RudioButton必须搭配RudioGroup使用
1 创建 RgActivity ,直接复制名字即可
activity_rg.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".rudio.RgActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_rg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/rg_vp" />
<RadioGroup
android:id="@+id/rg_vp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_gravity="bottom"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_home"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:drawableTop="@drawable/selector_home"
android:drawablePadding="5dp"
android:gravity="center"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:text="@string/home"
android:textColor="@color/selector_rg"
android:textSize="16sp" />
<RadioButton
android:id="@+id/rb_msg"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/selector_msg"
android:drawablePadding="5dp"
android:gravity="center"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:text="@string/msg"
android:textColor="@color/selector_rg"
android:textSize="16sp" />
<RadioButton
android:id="@+id/rg_my"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/selector_my"
android:drawablePadding="5dp"
android:gravity="center"
android:paddingTop="5dp"
android:paddingBottom="5dp"
android:text="@string/my"
android:textColor="@color/selector_rg"
android:textSize="16sp" />
</RadioGroup>
</RelativeLayout>

颜色选择器,有按下效果
selector_rg.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#1296db" android:state_checked="true" />
<item android:color="#111111" android:state_checked="false" />
</selector>
图片选择器
selector_home.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home_t" android:state_checked="true" />
<item android:drawable="@drawable/home_f" android:state_checked="false" />
</selector>
通过适配器adapter(FragmentStateAdapter )进行关联
RgAdapter adapter = new RgAdapter(this);
RadioGroup radioGroup = findViewById(R.id.rg_vp);
radioGroup.setOnCheckedChangeListener(this);
viewPager2 = findViewById(R.id.vp_rg);
viewPager2.setAdapter(adapter);
adapter.addFragment(new HomeFragment());
adapter.addFragment(new MessageFragment());
adapter.addFragment(new MyFragment());
全代码
package com.ruhai.yibei.adapter;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.ArrayList;
import java.util.List;
public class RgAdapter extends FragmentStateAdapter {
private List<Fragment> fragments;
public RgAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
if (fragments == null) {
fragments = new ArrayList<>();
}
}
public void addFragment(Fragment fragment) {
if (fragments != null) {
fragments.add(fragment);
}
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragments.get(position);
}
@Override
public int getItemCount() {
return fragments.size();
}
}
fragment
public class HomeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_home, container, false);
}
}
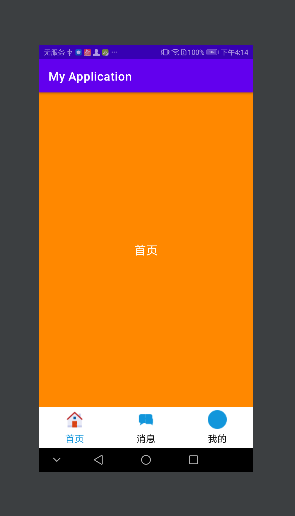
fragment_home
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="@color/holo_orange_dark"
android:layout_height="match_parent"
>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/home"
android:textSize="20sp"
android:textColor="#ffffff" />
</FrameLayout>