目录
点我免费领取全套软件测试(自动化测试)学习资料备注[csdn000]
1. 背景
作为互联网行业技术从业者,接口调试是必不可少的一项技能,通常我们都会选择使用 Postman 这类工具来进行接口调试,在接口调试方面 Postman 做的确实非常出色。当然除了Postman,还有它的老婆: Postwoman也同样很出色,公号之前有发表过一篇关于它老婆Postwoman使用的文章,详细可阅:
1. 前言
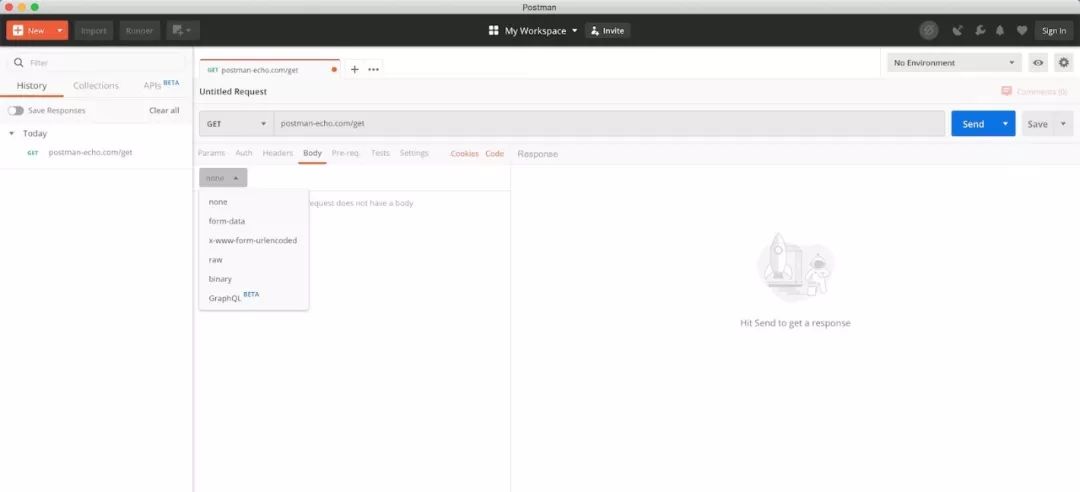
大家都知道,Postman是一个非常受欢迎的API接口调试工具,提供有Chrome扩展插件版和独立的APP,不过它的很多高级功能都需要付费才能使用。

如果你连Postman都还没有用过,不妨可以先体验一番。
点我免费领取全套软件测试(自动化测试)学习资料备注[csdn000]
Postman官网:
https://www.getpostman.com/PS: 由于2018年初Chrome停止对Chrome应用程序的支持,你的Postman插件可能无法正常使用了,在这里建议大家直接下载它的应用程序进行使用。
虽然Postman作为一款接口调试工具,算是非常优秀的了,但一说到使用高级功能要付费就有人坐不住了,决定自己造个轮子免费给大家使用,造福不愿付费的人群。
于是,Postwoman就诞生了! 它的作者是一位叫 Liyas Thomas 的家伙。看名字就知道是冲着Postman来的,你敢收费,我就敢免费开源。(参与贡献者还是很多的)

2. Postwoman介绍
简单来说,Postwoman是一个Postman的免费、快速且美观的替代方案,它的设计初衷是为了帮助开发人员更快地创建请求,节省宝贵的开发时间,提升工作效率。并且Postwoman是开源产品,界面美观,更容易使用!
PS: 下述两张图,是在Postwoman官网截取的两张图。


