一、摘 要
目前内容产业比较火,输出更高质量的内容将变得越来越重要,因为互联网一直都在潜移默化地影响着我们。在各大自媒体平台发布图文/视频固然是一个不错的选择,但是Ofter可能要求较高,不希望有发布次数限制,无缘无故被审核不通过,修改内容有限制,无法发布动图等等。

因此,Ofter痛下决心学习搭建自己的系统化知识平台。之前Ofter介绍过如何使用布局和如何搭建网站,确实比较基础也比较繁琐。目前在各大平台发布内容,基本上都使用Markdown编辑器,线下编辑好markdown文件,发布到互联网上岂不很舒服?
二、Markdown
我们经常看到的md文件就是markdown,写起来确实挺方便。

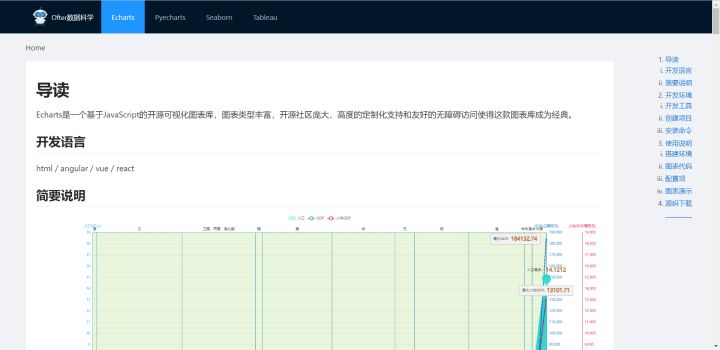
如何能将md文件内容呈现在网上呢?如下图:

首先,我们需要了解下markdown的一些使用规范。
- 标题(需空格)
# 一级标题
## 二级标题
### 三级标题
依次类推2.目录(单独一行)
[TOC]3.字体(不要空格)
** **:加粗
* *:斜体
*** ***:斜体加粗
~~ ~~:删除线4.引用
>5.分割线(需空格)
--- 和 ***6.图片
7.超链接
[链接名称](链接路径)
//例如:[百度链接](www.baidu.com)8.列表(需空格)
有序列表:1.
无序列表:*或-9.代码
```
代码
```三、搭建项目
开发工具:Pycharm
开发语言:React
安装包工具:Node
1.创建项目
在左下角terminal执行如下命令
npm install -g create-react-app
create-react-app XXX //项目名
cd XXX //项目名2.安装包
此次解析markdown,我们用markdown-it包,通用布局使用antd包,路由用react-router-dom,代码的复制功能用clipboard。
npm install antd clipboard highlight.js markdown-it markdown-it-anchor markdown-it-multimd-table markdown-it-task-lists markdown-it-toc-done-right react-router-dom3.创建页面js
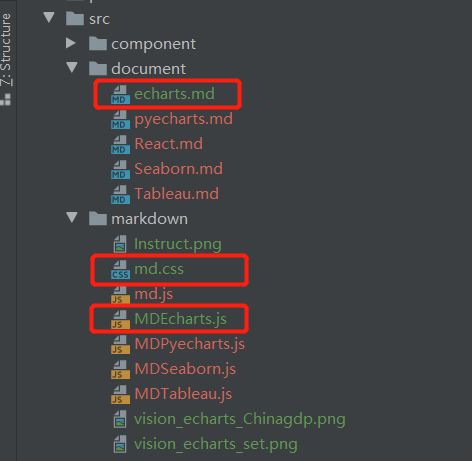
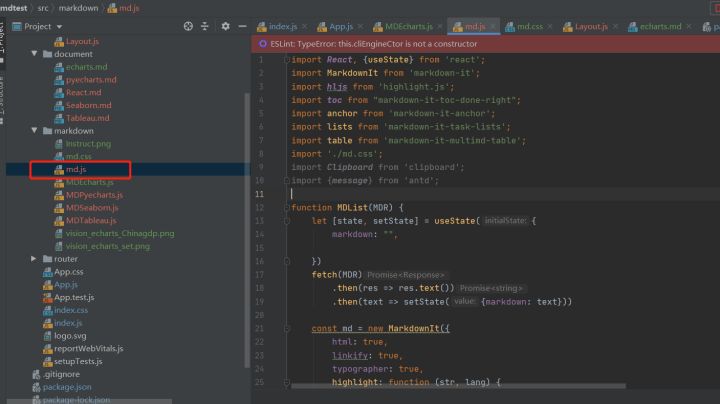
在src目录下创建js, css, md文件

