
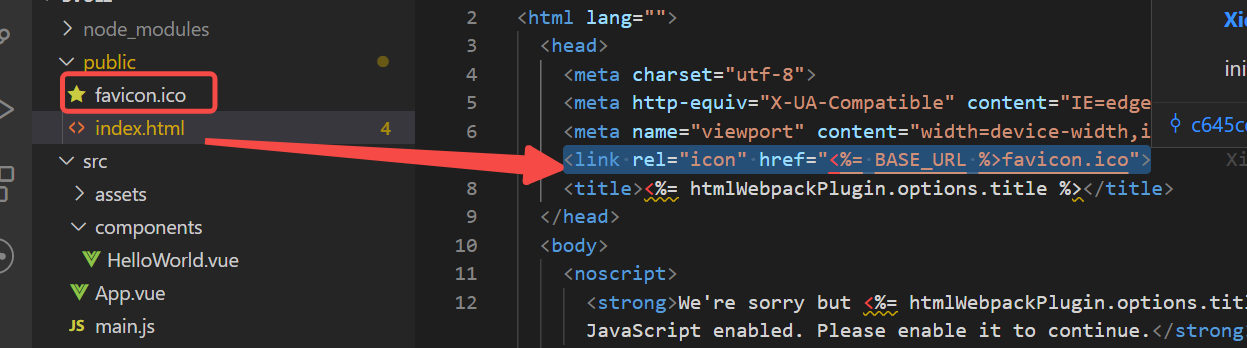
新的需求要求修改页面的这个图片
1. 先来看看这个图片的位置代码

2,使用的方法,原生方法:
2.1 document.head.querySelector("link[rel='icon']");
2.2 // console.log(document.querySelector("link[rel='icon']").href, 110);
3,vue方法调用
getLogoFun() {
getLogo().then((res) => {
if (res.data.code == 200) {
this.icon = res.data;
let relIcon = document.head.querySelector("link[rel='icon']");
relIcon.href = this.icon;
}
});
},4.写在哪里调用,
4.1写在app.vue文件中,浏览器任意一个页面刷新的时候,都会调用这页面的方法
4.2 写页面布局的最里层的组件里面,凡是调用这个组件的路由都会刷新