今日分享:如何使用 jmeter 进行性能测试,就拿一个具体项目为例进行讲解。
一、目录结构
说明:确认转让接口的入参依赖于:前台登录接口和获取submitToken接口

二、目录结构中的:撤资项目---测试计划
内容如上图所示
三、目录结构中的:确认撤资---线程组

内容如下图所示:

四、目录结构中的:用户参数 填写登录的用户名和密码
内容如下图所示:

五、目录结构中的:BeanShellPreProcessor---前置处理器
内容如下图所示:

java代码为:【使用base64对用户名密码加密】
import org.apache.commons.codec.binary.Base64;
String username = vars.get("username");
String password = vars.get("password");
String combineduserpass = username + ":" + password;
byte[] encodedUsernamePassword = Base64.encodeBase64(combineduserpass.getBytes());
vars.put("auth",new String(encodedUsernamePassword));备注:
username---用户参数中的:名称
password----用户参数中的:名称
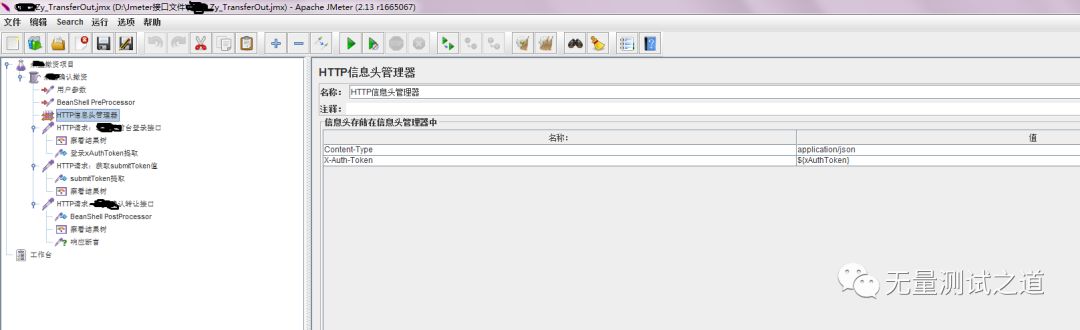
六、目录结构中的:HTTP信息头管理器
内容如下图所示:

备注:HTTP信息头管理器中的名称相当于python文件headers里的内容
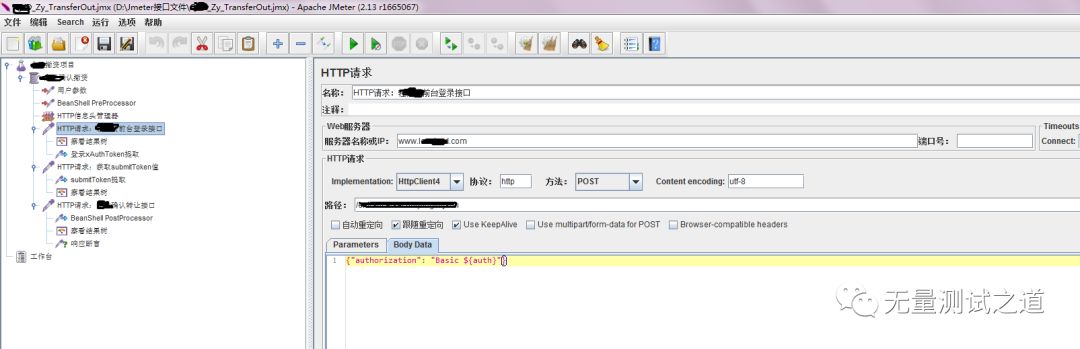
七、目录结构中的:HTTP请求—前台登录接口
内容如下图所示:

备注:
Body Data内容:{"authorization": "Basic ${auth}"} 此内容为登录接口的入参
参数auth是BeanShellPreProcessor【前置处理器中:java代码返回的参数:auth】
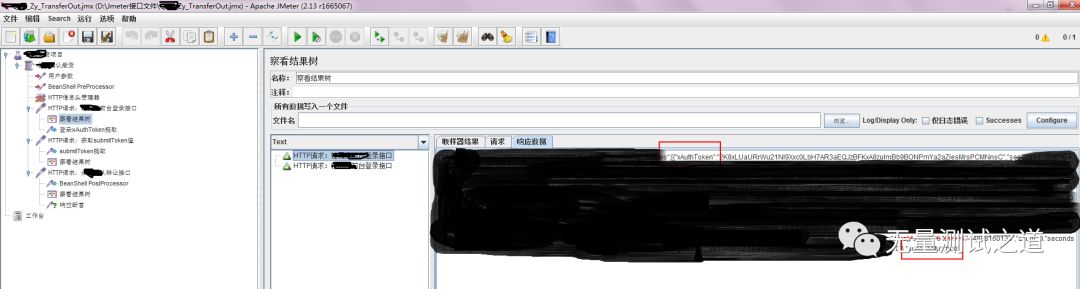
八、目录结构中的:HTTP请求—前台登录接口 察看结果树
内容如下图所示:

