方法一
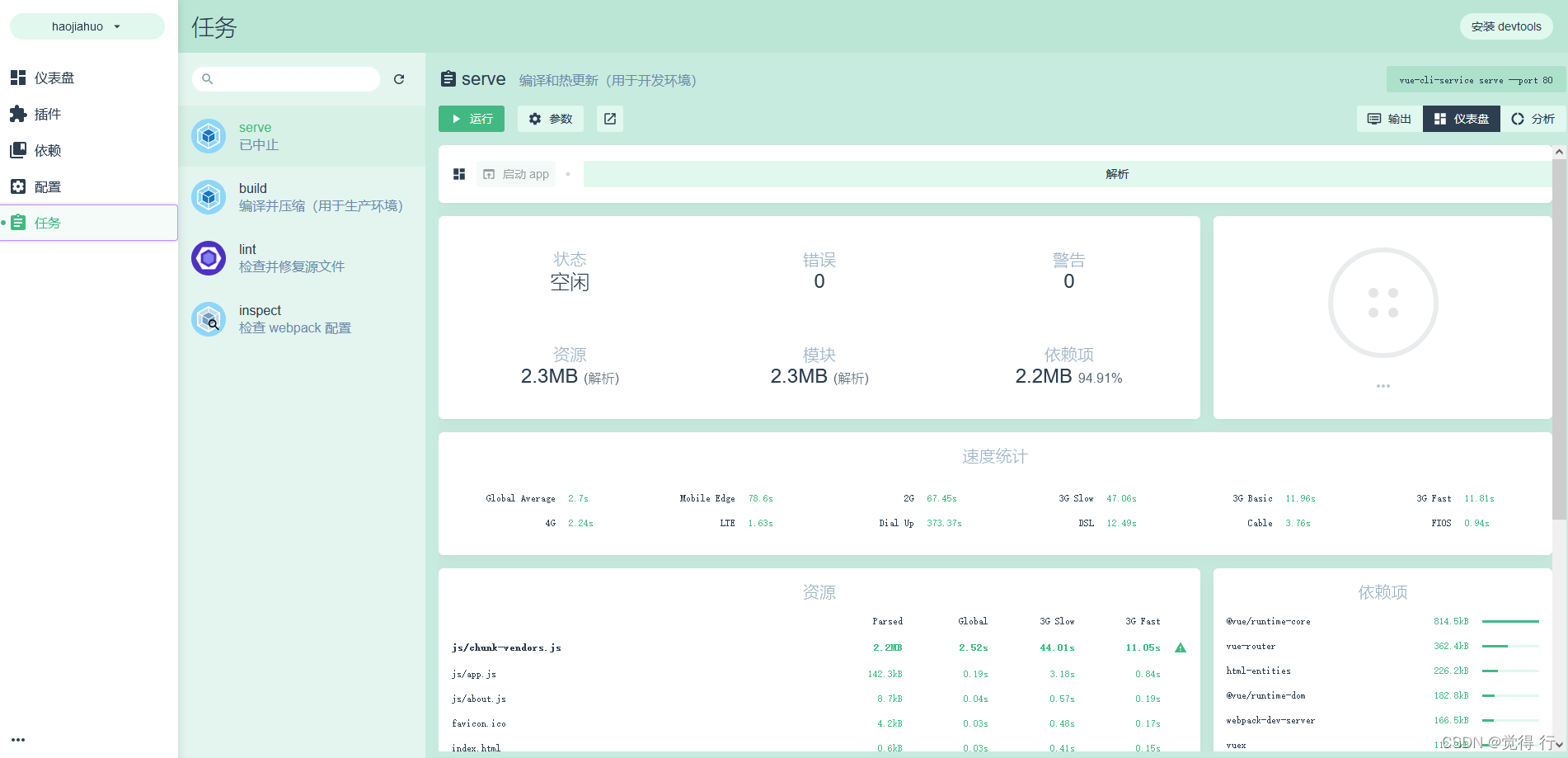
在图形界面中更改参数


方法二
"scripts": {
"serve": "vue-cli-service serve --port 80",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
方法三
在运行项目的时候追加端口号
npm run serve -- --port 80
方法四
在根目录下新建一个vue.config.js文件(和package.json同一目录) ,内容如下
module.exports = {
devServer:{
port:80, // 启动端口号
open:true // 启动后是否自动打开网页
}
}
方法五
端口文件存放目录为:node_modules/@vue/cli-service/lib/commands/serve.js
const defaults = {
host: '0.0.0.0',
port: 80,
https: false
}
优先级:方法一>方法二=方法三>方法四>方法五
如果方法二和方法三同时使用,且端口号设置不同,就会报错