AJAX异步请求原理是什么?有相关软件开发经验的朋友想必对ajax的异步请求是十分的熟悉了,虽然你可以熟练的使用AJAX技术,那么是否也清楚它的底层实现呢?下面我们就一起来看看。
AJAX异步请求原理是什么?
我们在搜索引擎的搜索框中输入一个关键词,通常都会出现很多联想词。这些通过联想预测的词是如何从后台传输到当前浏览的网页,并在输入框下面显示的,其实就是ajax的问题了。或者说,在地图类应用中随意地放大缩小页面时,整个网页没有刷新,那么页面中新岀现的许多街道细节是怎么从后台传输过来的呢?网页没有刷新是指一个空网页渲染到屏幕上,单击网页中的一个链接后,又打开了一个新的网页。
以上存在两个问题:
- 网页没有刷新
- 本地网页从后台获取了新数据(联想词和街道细节不会预先下发,因为后台也不知道用户的后续操作是什么)
JavaScript 和 XML 都是成熟的语言和技术标准,已经存在了很多年,这项技术组合直到被谷歌在 Google Map 项目上应用,才展示了新的威力。它主要解决的就是不用刷新网页,就能和后台交互获取数据,并应用于当前网页的问题。
来看看网络抓包的结果。这个结果是我们在搜索框中输入“新年”两个字后, 在一次网络请求中返回的。这个结果就对应于下拉列表中的联想词(该字符串被在线转成了可视化的 JSON 格式)。
{
"s":[
"新年的来历"
"新年放假"
"新年的英文"
"春节"
]
}
发起网络请求。发起网络请求的能力由浏览器的内置能力提供,所有的浏览器都提供了 XmlHttpRequest 对象,它可以由网页调用,用来连接一个特定的地址。
无须刷新,可动态操作网页。我们先引入术语 DOM(Document Object Model,文档对象模型)。我们可以将一个网页想象成一个人,一个人的运动系统由骨骼和肌肉组成,DOM 相当于骨骼,定义了一个网页的结构,以下代码对应了一个 最简单的网页的骨骼和框架。
<!DOCTYPE html>
<html>
<body>
<h1>我的标题</h1>
<p>我的段落</p>
</body>
</html>可以看到,html、body、h1、p 等标签构成了这个网页的 DOM 模型,而 JavaScript 就是为操作 DOM 而存在的,可以动态地操作整个网页。有了这些基础知识,我们再来梳理整个“联想词”的工作过程。首先,在百度搜索引擎中输入“除夕”,这时利用 XmlHttpRequest 对象发起了对百度后台的一次请求。随后,这次请求返回了若干个联想词的 JSON 串,这时百度网页中的 JavaScript 程序开始进行处理,解析 JSON 串,并将解析后的字符串插入网页的 DOM 结构中。 页面经过重新渲染,在当前页面上展示了一个下拉列表框,并填入刚才从后台得到的联想词。
综上所述,我们可以知道AJAX 是一项用于异步拉取数据并展示在当前页面的技术,这对需要延迟加载数据和触发式加载数据的页面有很大益处呢。
我整理了一些java技术资料和面试题集,供大家提升进阶,不管你是要入门学习还是想面试跳槽巩固基础,都可以免费领取一份。
下面展示部分截图,文末附免费下载方式。
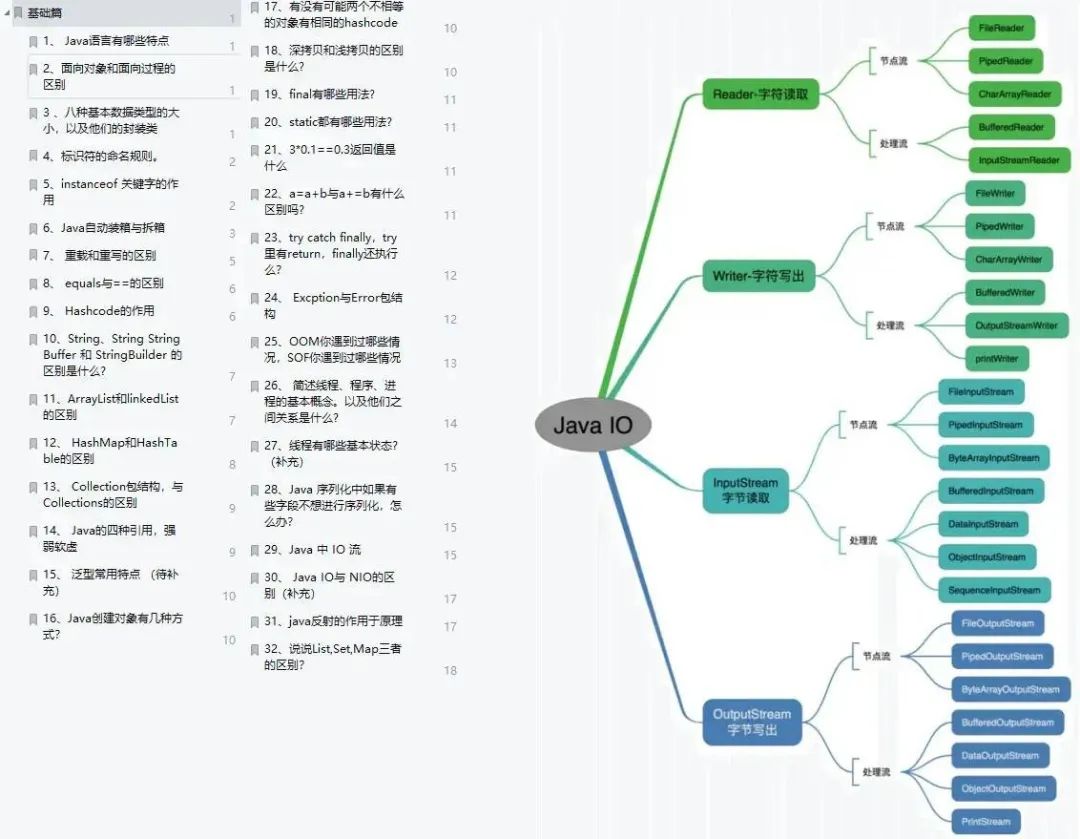
第一篇:基础篇