使用操作和Postman基本一致,如果你从Postman迁移过来,基本上没有什么学习成本。
GitHub项目官网:
https://github.com/liyasthomas/postwoman3. 相关特性
Postwoman是基于NodeJs编写的,主要特点除了可以支持主流的Restful接口调试之外,还支持 GraphQL和 WebSocket。
作为一款开源的 Postman 替代品,主打特性有如下一些:
-
轻盈,可直接在线访问;
-
简约,采用简约的 UI 设计精心打造;
-
支持 GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH 方法;
-
支持验证;
-
实时,发送请求即可获取响应。
除了这些,还可自定义背景,前景色和强调色组合。
1、自定义选项:
-
选择主题:Kinda Dark(默认),Clearly White,Just Black和System主题
-
选择强调颜色:绿色(默认),黄色,粉红色,红色,紫色,橙色,青色和蓝色
2、PWA:
可以通过PWA的方式安装。
PS: PWA全称Progressive Web App,即渐进式WEB应用。
特性:
-
与Service Workers同时加载
-
离线支持
-
低RAM /内存和CPU使用率
-
添加到主屏幕(页脚中的按钮)
-
桌面PWA支持(页脚中的按钮)
3、WebSocket:
通过单个TCP连接建立全双工通信通道。发送和接收数据
4、GraphQL:
GraphQL是API的查询语言。
除以上以外还具备其他特性就不一一介绍了,读者使用后一试便知。
4. 定制开发
相比于其作为Postman的替代方案,笔者其实更在乎它的实现方式,Postwoman是一个基于Vue构建的Web项目,且可以构建成PWA应用,下述提供三种本地开发运行方式。
方式一:npm本地构建运行:
git clone https://github.com/liyasthomas/postwoman.gitnpm install cypress --save-dev (可选)npm installnpm run dev
PS: 官网是直接建议`npm install`,但笔者在尝试时,发现`npm install`或`cnpm install`安装时,会出现依赖的`cypress`安装失败的问题,如果读者也出现此问题,可以先单独安装`cypress`.
方式二:docker-compose (需要本地先安装docerk-compose):
git clone https://github.com/liyasthomas/postwoman.gitdocker-compose up
方式三:docker (需要本地先安装docker环境):
#pulldocker pull liyasthomas/postwoman#rundocker run -p 3000:3000 liyasthomas/postwoman:latest#builddocker build -t postwoman:latest
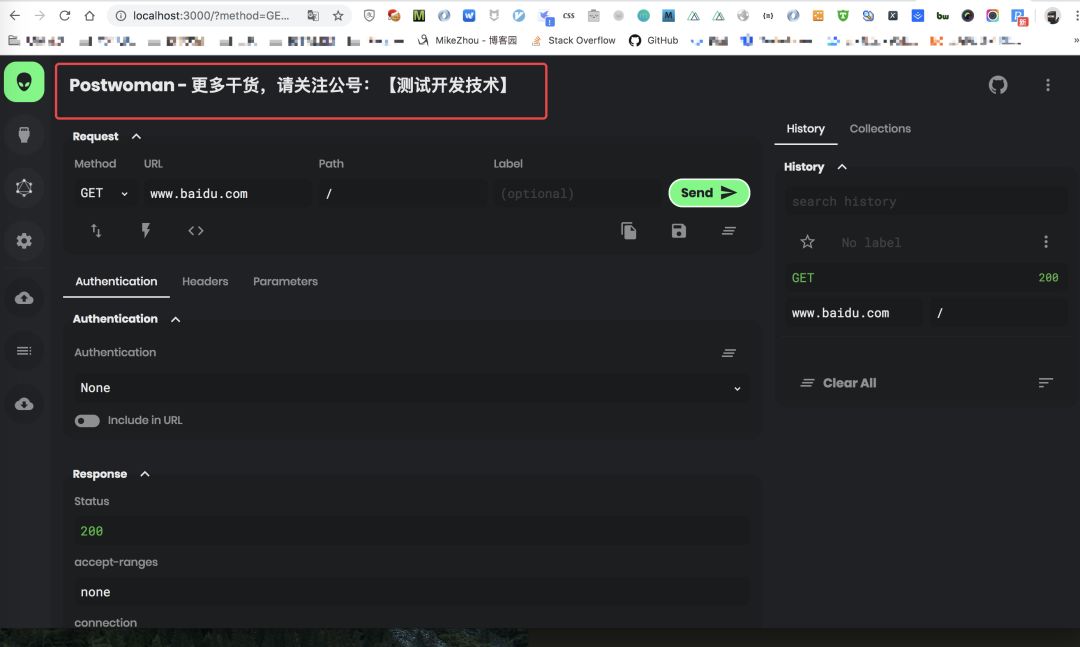
三种方式,任一一种,本地运行成功后,打开浏览器,访问`http://localhost:3000` 即可。以方式一为例,通过`npm run dev`本地运行,如下图所示。

