


一、二维码扫描
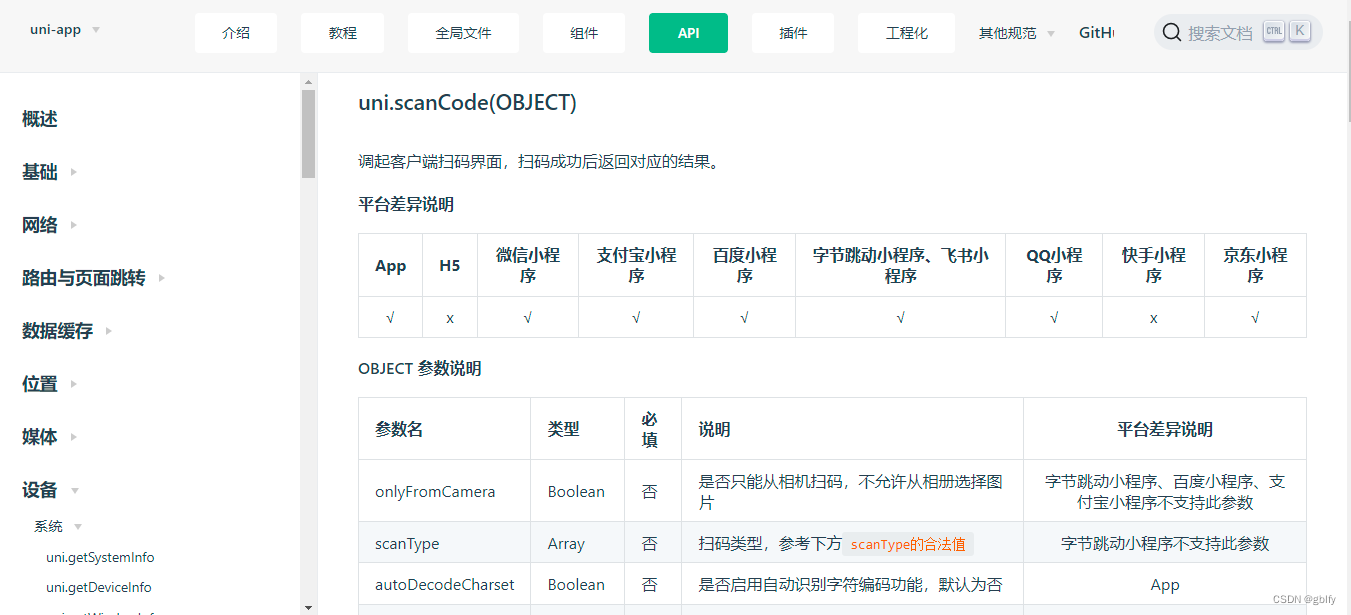
1. api

自己发布的短视频会有“保存到相册、复制链接、二维码、转为私密”
2. 前端源码
// 搜索扫码
scan() {
uni.scanCode({
success: (e) => {
// url地址
var result = e.result;
var vlogId = JSON.parse(result).content;
// 跳转页面,把搜索条件携带过去
uni.navigateTo({
url: "../vlog/vlog?vlogId=" + vlogId
})
}
})
},
去跳转短视频详情页面了
3. 实现原理
- 1.其实生成短视频二维码就是短视频的发布ID
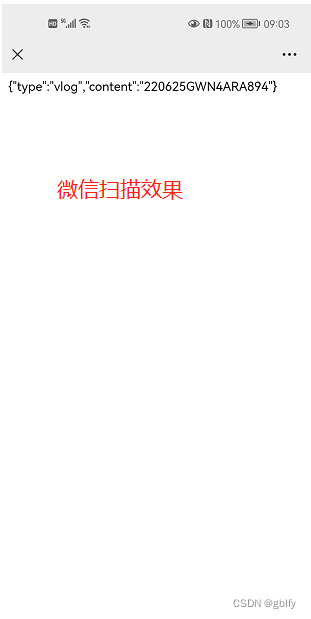
- 2.当微信扫描只会显示二维码生成的type和content文字内容,是因为没有对文字进行其他的操作。
- 3.咱们抖音app当你扫描二维码时,做了以下几件事:
- 3.1. 第一件事和微信扫描一样解析二维码后面的文字信息
- 3.2. 获取短视频发布ID后,调用了后端短视频详情的api接口
- 3.3.调用完接口后,有对短视频详情进行了短视频信息转视频的处理(其实就是预览短视频而已),和搜索页面实现的原理是一样的。
二、、作品鉴赏
2.1. 短视频二维码


2.2. 微信扫描

2.3. 抖音扫描

