这篇文章主要介绍了 WebRTC 聊天室的整体演示,以及 WebRTC 视频聊天的功能设计,代码逻辑以及整体演示。
目录
-
WebRTC 聊天室:总体演示
-
WebRTC 视频聊天: 设计
-
WebRTC 视频聊天: 客户端实现
-
WebRTC 视频聊天:Full Demo
WebRTC 教程一:WebRTC信令、架构和 API 入门
WebRTC 教程三:WebRTC特性,调试方法以及相关服务器搭建方法
WebRTC 聊天室:总体演示
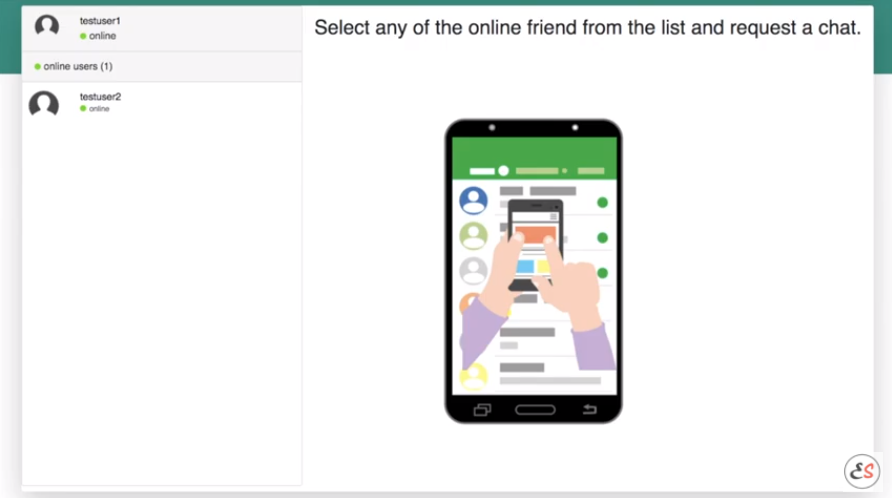
讲者会展示整个 WebRTC 聊天室应用的 demo。在下载了源码之后,运行 demo 之前,首先需要使用 node 命令运行信令服务器。之后就可以看到已经登录的用户列表。

