软件测试之web项目实战
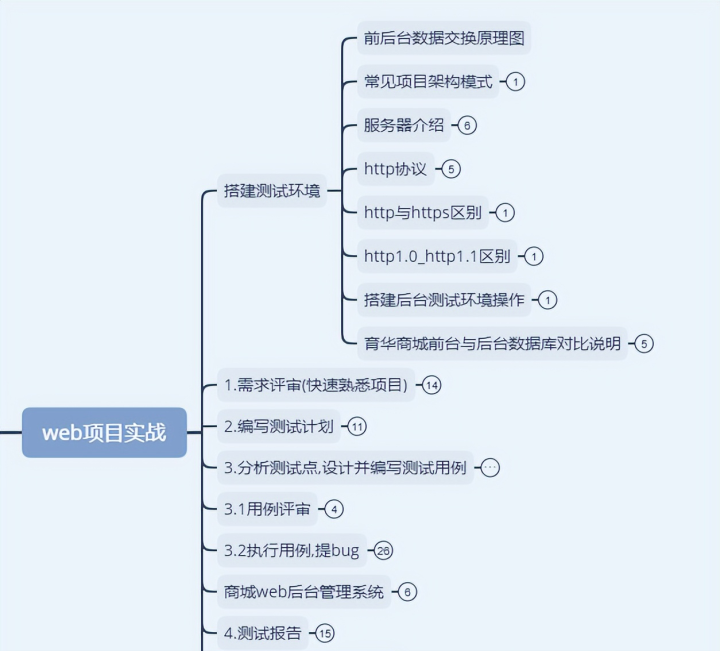
按顺序依次为:【搭建测试环境】、【需求评审】、【编写测试计划】、【分析测试点.编写测试用例】、【用例评审】、【执行用例提bug】、【测试报告】

