分页(pagination)是用于指示一系列相关的内容存在于多个页面中的组件。本文档和示例用于讲解该分页(pagination)组件。
1、概述
我们让分页(pagination)占据了一大块区域来放置相互关联的链接,这让链接更醒目并且易于扩充,除了这些好处,还为链接提供了较大的点击区域。分页(Pagination)是利用 HTML 的列表元素构建的,因此屏幕阅读器可以识别并读出链接的数量。并且列表元素外面还用 <nav> 元素进行了包裹,以便让屏幕阅读器和其他辅助技术能够将其识别为导航区域。
此外,由于页面上可能会有多个这样的导航区域,因此建议为 <nav> 设置一个用于描述其用途的 aria-label 属性。例如,如果分页(pagination)组件用于链接一组搜索结果,则设置 aria-label="Search results pages" 比较合适。
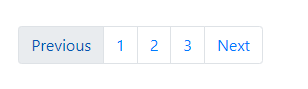
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>

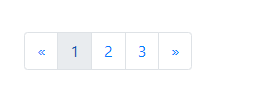
2、使用图标
想用图标或符号来代替某些分页链接的文字吗?请确保使用 aria 属性来为屏幕阅读器提供适当的支持。
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>

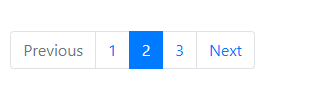
3、禁用和激活状态
可根据不同情况对分页链接(pagination links)进行自定义。使用 .disabled 来显示不可点击的链接;使用 .active 来表示当前页面。
虽然 .disabled 类使用 pointer-events: none 属性来 尝试 封印 <a> 元素的链接功能,但是该 CSS 属性并未标准化,并且对键盘导航不起作用。因此,你应该为被禁用的链接添加 tabindex="-1" 属性,并自己编写 JavaScript 代码来完全禁止其功能。
<nav aria-label="...">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>

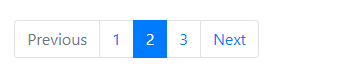
你可以通过将激活(active)或禁用(disabled)的链接替换为 <span> 标签,或者如果是 上一页/下一页 箭头的话,可以去掉 <a> 标签,从而删除该链接对单击功能的支持并防止获得键盘焦点,同时还能保留需要的样式。
<nav aria-label="...">
<ul class="pagination">
<li class="page-item disabled">
<span class="page-link">Previous</span>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<span class="page-link">2</span>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>

4、尺寸
喜欢大的还是小的分页?通过添加 .pagination-lg 或 .pagination-sm 可以设置其尺寸。
<nav aria-label="...">
<ul class="pagination pagination-lg">
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>

<nav aria-label="...">
<ul class="pagination pagination-sm">
<li class="page-item active" aria-current="page">
<span class="page-link">1</span>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>

5、对齐
利用 flexbox 工具类 可以更改分页组件的对齐方式。
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>

后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