第二篇:JVM 篇

第三篇:多线程 &并发篇

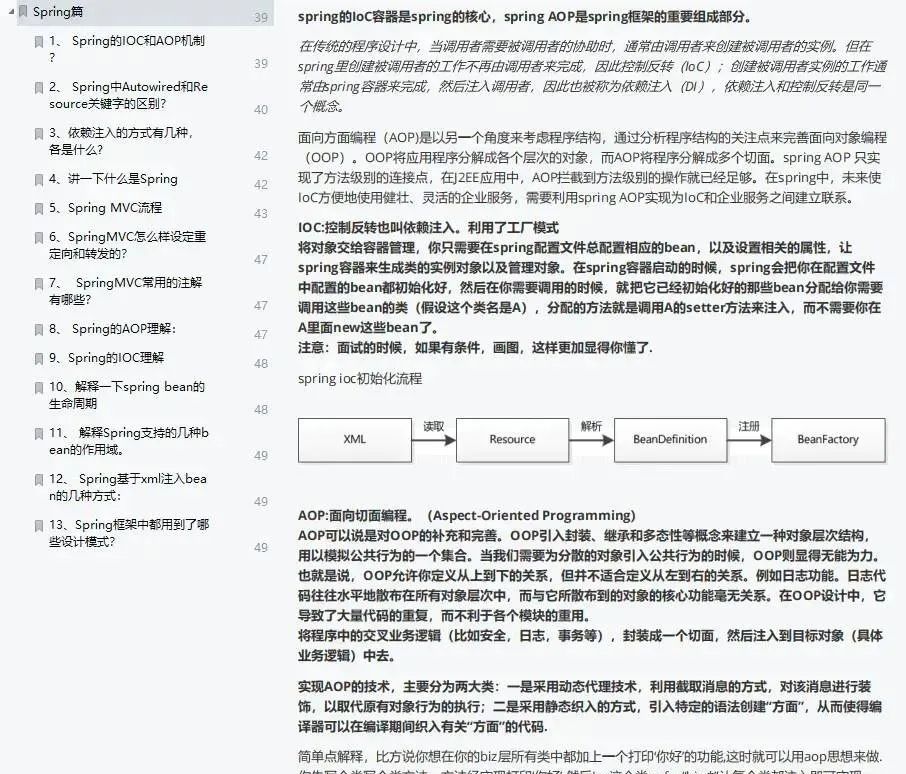
第四篇:Spring 篇

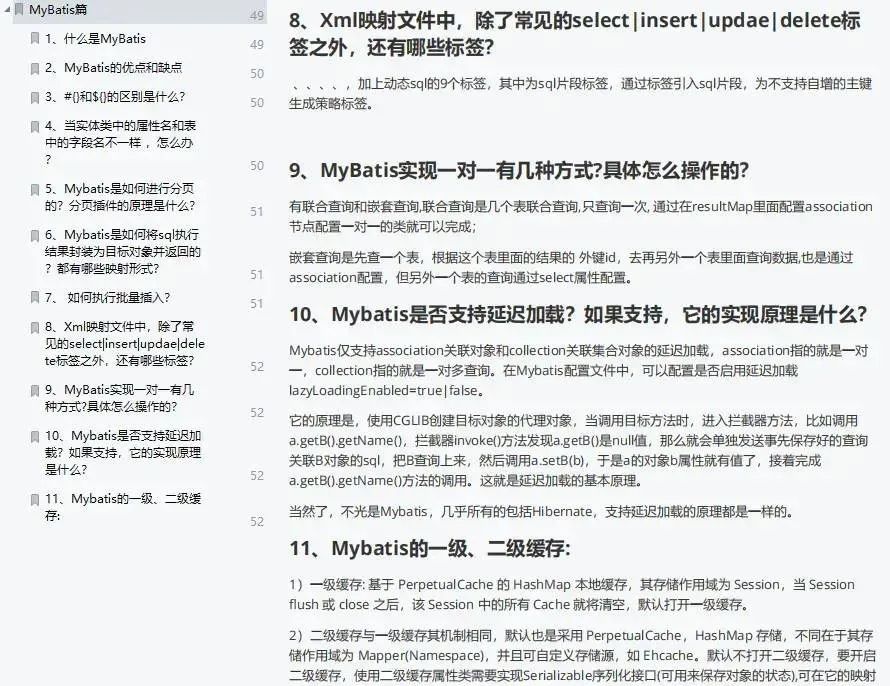
第五篇:MyBatis 篇

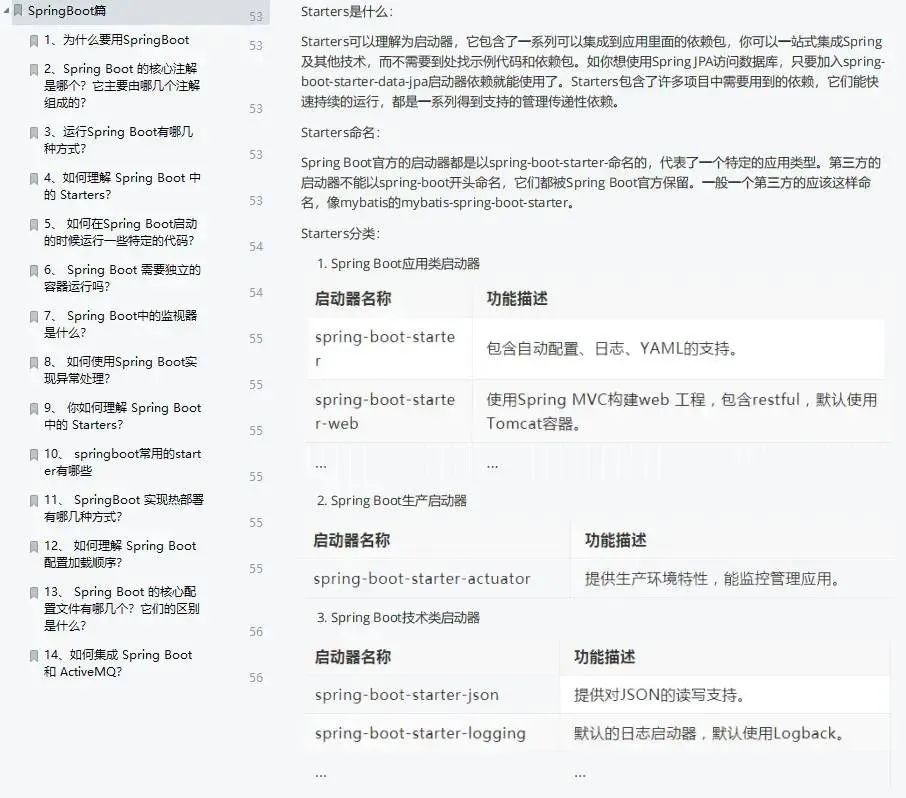
第六篇:Spring Boot 篇

第七篇:MySQL 篇

第八篇:Redis 篇

第九篇:Spring Cloud 篇

第十篇:Nginx 篇

第十一篇:MQ 篇

第十二篇:数据结构与算法篇

第十三篇:Linux 篇

第十四篇:简历篇

最后
整份文档一共有将近 200 页,为了不影响大家的阅读体验就只展示了部分内容,希望能帮助到您面试前的复习且找到一个好的工作,也节省大家在网上搜索资料的时间来学习!