一:搭建测试环境
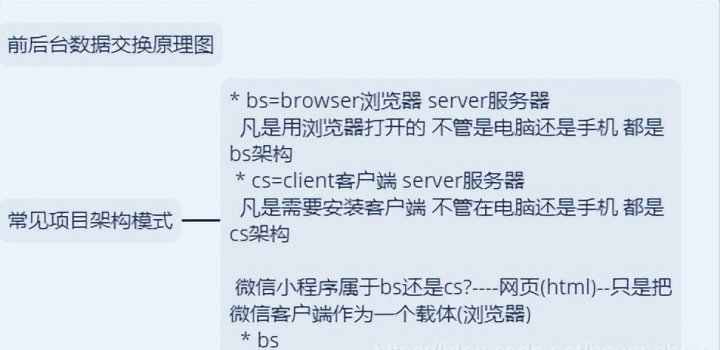
(1) 搭建测试环境之 【常见项目结构模式】

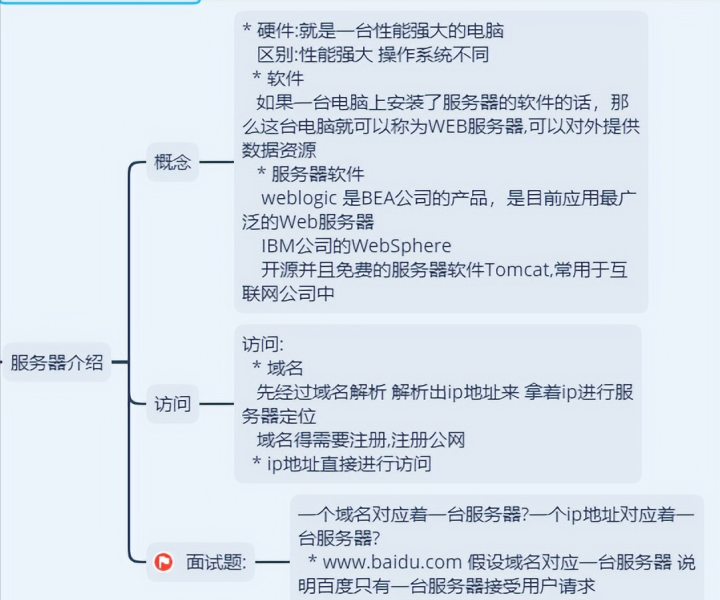
(2)建测试环境之 【服务器介绍】

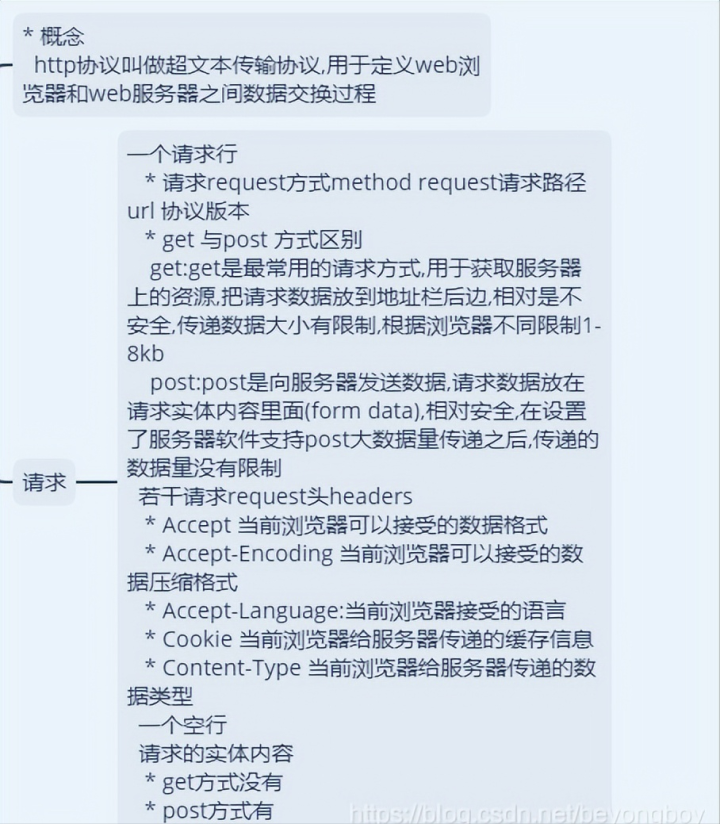
(3)搭建测试环境之 【HTTP协议】-—— 请求

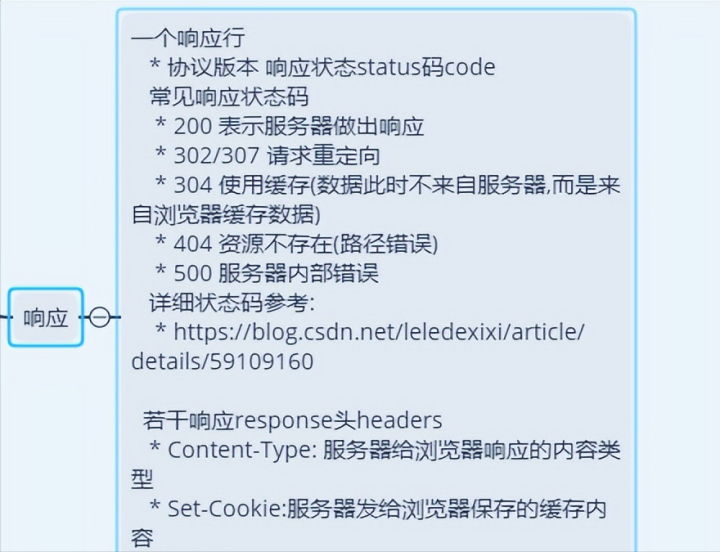
(4)搭建测试环境 之【HTTP协议】——响应

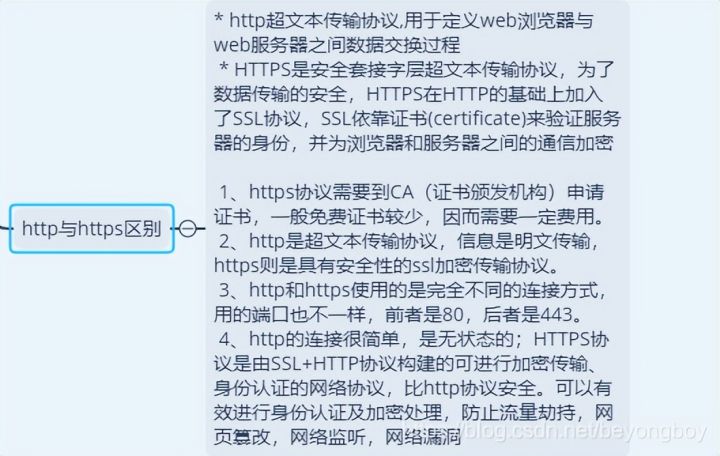
(5)搭建测试环境 之【HTTP与HTTPS的区别】

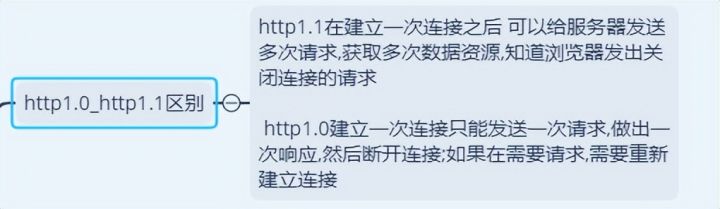
(6)搭建测试环境之 【http1.0 与http 1.1的区别】

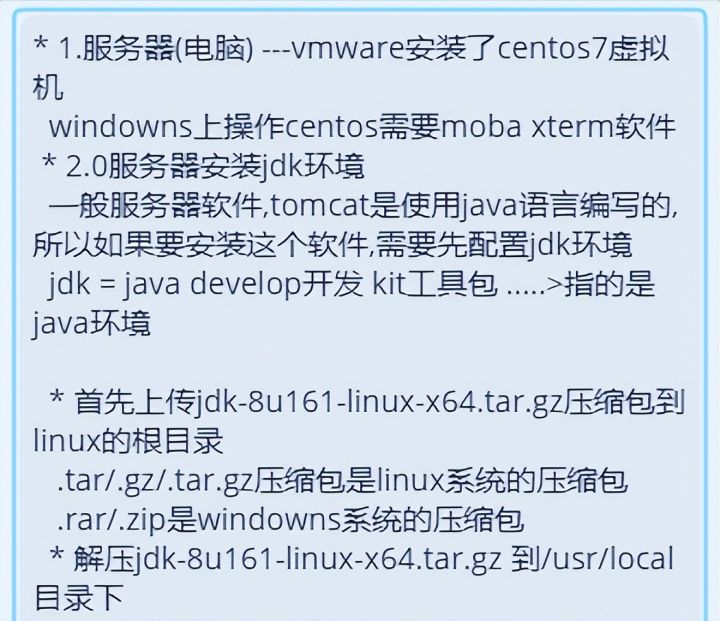
*搭建后台测试环境操作

(7)*编辑环境变量文件 ,配置环境变量