九、目录结构中的:HTTP请求—前台登录接口 登录xAuthToken提取
内容如下图所示:

正则表达式提取器:获取登录接口返回的:xAuthToken值
备注:
1、引用名称可以随便取,但是正则表达式中的名称需与接口返回的xAuthToken的名称保持一致;
2、一般获取第一个xAuthToken出现的值【模板/匹配数字】;
十、目录结构中的:HTTP请求—获取submitToken值
内容如下图所示:

备注:
1、该接口请求返回submitToken值;
2、入参如Body Data所示;
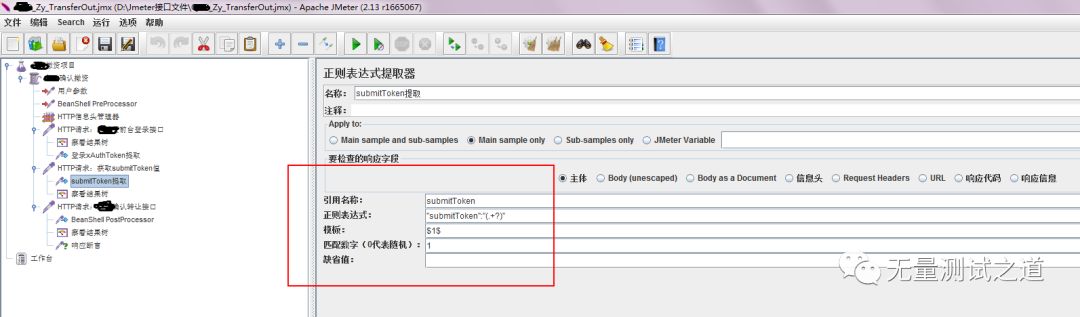
十一、目录结构中的:HTTP请求—获取submitToken值
submitToken提取【正则表达式提取器】
内容如下图所示:

备注:
1、正则表达式提取器中,引用名称可以自由命名,后面会引用该名称;
2、正则表达式中的名称为:获取submitToken接口返回的submitToken的值的名称;
3、一般获取接口返回的第一个名称为:submitToken的值的名称,即:submitToken;
十二、目录结构中的:HTTP请求—获取submitToken值 察看结果树
内容如下图所示:

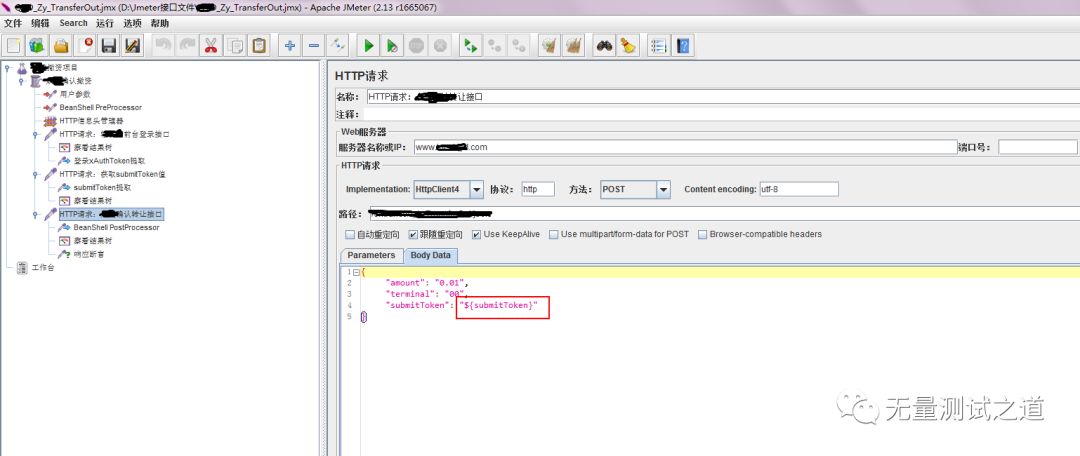
十三、目录结构中的:HTTP请求—确认转让接口
内容如下图所示:

备注:
1、Body Data中的入参submitToken变量为:submitToken提取 正则表达式提取器中:引用名称 submitToken;
2、确认转让接口所需要的headers信息已在目录结构为:HTTP信息头管理器;
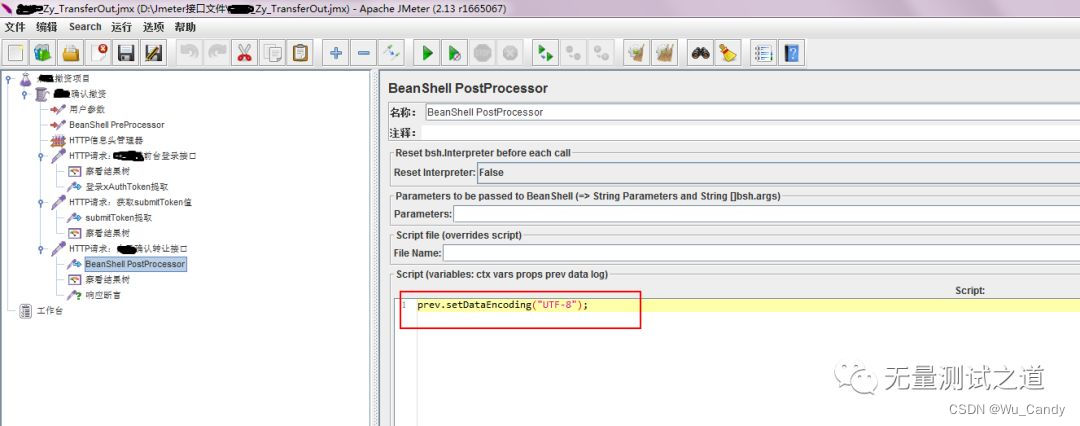
十四、目录结构中的:HTTP请求—确认转让接口 BeanShellPostProcessor
内容如下图所示:

代码:prev.setDataEncoding("UTF-8");
解决:接口返回结果中中文乱码问题;
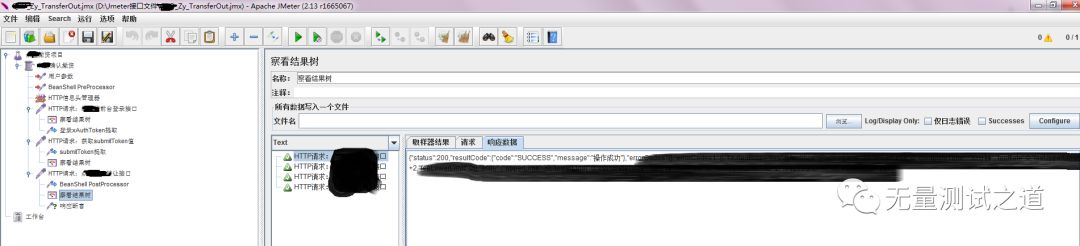
十五、目录结构中的:HTTP请求—确认转让接口 察看结果树
内容如下图所示:

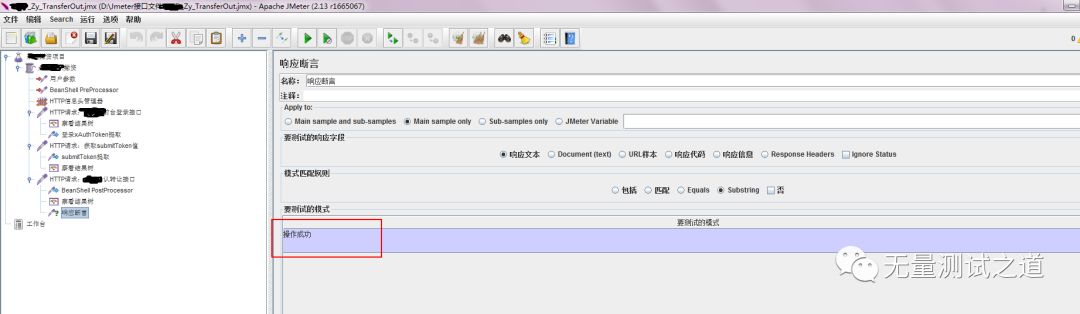
十六、目录结构中的:HTTP请求—确认转让接口 响应断言
内容如下图所示:

红框标注为:确认转让接口正确返回时应该包含的内容;
欢迎关注【无量测试之道】公众号,回复【领取资源】
Python+Unittest框架API自动化、
Python+Unittest框架API自动化、
Python+Pytest框架API自动化、
Python+Pandas+Pyecharts大数据分析、
Python+Selenium框架Web的UI自动化、
Python+Appium框架APP的UI自动化、
Python编程学习资源干货、
Vue前端组件化框架开发、
资源和代码 免费送啦~
文章下方有公众号二维码,可直接微信扫一扫关注即可。
备注:我的个人公众号已正式开通,致力于IT互联网技术的分享。
包含:数据分析、大数据、机器学习、测试开发、API接口自动化、测试运维、UI自动化、性能测试、代码检测、编程技术等。
微信搜索公众号:“无量测试之道”,或扫描下方二维码:

添加关注,让我们一起共同成长!