本地服务启动后,可根据自已的定制开发需求,进行修改,如果你熟悉Vue的话,接下来就可以随意玩耍了,例如此处,笔者将Postwoman标题修改了一下。

5. 总结
单从本文介绍可能并不能体验到这样一个颜值颇高的API客户端,如果你觉得Postman不够好用或者确实是想要一个好看的界面,那么Postwoman将是你最佳的选择!
但是在整个软件开发过程中,接口调试只是其中的一部分,还有很多事情 Postman 是无法完成的,或者无法高效完成,比如:接口文档定义、Mock 数据、接口自动化测试等等。
今天给大家推荐的一款神器: Apifox,它是集:接口文档管理、接口调试、Mock、接口自动化测试于一体的。有的读者咋一看,会觉得和YAPI有点类似,但两者在功能特色上,只能说是各有千秋的。
细心的读者,会发现文章,正文干货还没有开始,就已经为大家推荐了三款效率神器: Apifox、Postwoman、YAPI。
2. 聊一聊接口管理的现状
对于接口管理的现状来说,目前行业大部分采取的解决方案有如下几种:
-
使用 Swagger 管理接口文档。
-
使用 Postman 调试接口。
-
使用 RAP或Easy Mock来进行 Mock 数据。
-
使用 JMeter 做接口自动化测试。