编辑环境变量文件,配置环境变量
编辑环境变量文件,配置环境变量
vi /etc/profile
———————————————————————————————————————————————————————————
JAVA_HOME=/usr/local/jdk1.8.0_161/
CLASSPATH=$JAVA_HOME/lib/
PATH=$PATH:$JAVA_HOME/bin
export PATH JAVA_HOME CLASSPATH
———————————————————————————————————————————————————————————
* 刷新环境变量文件
source /etc/profile
* 验证是否安装成功了java环境
java -version 查看java版本号
javac
* 只要不报不是内部或者外部命令 就代表java环境变量配置完成
* 坑---->可能需要断开xterm再次连接
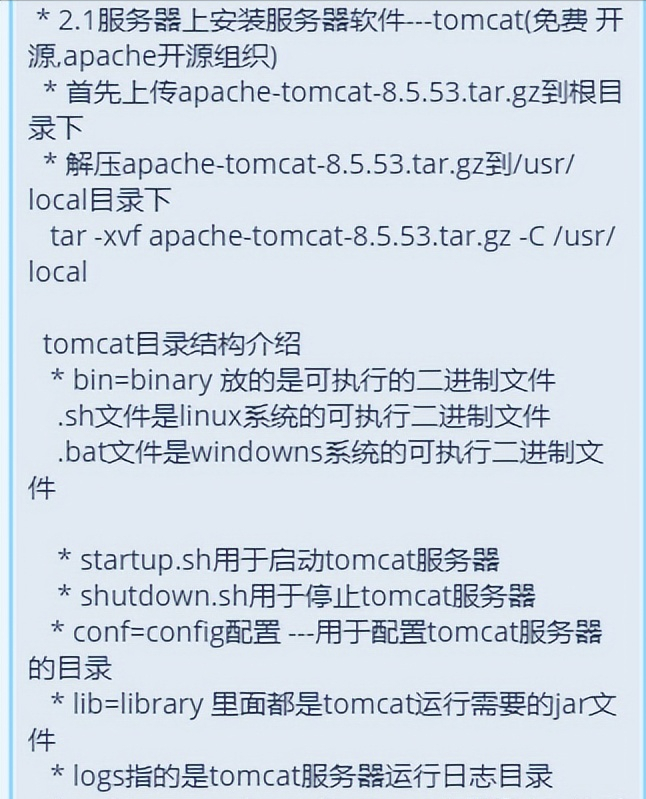
(8) *服务器安装Tomcat 软件

