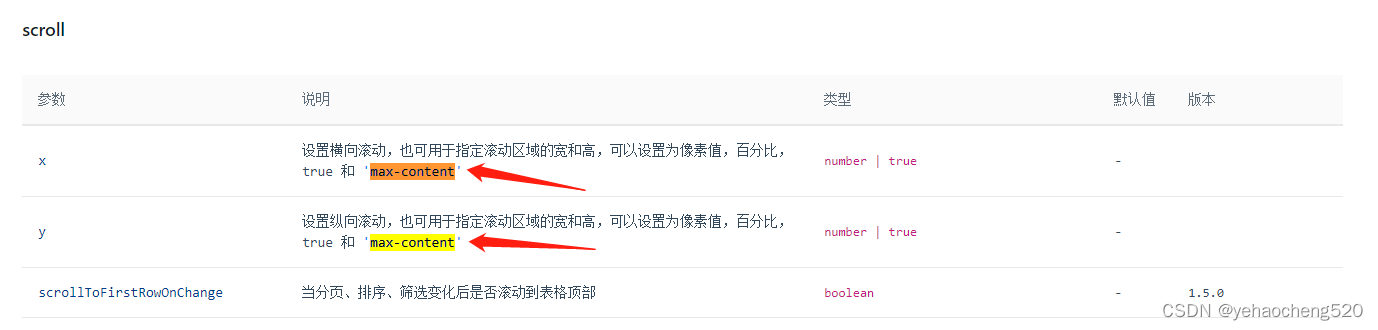
此时可以通过 设置scroll中的参数为max-content,这样就可以给每一列都设置宽度了,也不会出现固定列附近的错位问题了。

完成!!!