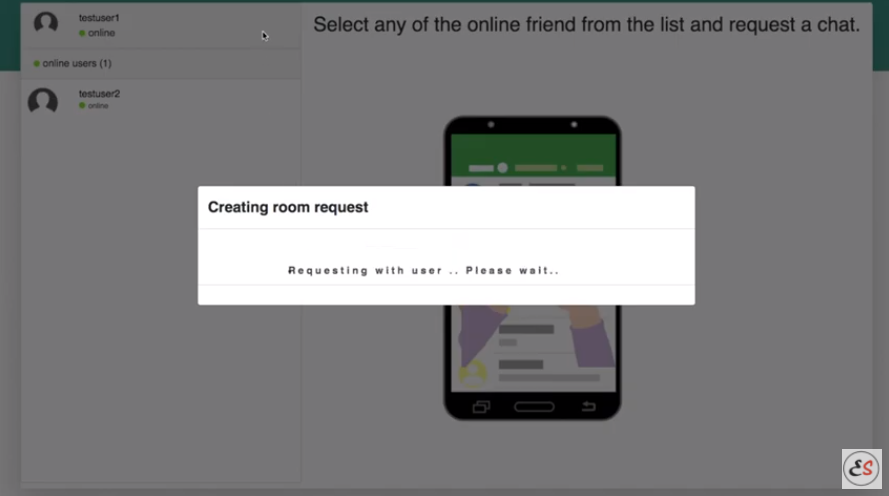
点击用户,就开始创建 RTCDataChannel,并弹出请求用户界面,

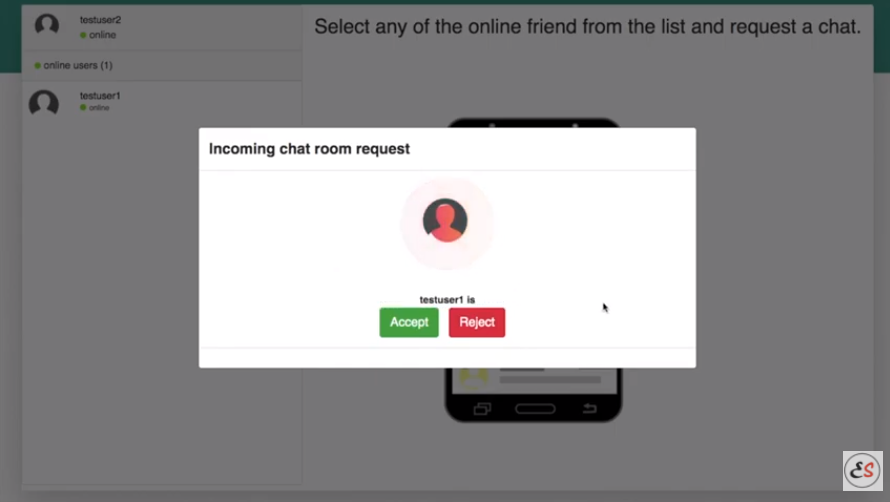
在对端用户界面,就会弹出收到的聊天室请求内容,用户可以选择接收或者拒绝请求。

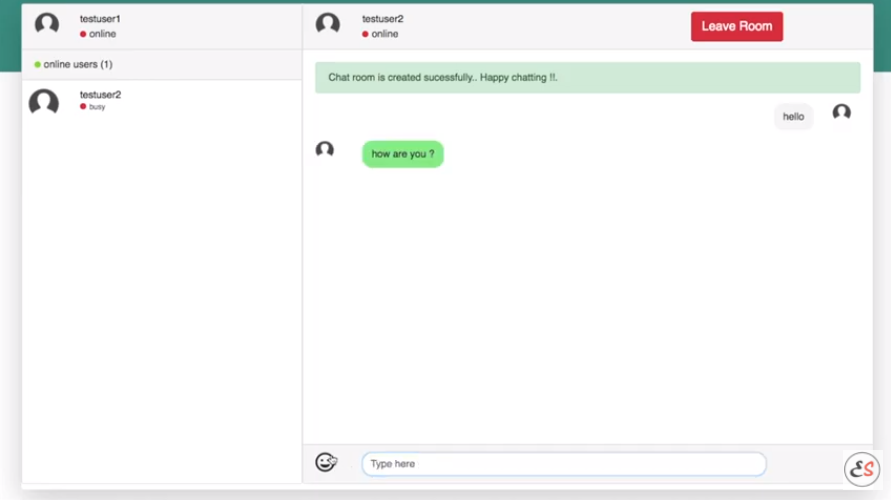
如果用户选择同意接收请求,就会创建一个聊天室,两个用户的状态也会从 "online" 变为 "busy"。

如果用户想要退出,可以直接点击右上角的 "Leave",即可退出聊天室,用户状态也会从 "busy" 变回 "online"。
一旦有用户关闭了浏览器,就等同于退出登录状态,其他用户也不会在在线列表中看到该用户。
讲者继续讲了一些这个聊天室 demo 的限制:
-
聊天室不支持苹果的 Safari 浏览器;
-
暂时不支持文件共享;
-
不能存储聊天记录;
-
仅支持一对一聊天。
WebRTC 视频聊天: 设计
对于客户端网页 UI 设计,还是选择 HTML 和 CSS 来进行设计,而对于服务端逻辑设计,选择用 JavaScript 和 WebSocket 来进行设计。
讲者介绍了这个视频聊天应用的一些功能:
-
用户可以登录应用;
-
服务端会保持在线用户列表;
-
用户可以请求与其他用户的视频聊天;
-
一旦两个用户都就绪,就会创建一个视频聊天室;
-
用户可以视频聊天同时打字聊天;
-
用户可以退出聊天室;
-
应用仅支持一对一聊天。
对于客户端的 UI 设计,需要使用 CSS 和 JavaScript 来创建 HTML 页面,通过 Json 信息与信令服务器交互。信令服务器则需要处理用户状态,处理用户的回话,双方信令转发等功能。这些信令服务器部分的代码可以直接使用上个 WebRTC Chat Room 应用的信令服务器代码。
CSDN站内私信我(关注旁边,就是私信),领取最新最全C++音视频学习提升资料,内容包括(C/C++,Linux 服务器开发,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,srs)