上述的接口管理手段,咋一看,貌似没有什么问题,但仔细分析,不难发现,当中存在的问题还真不少,比如要维护不同工具,并且这些工具之间数据一致性非常困难、非常低效。这里不仅仅是工作量的问题,更大的问题是多个系统之间数据不一致,导致协作低效,频繁出问题,开发人员、测试人员痛苦不堪。
设想一下这样的一个协作流程:
- 开发人员在 Swagger 定义好文档后,接口调试的时候还需要去 Postman 再定义一遍。
- 前端开发 Mock 数据的时候又要去 RAP 或Easy Mock定义一遍,手动设置好 Mock 规则。
- 测试人员需要去 JMeter 定义一遍。
- 前端根据 RAP 或Easy Mock定义 Mock 出来的数据开发完,后端根据 Swagger 定义的接口文档开发完,各自测试测试通过了,本以为可以马上上线,结果一对接发现各种问题:原来开发过程中接口变更,只修改了 Swagger,但是没有及时同步修改 RAP 或Easy Mock。
- 同样,测试在 JMeter 写好的测试用例,真正运行的时候也会发现各种不一致。
- 时间久了,各种不一致会越来越严重。
3. Apifor介绍
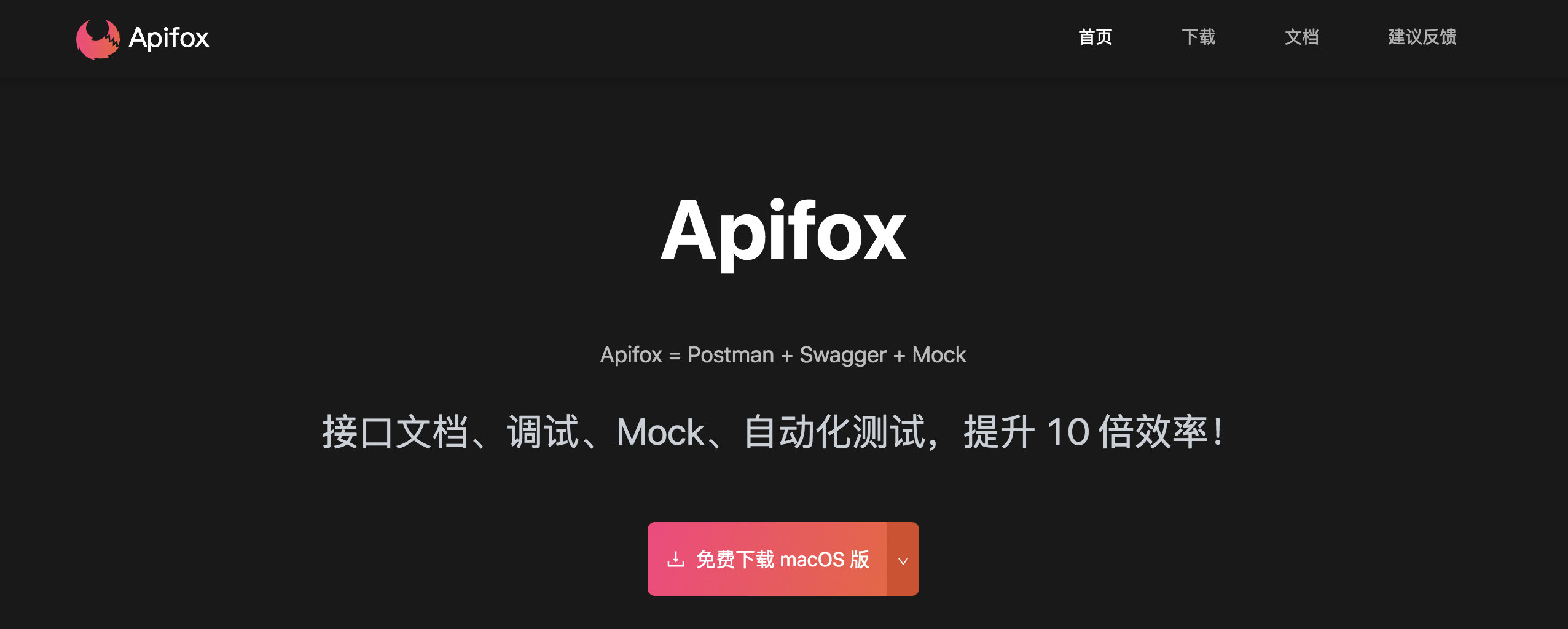
官方对Apifor定位,Apifox = Postman + Swagger + Mock + JMeter,如下图所示