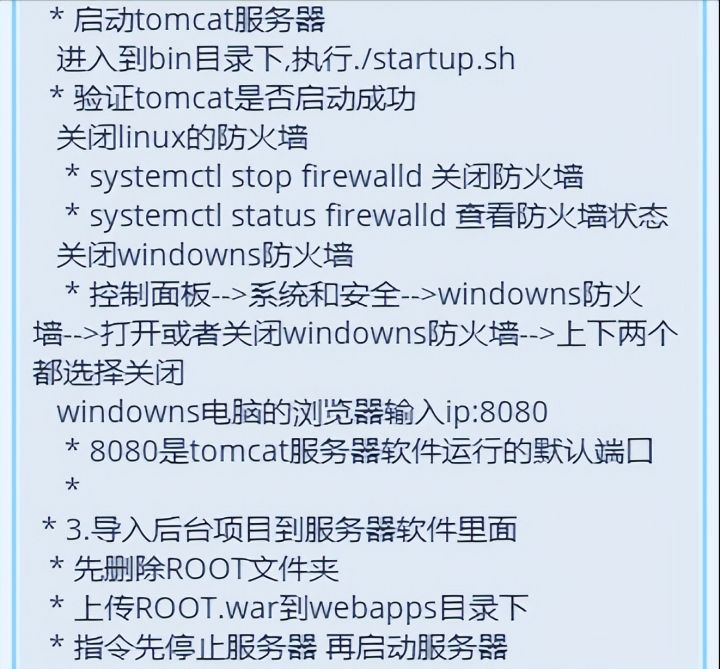
(9)*启动Tomcat 服务器

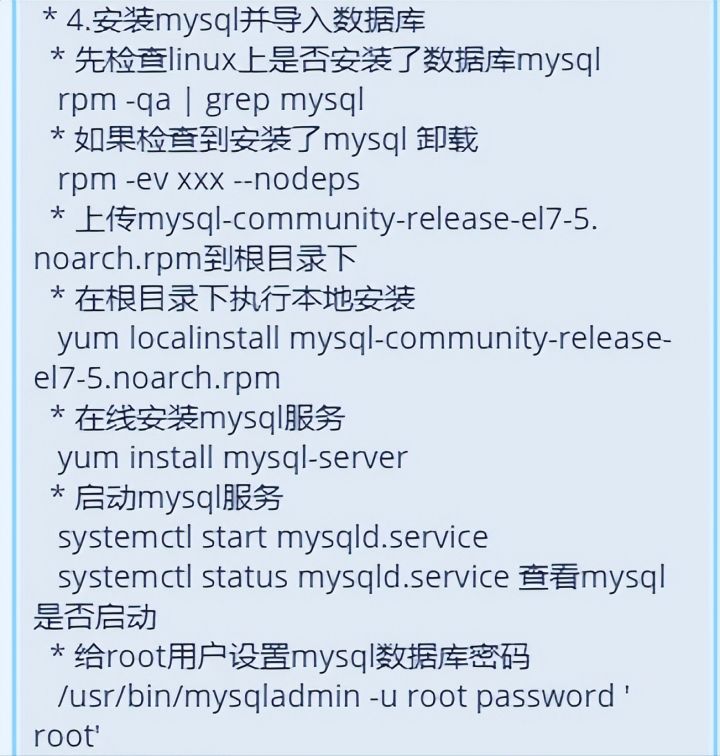
(10)*安装mysql并导入数据库

(11)*链接数据库工具 Navicat
* 操作数据库需要连接数据库的工具navicat,但是navicat不能够直接`连上远程mysql,mysql需要远程授权
mysql> GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'root' WITH GRANT OPTION;
mysql>flush privileges; 刷新远程授权
* windowns电脑上使用navicat工具连接linux的mysql数据库
* 创建XX商城需要的数据库,并且导入数据
用命令行创建数据库yhsc_mall_db
导入数据访问商城
192.168.189.128:8080
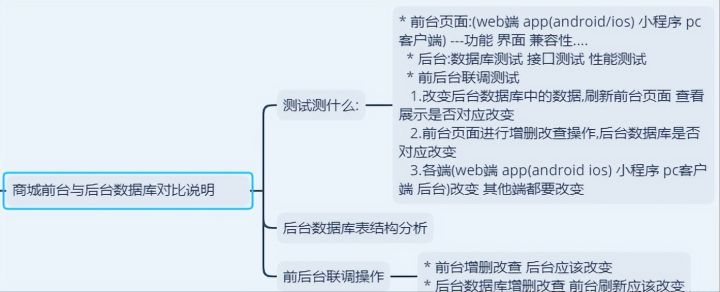
(12)*商城前台和后台数据库对比说明

二:需求解析
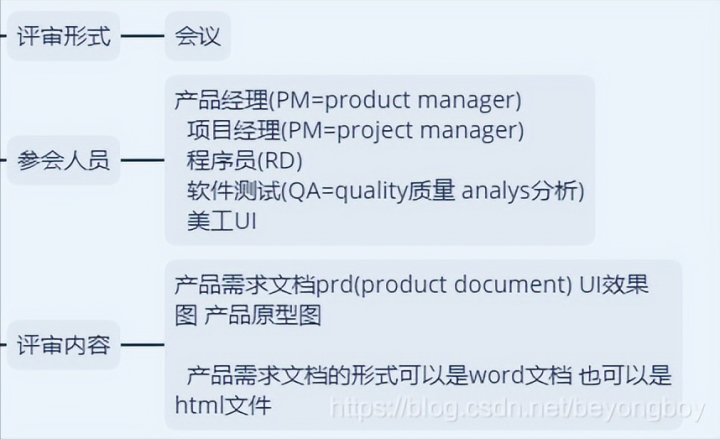
(1)需求评审

(2)一份完整/标准的需求文档包含哪些内容
概述:专业名词解释 阅读对象...
产品描述
* 整体流程
* 需求描述
* 版本规划
* 功能列表--产品结构图
功能需求(具体某个功能的要求)
* 流程图
* 界面
* 字段说明
非功能需求
* 安全
* 性能
上线需求
* 验收标准
运营计划
附录
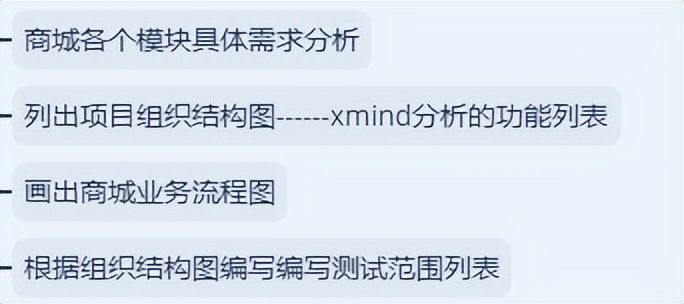
(3)*测试人员在需求评审阶段干什么?
1.听懂产品经理讲述的需求标准
2.划分功能模块/功能列表,如果prd里面没有列出功能模块,自己列出
3.捋清楚整个项目的流程 以及各个功能模块的流程
(4)包括以下