四、解析Markdown
1.js代码
在MDEcharts.js中复制如下代码
import React from 'react';
import MarkdownIt from 'markdown-it';
import hljs from 'highlight.js';
import toc from "markdown-it-toc-done-right";
import anchor from 'markdown-it-anchor';
import lists from 'markdown-it-task-lists';
import table from 'markdown-it-multimd-table';
import Echarts from '../document/echarts.md'
import './md.css';
import Clipboard from 'clipboard';
import {message} from 'antd';
class MDEcharts extends React.Component {
state = {
markdown: '',
current: 'mail',
};
componentDidMount() {
fetch(Echarts)
.then(res => res.text())
.then(text => this.setState({markdown: text}));
const clipboard = new Clipboard('.copy-btn')
// 复制成功失败的提示
clipboard.on('success', (e) => {
message.success('复制成功')
})
clipboard.on('error', (e) => {
message.error('复制失败')
})
}
render() {
const {markdown} = this.state
const md = new MarkdownIt({
html: true,
linkify: true,
typographer: true,
highlight: function (str, lang) {
// 当前时间加随机数生成唯一的id标识
const codeIndex = parseInt(Date.now()) + Math.floor(Math.random() * 10000000)
// 复制功能主要使用的是 clipboard.js
let html = `<button class="copy-btn" type="button" data-clipboard-action="copy" data-clipboard-target="#copy${codeIndex}">复制</button>`
const linesLength = str.split(/\n/).length - 1
// 生成行号
let linesNum = '<dl aria-hidden="true" class="line-numbers-rows">'
for (let index = 0; index < linesLength; index++) {
linesNum = linesNum + '<dl></dl>'
}
linesNum += '</dl>'
if (lang && hljs.getLanguage(lang)) {
try {
// highlight.js 高亮代码
const preCode = hljs.highlight(lang, str, true).value
html = html + preCode
if (linesLength) {
html += '<b class="name">' + lang + '</b>'
}
// 将代码包裹在 textarea 中
return `<pre class="hljs"><code>${html}</code>${linesNum}</pre><textarea style="position: absolute;top: -9999px;left: -9999px;z-index: -9999;" id="copy${codeIndex}">${str.replace(/<\/textarea>/g, '</textarea>')}</textarea>`
} catch (error) {
console.log(error)
}
}
const preCode = md.utils.escapeHtml(str)
html = html + preCode
// 将代码包裹在 textarea 中
return `<pre class="hljs"><code>${html}</code>${linesNum}</pre><textarea style="position: absolute;top: -9999px;left: -9999px;z-index: -9999;" id="copy${codeIndex}">${str.replace(/<\/textarea>/g, '</textarea>')}</textarea>`
}
});
md.use(anchor)
md.use(toc)
md.use(lists)
md.use(table)
return (
<article className={'markdown_body'}>
<div dangerouslySetInnerHTML={
{__html: md.render(markdown)}}></div>
</article>
)
}
}
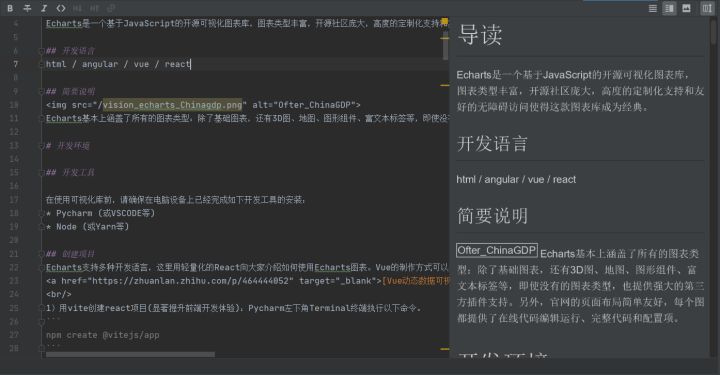
export default MDEcharts2.md示例
[TOC]
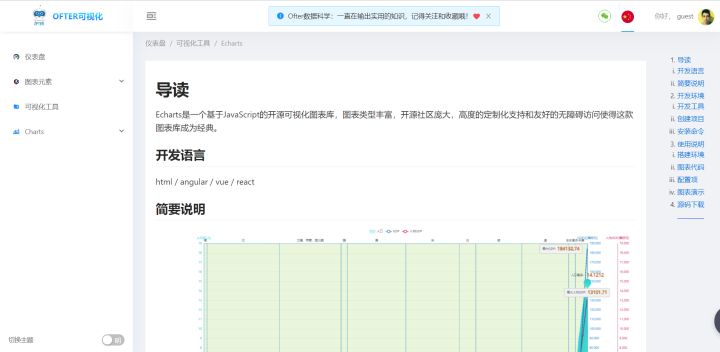
# 导读
Echarts是一个基于JavaScript的开源可视化图表库,图表类型丰富,开源社区庞大,高度的定制化支持和友好的无障碍访问使得这款图表库成为经典。
## 开发语言
html / angular / vue / react3.css代码
css代码太长了,Ofter在评论处已经列出如何获得完整的源代码。