Apifox目标是通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好接口文档,接口调试、数据 Mock、接口测试就可以直接使用,无需再次定义;接口文档和接口开发调试使用同一个工具,接口调试完成后即可保证和接口文档定义完全一致。高效、及时、准确!
官方地址:Apifox - API 文档、调试、Mock、测试一体化协作平台 - 接口文档工具,接口自动化测试工具,接口Mock工具,API文档工具,API Mock工具,API自动化测试工具
概括来讲,Apifox常用 功能分为四类功能:
- 接口文档定义功能:Apifox 遵循 OpenApi 3.0 (原Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。
- 接口调试功能:Postman 有的功能,比如环境变量、预执行脚本、后执行脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且和 Postman 一样高效好用。
- 数据 Mock功能:内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox
零配置即可 Mock 出非常人性化的数据,具体在本文后面介绍。 - 接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中!目标是: JMeter 有的功能基本都会有,并且要更好用。

4. Apifor小试牛刀
接下来,带着大家,来体验一下Apifor的使用。
1、先在官网下载对应系统安装包,进行安装,安装完成后,第一次启动需要先登录。

Ps: 登录前,需要先通过邮箱来注册一个帐号。
2、 登录成功后,Apifox默认给了一些例子,如果看它的界面会发现和Postman界面比较相似。

Ps: 当然也不要被它的外表所欺骗了,还是有别于Postman的。
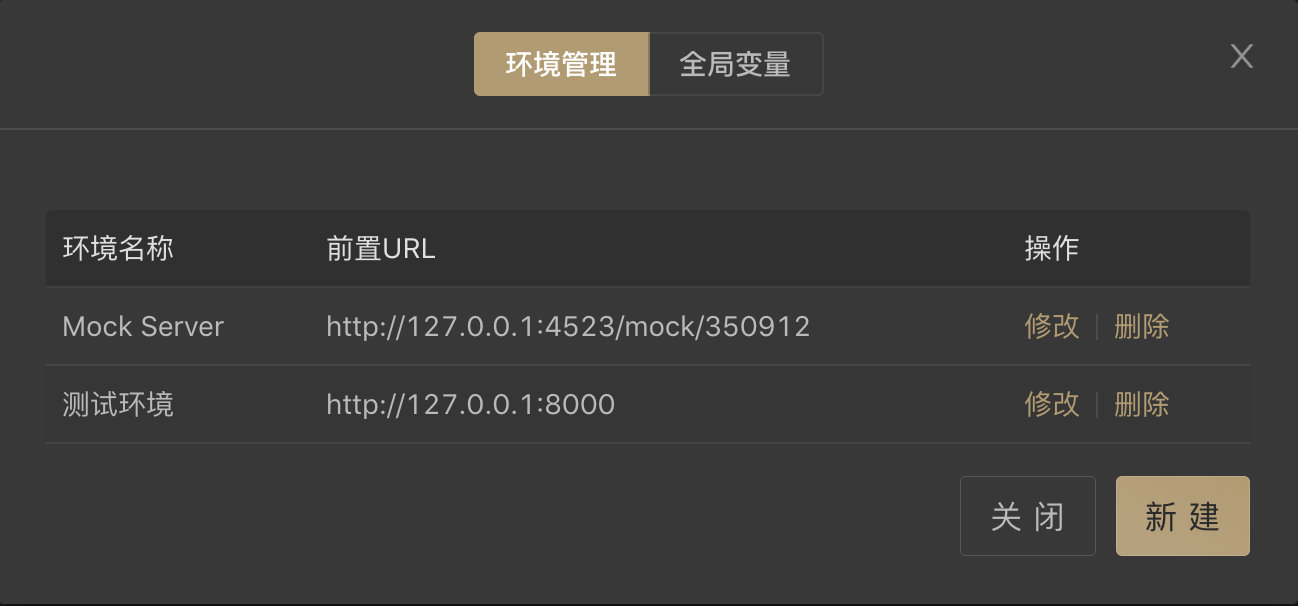
3、在本地启一个API服务,端口为8000, 在Apifor上,新建一个新的测试环境,如下所示:

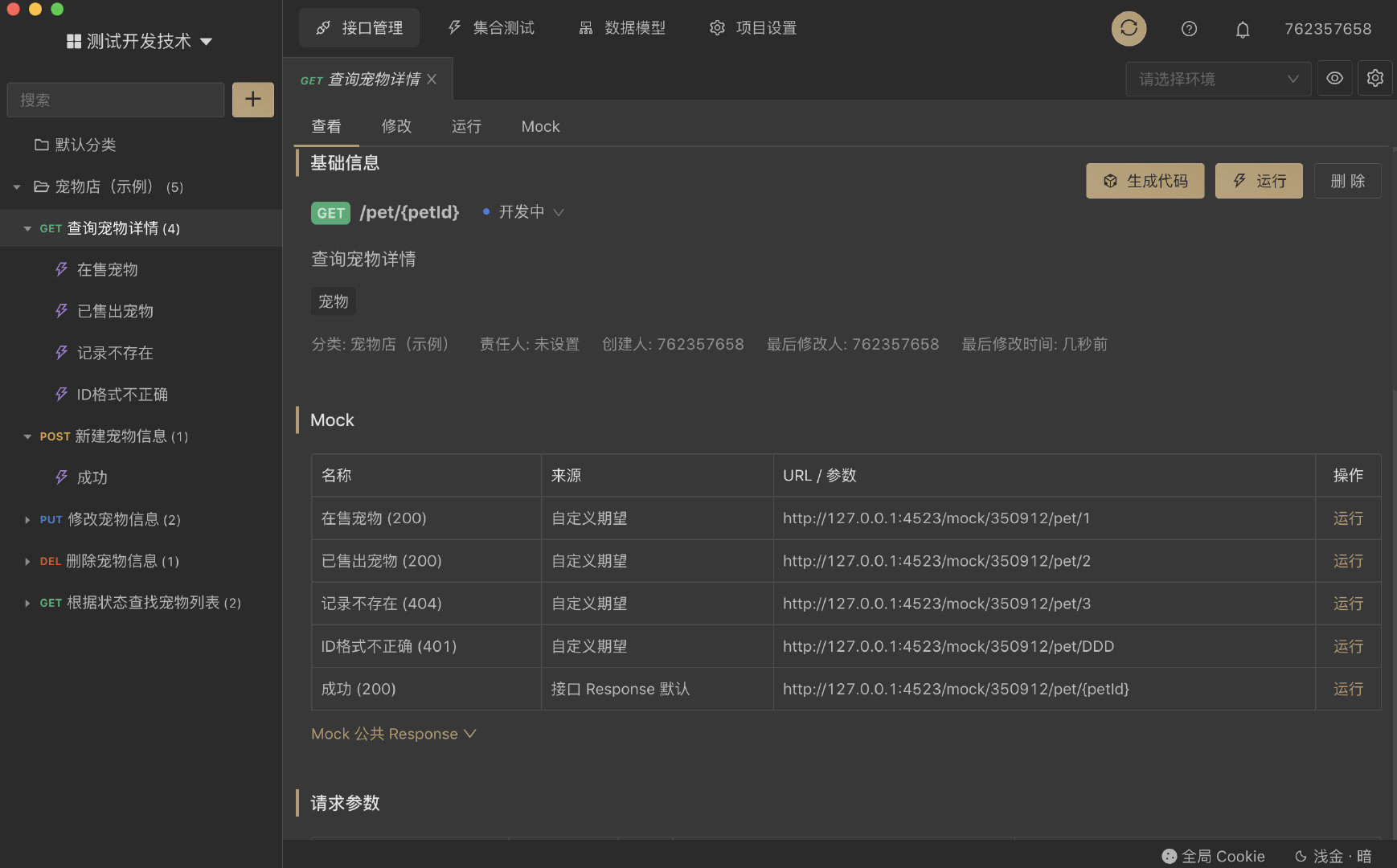
4、新建一分类:接口测试,或直接在默认分类上,新建一条接口用例,如下所示

如上图,添加对应的基础信息、配置请求参数等。
5、选择测试环境,点击发送按钮,运行接口测试用例。

看到这里,可能有些读者觉得和Postman功能基本是一样的,不妨接着往下看。