三:测试用例
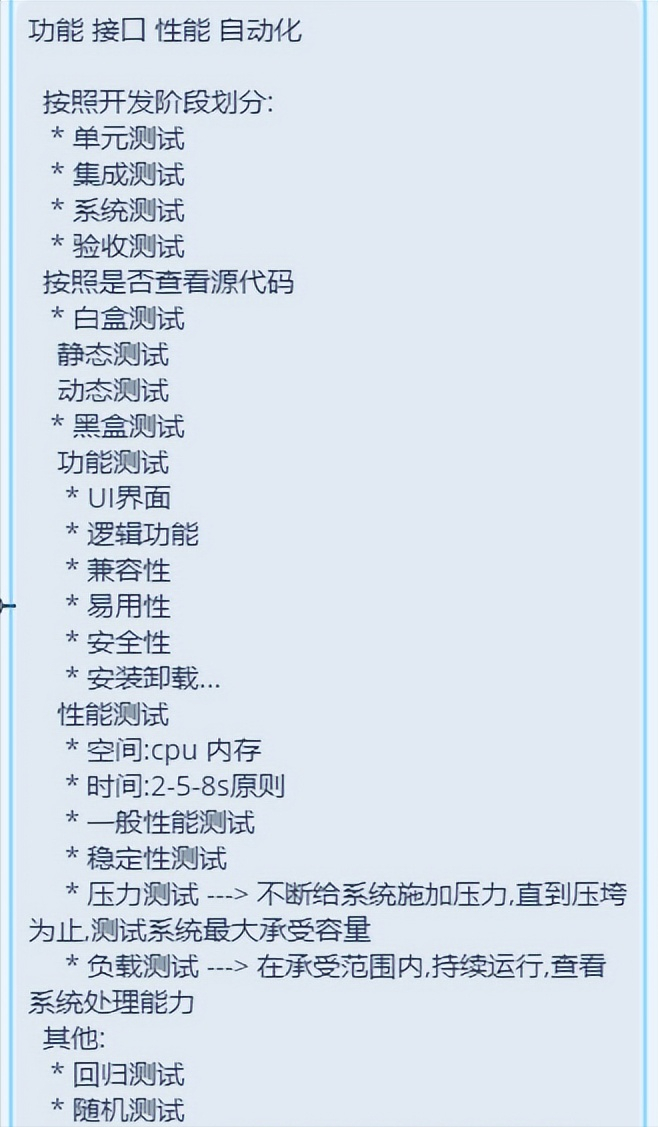
编写测试计划 之【软件测试分类】——(1)

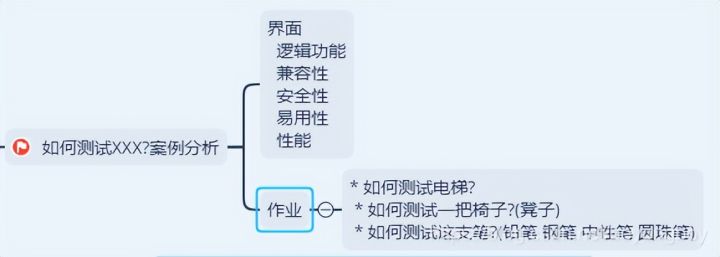
(2)*如何测试XXXX案例

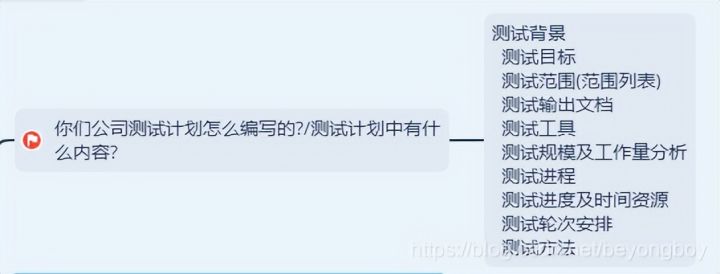
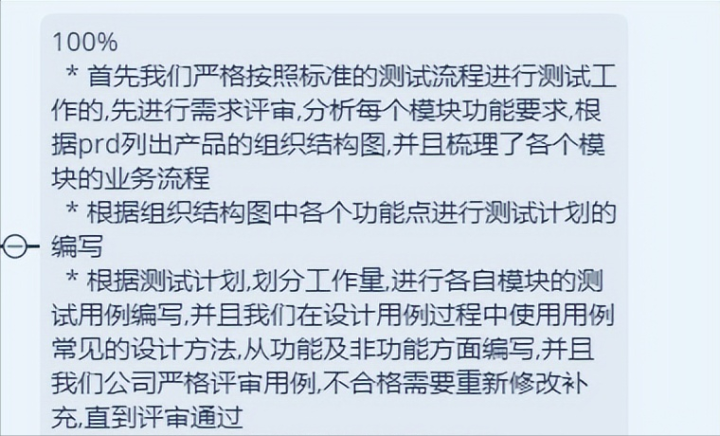
(3)*测试计划是怎么编写的?

测试用例覆盖率是多少?为什么这么说?

(1)分析测试点,设计并编写测试用例

测试用例的基本概念(1)

测试用例的特征(2)