WebRTC 视频聊天: 客户端实现
服务器部分的 node.js 代码与之前的 demo 相同,讲者不再赘述。
讲者展示了客户端 app 的代码。

一个用户 a 向另一个用户 b 发送请求后,首先服务器会判断用户 b 是否已在会议中,若用户可用,则运行 getUserMedia() API 来获取麦克风和相机。这些都是在 permission_camera_before_call 函数中处理的。
在获取了麦克风和相机权限后,就通过 create_videocall_page 函数来创建一个动态的视频会议页面,还可以显示麦克风和摄像头的设备名。流建立完成后,就可以开始创建 RTCPeerConnection,并通过 addTrack API 来把流加入到 RTCPeerConnection 中。
对于客户端的搭建,还需要添加 DataChannel 用于打字聊天。在 DataChannel 搭建完成后,就可以创建请求,并把客户端用户本地描述设置为此请求,最后把这个新创建好的请求发送给信令服务器,并由服务器转发给另一个客户端。
一旦对端用户点击接收请求后,就会开始创建答复,并设置 SDP,答复 ICE 请求。在用户准备好后,就会在两边用户页面上弹出聊天窗口,也需要把用户的状态设置为"busy"。
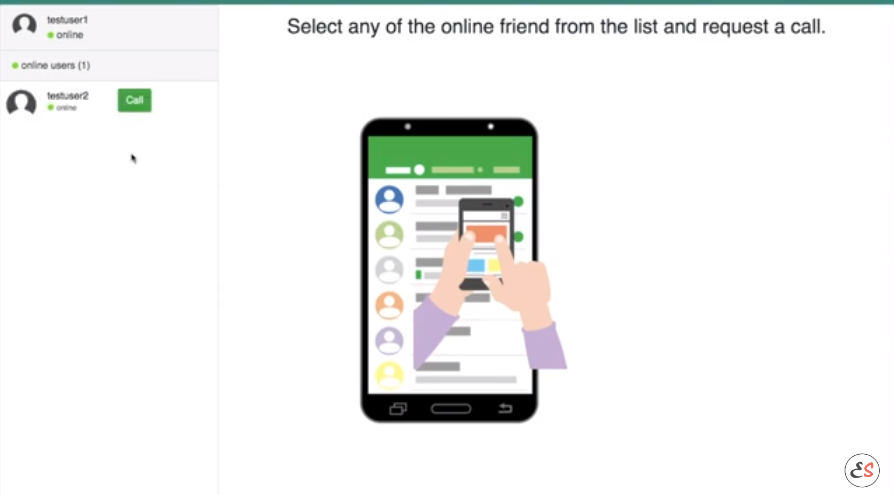
接下来讲者展示了该应用的 demo,首先我们可以在浏览器中加载 index.html 页面,并通过用户名登录。