5. Apifor更多特性
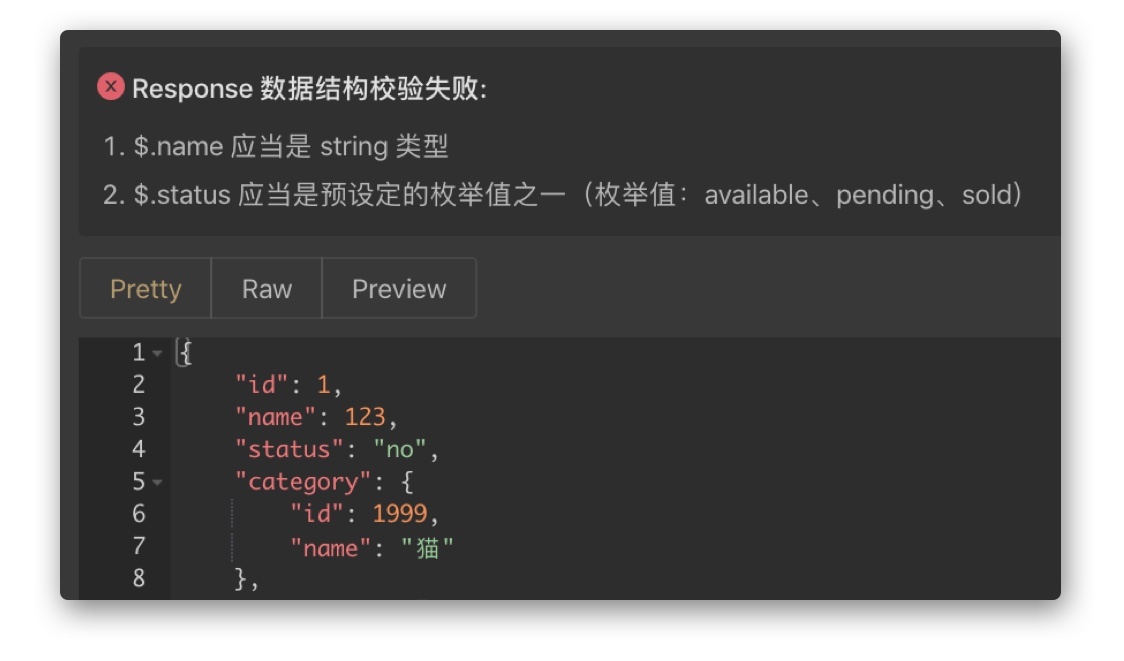
1、调试时自动校验数据结构
使用 Apifox 调试接口的时候,系统会根据接口文档里的定义,自动校验返回的数据结构是否正确,无需通过肉识别,也无需手动写断言脚本检测,非常高效!