你们测试用例里面有哪些内容/测试用例模板中有哪些栏位

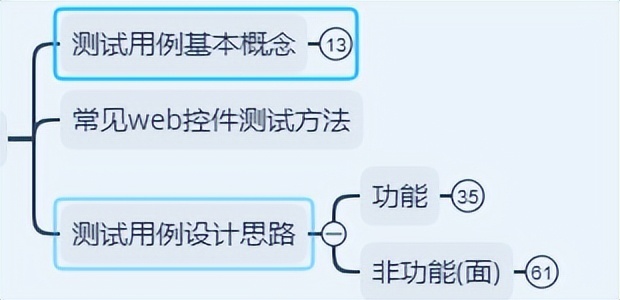
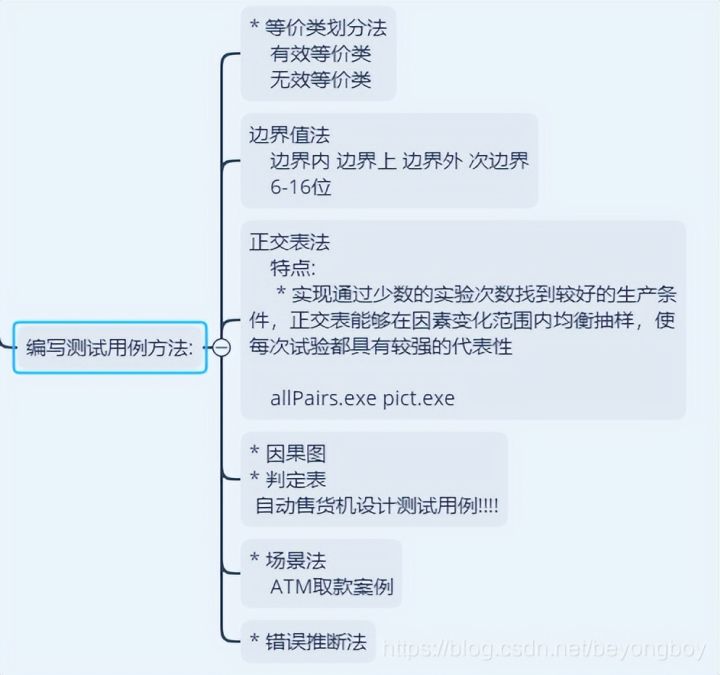
编写测试用例方法

四:测试用例设计思路
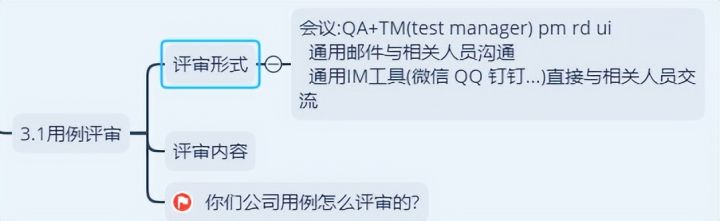
用例评审

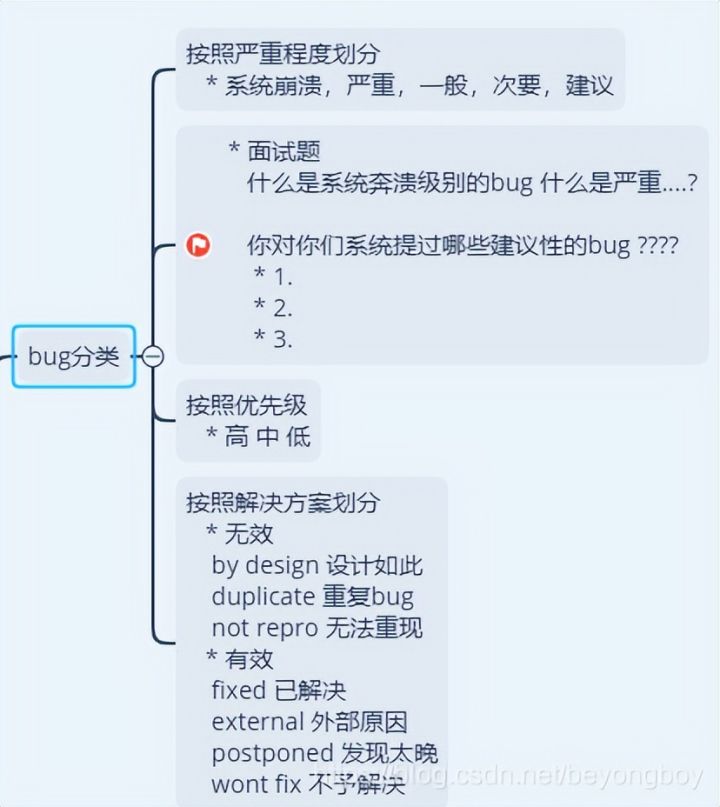
执行用例 提bug 之【关于bug】——bug的分类

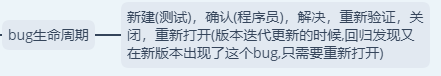
执行用例 提bug 之【关于bug】——bug的生命周期

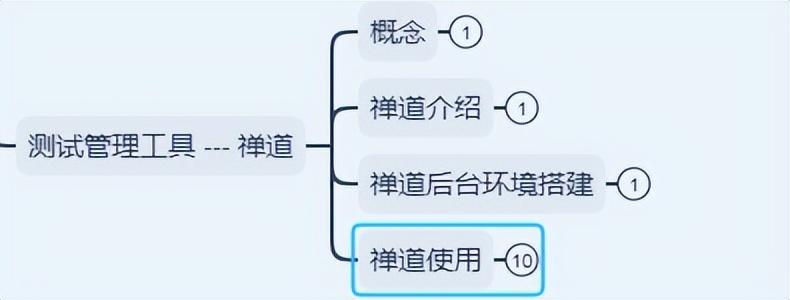
执行用例 提bug 之【测试管理工具】——禅道

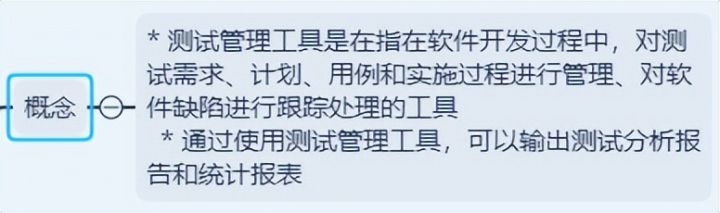
执行用例 提bug 之【测试管理工具】——禅道 (概念)