五、进阶功能
1.布局

我们可以参考antd中的通用布局。
import React from "react";
import {Layout, Menu, Breadcrumb} from 'antd';
import './Layout.css';
const {Header, Content, Footer} = Layout;
const MDLayout = ({children}) => {
return (
<Layout className="layout">
<Header>
<div className="logo">
<img className="logo_img" src='/ofter.png' alt='ofter' width={35} />
<p className='logo_title'>Ofter数据科学</p>
</div>
<Menu theme="dark" mode="horizontal" defaultSelectedKeys={['echarts']}>
<Menu.Item key='echarts'><a href="/">Echarts</a></Menu.Item>
<Menu.Item key='pyecharts'><a href="/pyecharts">Pyecharts</a></Menu.Item>
<Menu.Item key='seaborn'><a href="/seaborn">Seaborn</a></Menu.Item>
<Menu.Item key='tableau'><a href="/tableau">Tableau</a></Menu.Item>
</Menu>
</Header>
<Content style={
{padding: '0 50px'}}>
<Breadcrumb style={
{margin: '16px 0'}}>
<Breadcrumb.Item>Home</Breadcrumb.Item>
</Breadcrumb>
<div>{children}</div>
</Content>
<Footer style={
{textAlign: 'center'}}>Ofter数据科学 ©2022 Created by Ofter</Footer>
</Layout>
)
}
export default MDLayout;2.路由
多个页面,我们就需要用到路由。
import './App.css';
import React from 'react';
import {Routes, Route, BrowserRouter} from 'react-router-dom';
import MDEcharts from "./markdown/MDEcharts";
import MDLayout from "./component/Layout";
import MDPyecharts from "./markdown/MDPyecharts";
import MDSeaborn from "./markdown/MDSeaborn";
import MDTableau from "./markdown/MDTableau";
function App() {
return (
<MDLayout>
<BrowserRouter>
<Routes>
<Route path="/" element={<MDEcharts/>}/>
<Route path="/pyecharts" element={<MDPyecharts/>} />
<Route path="/seaborn" element={<MDSeaborn/>} />
<Route path="/tableau" element={<MDTableau/>} />
</Routes>
</BrowserRouter>
</MDLayout>
)
}
export default App;3.markdown解析函数
多个md文件,不可能每次都复制这一堆代码,因此Ofter还写了个函数供调用。

其他页面调用该函数,代码就很短,如下:
import MDList from './md';
import Pyecharts from '../document/pyecharts.md';
function MDPyecharts(){
return MDList(Pyecharts);
}
export default MDPyecharts;六、总结
我们看下今天学到了些什么?
1.Markdown使用规范
2.React解析Markdown
3.布局
4.路由
5.Markdown解析函数
若需要源代码,请查看评论处方法获取。