根据官方的示例可以看出,在运行集合测试时,可以结合自动校验数据结构的功能, 清晰展示出失败用例校验不通过的原因。

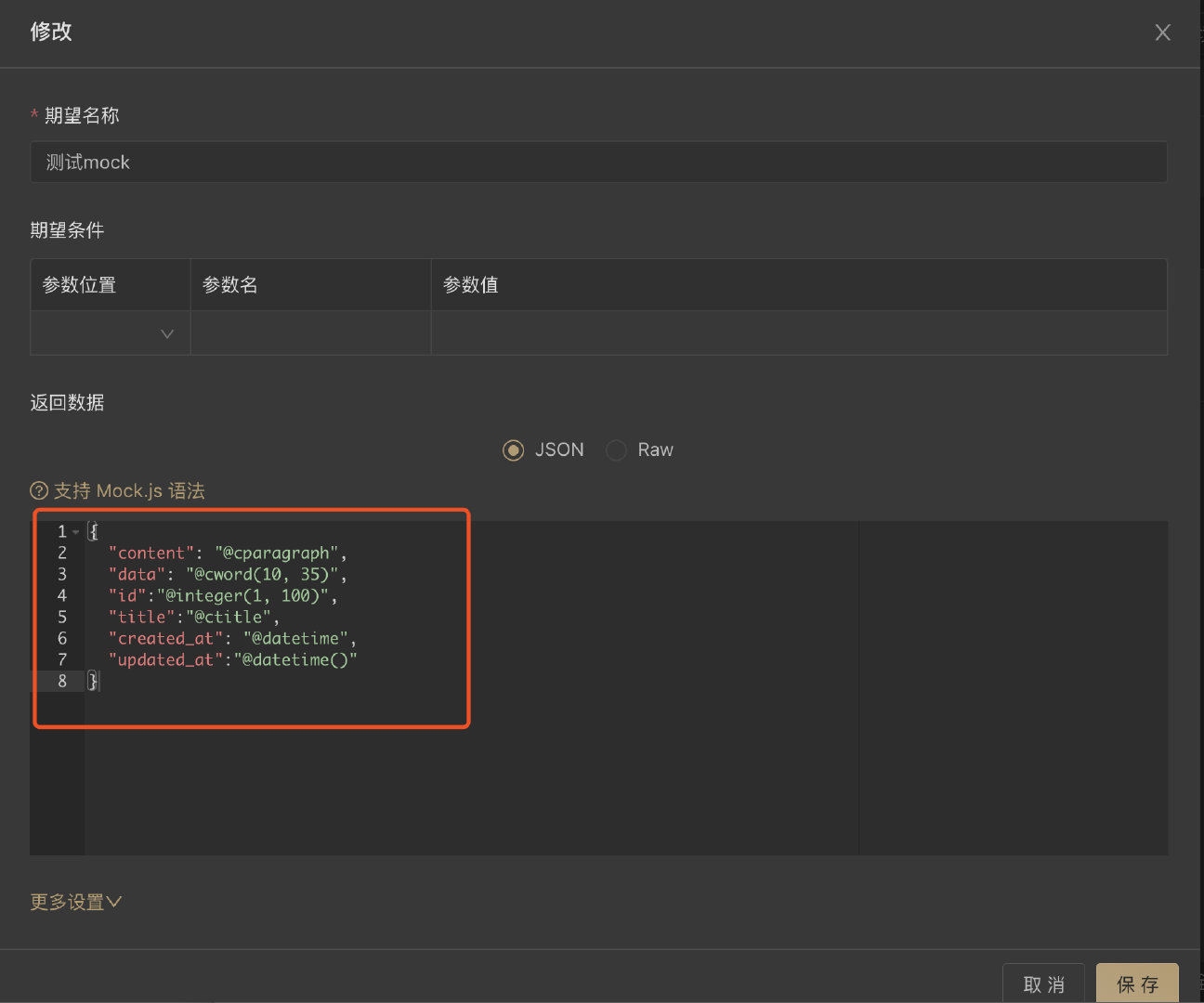
2、零配置 Mock 出非常人性化的数据
1、 为上述示例,添加一个mock测试服务,配置如下所示:

按照接口字段数据格式要求,根据mock.js语法,配置保存完毕,运行后,自动生成一个mock服务。

其中,Mock.js语法示例可见:Mock.js
可以看出 Apifox 零配置 Mock 出来的数据和真实情况是非常接近的,前端开发可以直接使用,而无需再手动写mock规则。
3、代码自动生成
根据接口模型定义,自动生成各种语言/框架(如 TypeScript、Java、Go、Swift、ObjectiveC、Kotlin、Dart、C++、C#、Rust 等)的业务代码(如 Model、Controller、单元测试代码等)和接口请求代码。目前 Apifox 支持 130 种语言及框架的代码自动生成。

更重要的是:你可以通过自定义代码模板来生成符合自己团队的架构规范的代码,满足各种个性化的需求。
4、导入、导出
- 支持导出
OpenApi (原Swagger)、Markdown、Html等数据格式,因为可以导出OpenApi格式数据,所以你可以利用 OpenApi (Swagger) 丰富的生态工具完成各种接口相关的事情。 - 支持导入
OpenApi (原Swagger)、Postman、HAR、RAP2、yapi、Eolinker、DOClever、ApiPost、Apizza等数据格,方便迁移旧项目。

6. 小结
虽然Apifox目前有些功能还并不完善,但整的来说,Apifox还是不错的,也为接口开发调试测试提供了一种效率更佳的的解决方案,按照Apifox开发团队后续规划,后续会重加增加接口性能测试能力支持(类似JMeter)、支持离线团队多人协作等特性。