执行用例 提bug 之【测试管理工具】——禅道 (介绍)

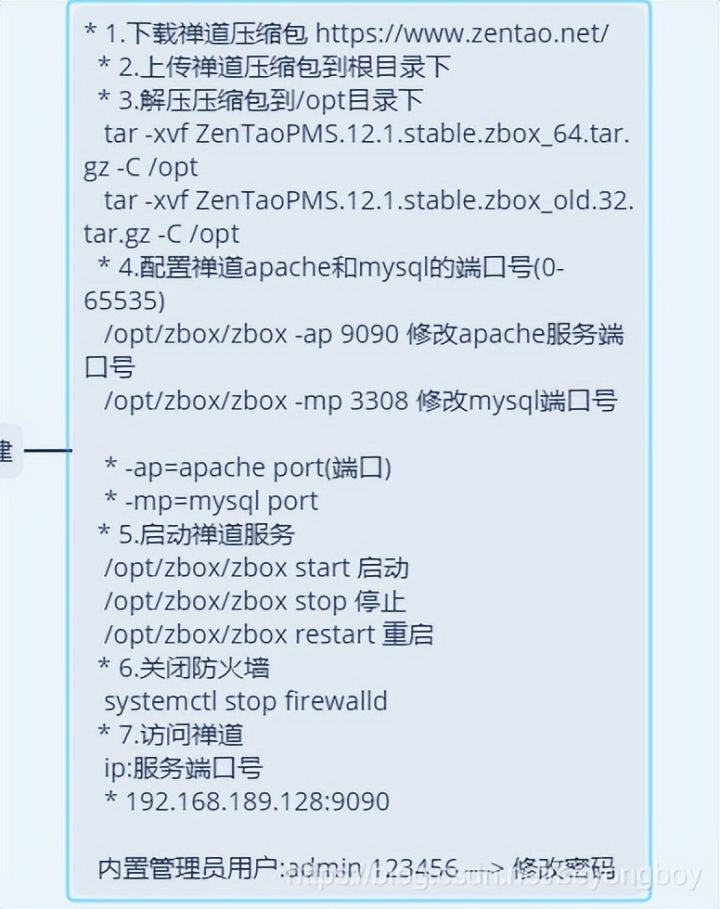
执行用例 提bug之【测试管理工具】—禅道 后台环境搭建)

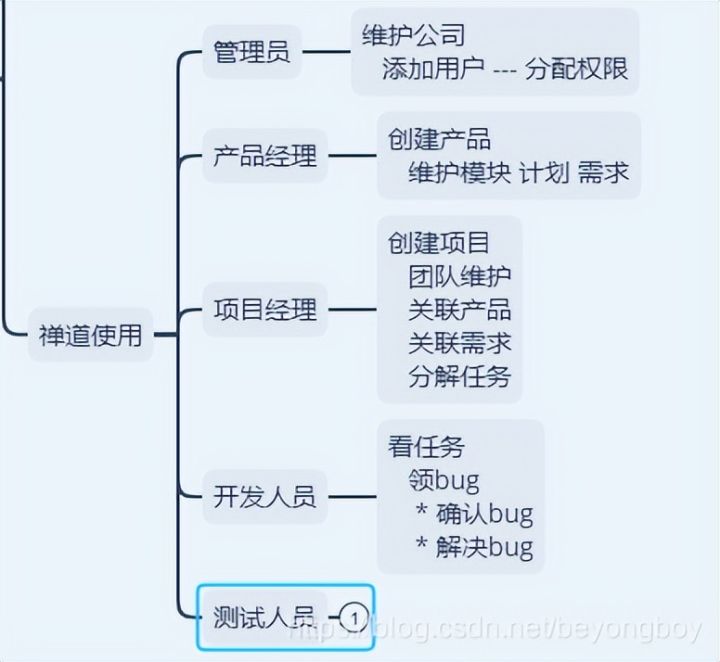
执行用例 提bug之【测试管理工具】—禅道 (使用)

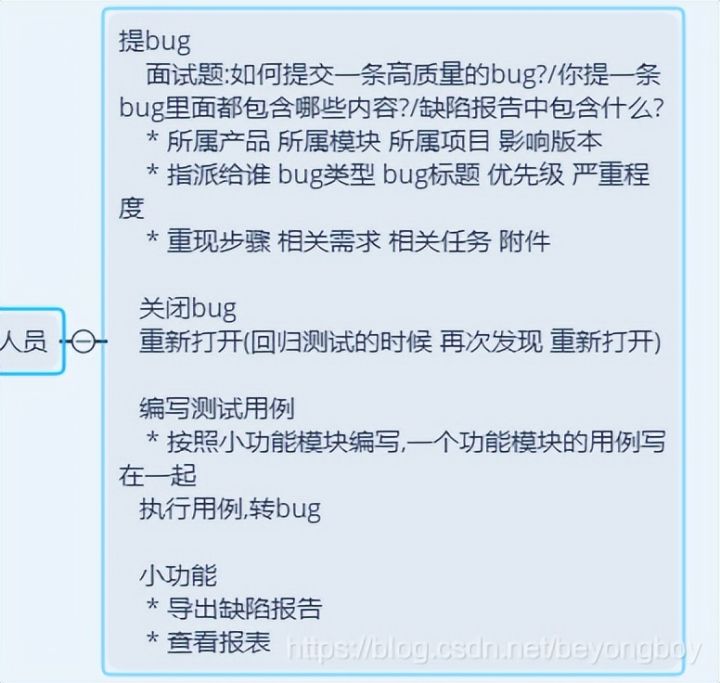
执行用例 提bug之【测试管理工具】—禅道 (测试人员)