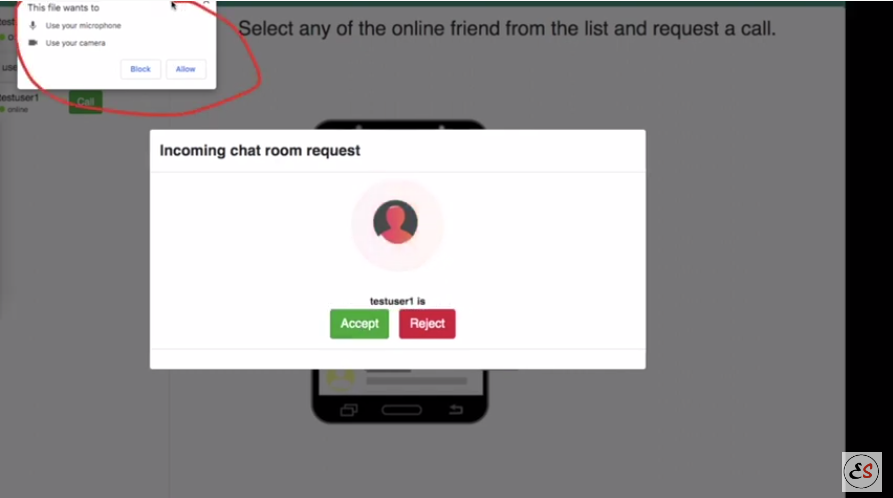
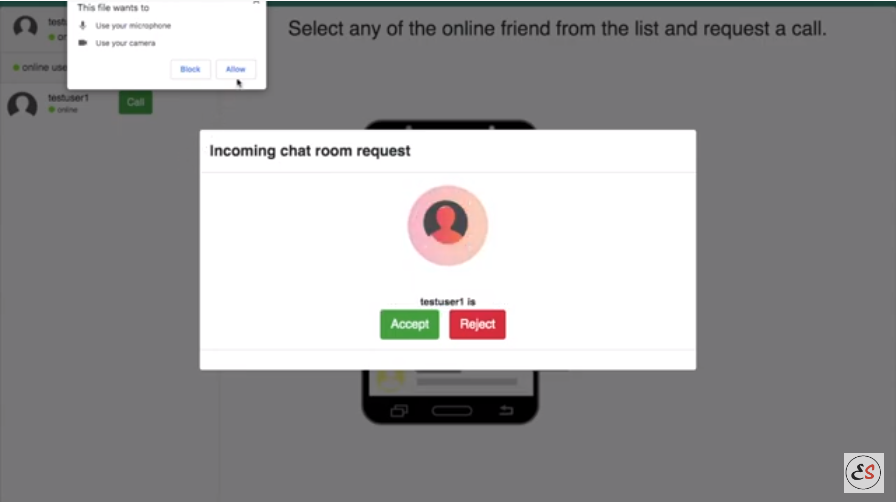
在左侧可以看到在线用户列表,并点击 call 发起通话,对端可以选择接收或者拒绝。在接收后,还要在左上角允许摄像头权限,就会弹出视频聊天界面。

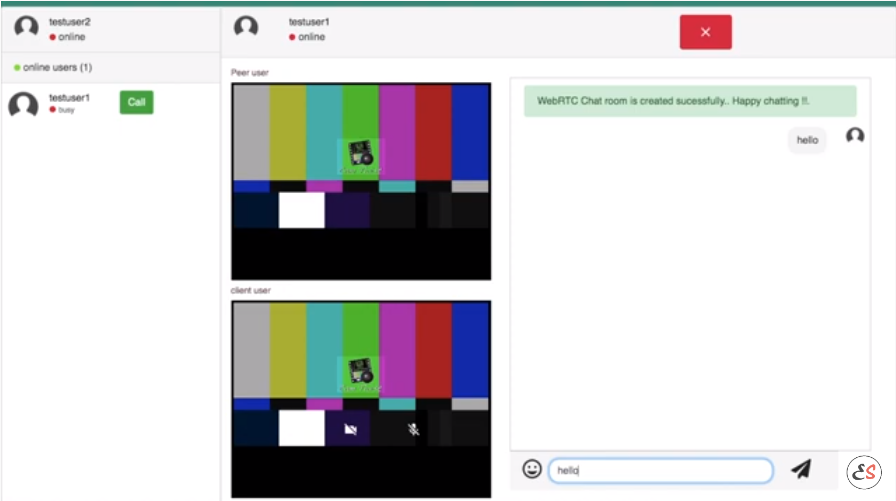
除视频聊天界面外,还可以在右侧进行打字聊天。
WebRTC 视频聊天:Full Demo
讲者展示了该视频聊天的总体演示。在启动聊天应用前,需要先把信令服务器开启。
在打开 HTML 页面之后,通过用户名登录进应用。

在成功登陆应用后,就可以看到主界面,左侧可以看到在线用户列表。可以直接点击用户来发起聊天请求。

在发起聊天请求后,左上角会弹出摄像头硬件授权申请,而在接收端会弹出接收或者拒绝请求窗口。

在另一端接受请求后,就可以看到聊天室界面,其中左侧为视频画面,右侧为聊天窗口。

用户可以在视频画面下方选择关闭或开启摄像头或者麦克风。在想要退出聊天室时,直接点击 Leave 即可退出聊天室。