文章目录
移动端基础
目前国内的手机浏览器内核都是经过Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的操作系统都是基于Android修改开发的一样。
兼容移动端主流浏览器,处理webKit内核浏览器即可。
移动端调试方法
Chrome DevTools(谷歌浏览器)的模拟手机调试
搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
使用外网服务器,直接IP或域名访问
总结概述
移动端浏览器我们主要对webkit内核进行兼容
我们现在开发的移动端主要针对手机端开发
现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一
视口viewport
视口是浏览器显示页面内容的屏幕区域,视口可以分为布局视口,视觉视口和理想视口。
layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。iOS, Android基本都将这个视口分辨率设置为
980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,
一般默认可以通过手动缩放网页.

visual viewport
它是用户正在看到的网站的区域,我们可以通过缩放来操作视觉视口,但不会影响布局视口,布局视口仍然保持原来的高度。

ideal viewport
为了使网站在移动端有最理想的浏览和阅读宽度而设定理想视口.理想视口,对设备来讲,是最理想的视口尺寸.
我们需要手动添写meta视口标签通知浏览器操作。meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局就有多宽。
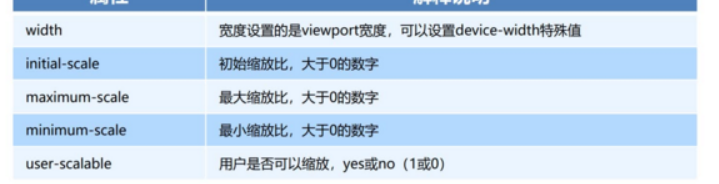
meta视口标签
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">

二倍图
物理像素和物理像素比
(1)物理像素点指的是屏幕显示的最小颗粒,是真实存在的。
(2) 在PC端,1px=1物理像素点,而移动端则不同。
(3) 一个px的能显示的物理像素点的个数,称为物理像素比或者屏幕像素比。
(4) PC端和早期的手机屏幕/电脑屏幕:1CSS像素=1物理像素。
(5)Retina(视网膜屏幕)是一种显示技术,可以把更多的物理像素点压缩在同一块屏幕中,从而提高分辨率和屏幕显示的细腻程度。
多倍图
(1)对于一张50px * 50px 的图片,在手机Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊。
(2)在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。
(3)我们通常使用二倍图,因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
(4)背景图片要注意缩放问题
(5)我们准备的图片比我们实际需要的大小大2倍就是二倍图。
//我们需要一个50*50的图片:采取一个100*100的图片,缩小为50*50
img {
width:50px;
height:50px;
}
<img src="apple100.com">
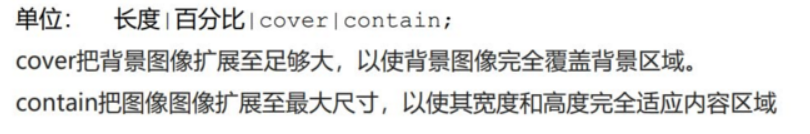
(6)背景缩放:background-size
background-size:背景图片宽度 背景图片高度;

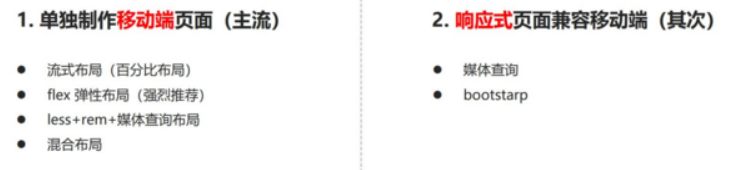
移动端开发的选择
主流:单独制作移动端页面
网址域名前面加m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端。
其次:响应式页面兼容移动端(改变屏幕的宽度来改变样式)——>兼容性问题差,制作麻烦。
移动端技术解决方法
 (1)移动端可以全部兼容css3盒子中,width包括padding和border的属性。
(1)移动端可以全部兼容css3盒子中,width包括padding和border的属性。
box-sizing:border-box;
//让盒子模型变成css3里面的
(2)特殊样式

CSS初始化
normalize.css:
保护了有价值的默认值+修改了浏览器的bug+模块化+详细文档
移动端常见布局