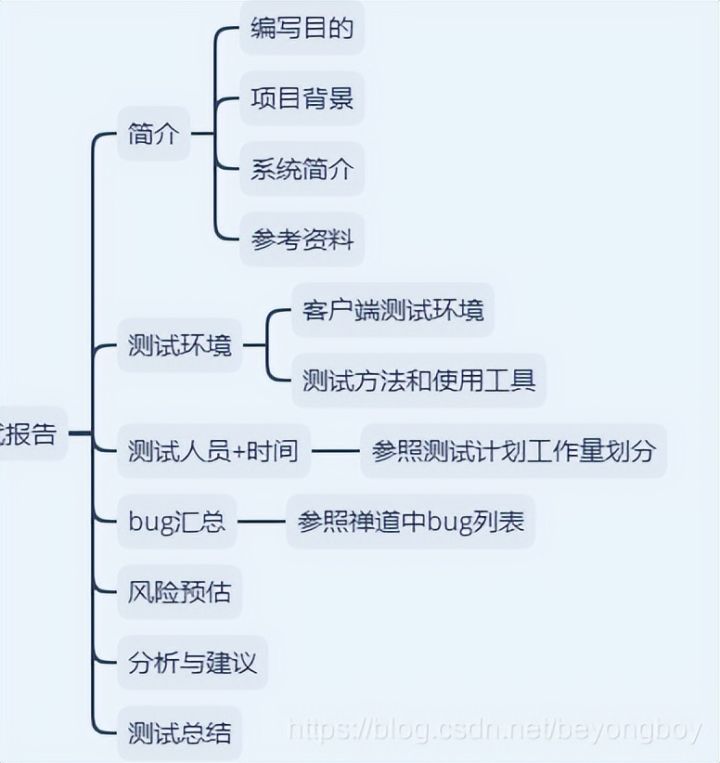
测试报告

五:项目名:XX商城
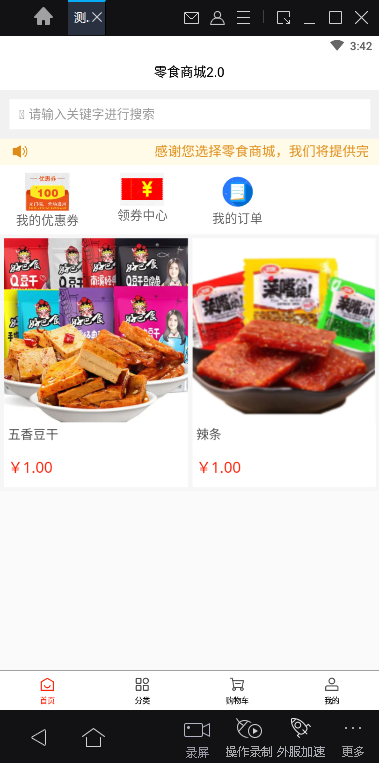
涉及端:电脑PC端、app端、H5应用端、小程序端
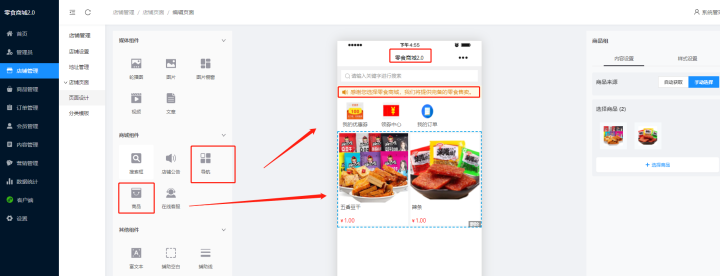
在该项目中,你可以随性操作,肆意妄为。比如,你可以自定义商城页面:

自定义后,在app和h5界面刷新,便能看到自定义的效果。

你还可以给商城会员充值,用以购买商品。

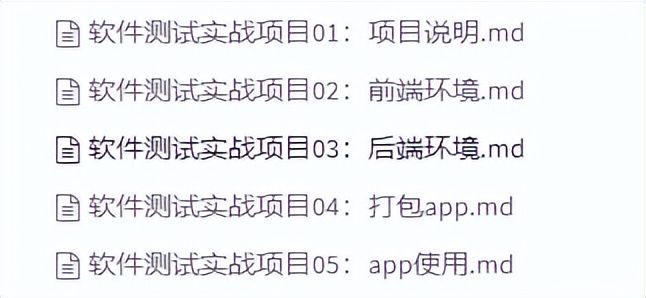
针对该项目,我无偿提供了全套教程:

同时,我无偿提供了该项目的全套资料:

资料获取方式:先点赞,再点击这里自取哈
当然,针对动手能力弱的同学,我也提供了演示视频(按需取用):

最后

话不多说,按需自取。