fetch对象属于全局对象,可以直接调用,他的返回结果是一个promise对象,该promise会在请求响应之后被设防,并传回一个response对象。
fetch请求ajax格式:fetch('url',{参数名:参数值})
eg:
fetch('http://127.0.0.1:8000/fetch-server?vip=10',{
// 请求方法
method:'POST',
// 请求头
headers:{
name:'yang'
},
// 请求体
body:'username=admin&password=admin'
}).then(response =>{
// 只获取text内容
return response.text()
// 如果返回来的是一个json数据,可以使用 return response.json()
}).then(response=>{
console.log(response)
})
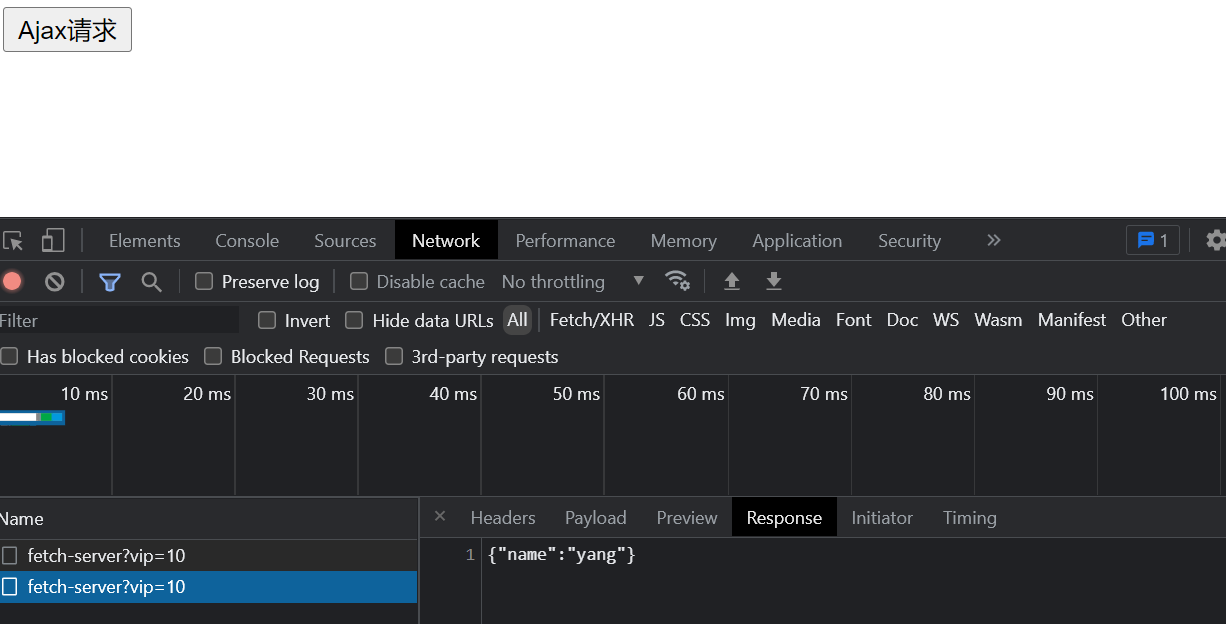
示例:完整代码
fetch.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>Ajax请求</button>
<script>
const btn = document.querySelector('button');
btn.onclick = function (){
fetch('http://127.0.0.1:8000/fetch-server?vip=10',{
// 请求方法
method:'POST',
// 请求头
headers:{
name:'yang'
},
// 请求体
body:'username=admin&password=admin'
}).then(response =>{
// 只获取text内容
return response.text()
// 如果返回来的是一个json数据,可以使用 return response.json()
}).then(response=>{
console.log(response)
})
}
</script>
</body>
</html>
server.js
// 1.引入express
const express = require('express');
// 2.创建应用对象
const app = express();
// 3.创建路由规则
// 如果请求行的路径是/server的GET请求就会执行回调函数里面的内容
app.get('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
// 设置响应体
response.send('HELLO AJAX GET')
})
// 如果请求行的路径是/server的POST请求就会执行回调函数里面的内容
app.all('/server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('HELLO AJAX POST')
})
app.all('/json-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
// 响应数据
const data = {
name: 'yang',
// age:18
}
// 数据类型转化
let str = JSON.stringify(data);
// 设置响应体
response.send(str)
})
// IE缓存
app.get('/IE', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
// 设置响应体
response.send('HELLO IE -- 3')
})
// 延时
app.all('/delay', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers', '*');
setTimeout(()=>{
response.send('延时响应')
},3000)
})
// jQuery服务
app.all('/jquery-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin', '*');
response.setHeader('Access-Control-Allow-Headers','*')
const data = {
name:'yang'}
response.send(JSON.stringify(data));
})
// Anxios服务
app.all('/axios-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
const data = {
name:'yang'}
response.send(JSON.stringify(data));
})
// Fetch服务
app.all('/fetch-server', (request, response) => {
// 设置响应头 设置允许跨越
response.setHeader('Access-Control-Allow-Origin','*');
// 响应头(接受所有响应头信息)
response.setHeader('Access-Control-Allow-Headers', '*');
const data = {
name:'yang'}
response.send(JSON.stringify(data));
})
// 4.监听端口启动服务
app.listen(8000, () => {
console.log('服务已经启动,8000端口监听中……')
})