这是【Flutter 问题系列第 65 篇】,如果觉得有用的话,欢迎关注专栏。
今天是2022年高考的最后一天,预祝莘莘学子取得优异成绩,做的都会,蒙的都对,接下来是干饭环节。
这个算是很久以前遇到过的一个问题,好在有《问题记录汇总》的习惯,今天就来说下,在 Flutter 设置 showModalBottomSheet 的最大高度无效的解决方案。
一:问题描述
不知道你是否遇到过这样的情况,在用上拉框 showModalBottomSheet 的时候,出现布局溢出或者你想让上拉框尽可能高的显示,但无论怎么设置却没有效果。
如下代码所示
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return Container(
height: double.infinity, // 设置上拉框和手机屏幕高度同高
child: Column(
children: [
// 你的布局组件
],
),
);
},
);
此时效果图如下

我明明已经设置了上拉框的高度为 double.infinity ,但最终的效果好像是上拉框的高度要比屏幕高度的一半高一些的样子,这是为什么呢?
如果你的问题是这样的,请继续往下看。
二:解决方案
先说下解决方案,设置 showModalBottomSheet 的属性 isScrollControlled 为 true 即可。
如下代码所示
showModalBottomSheet(
context: context,
isScrollControlled: true, // 设置滚动控制为 true
builder: (BuildContext context) {
return Container();
},
);
效果图如下

可以看到,设置属性 isScrollControlled 为 true 后,上拉框弹出后充满了屏幕,问题解决。
如果你测试后也有用,而且你想知道原因,那么请继续往下看。
三:源码分析
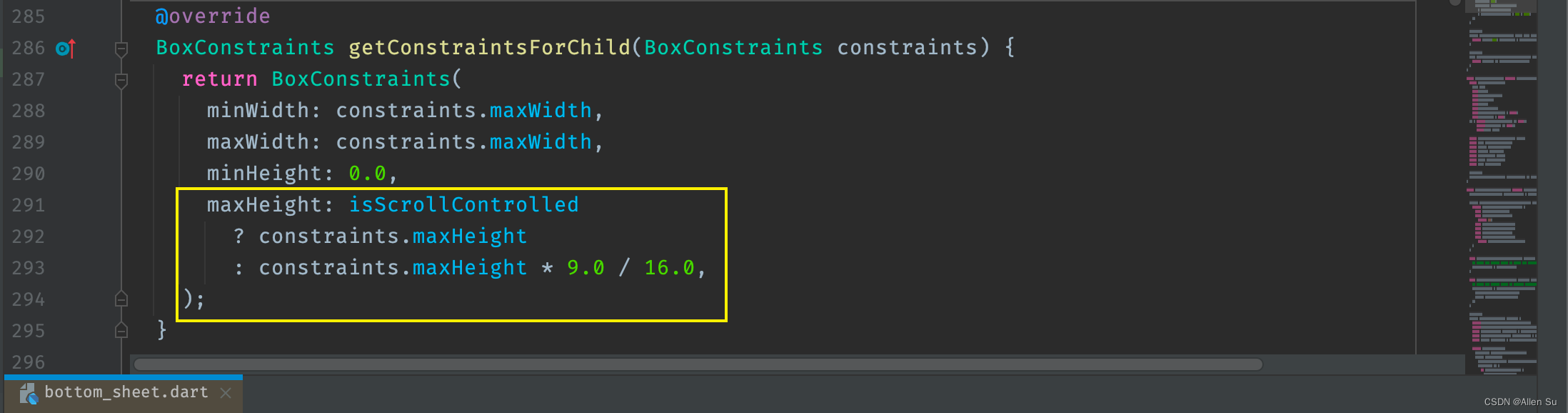
查看 showModalBottomSheet 的源码,然后以 Height 为关键字搜索,发现可以控制上拉框高度的关键代码,如下图所示

方框选中部分代码的意思是
- 当 isScrollControlled 为 true 时,上拉框的最大高度是约束的最大高度。
- 当 isScrollControlled 为 false 时,上拉框的最大高度是约束最大高度的 9/16,
因为 isScrollControlled 默认为 false ,所以上拉框默认的最大高度是手机屏幕的 9/16 。
综上,这也就是你无论怎样修改上拉框的高度,但其高度最多只能比屏幕一半稍高一些的原因。
你的问题得到解决了吗?欢迎在评论区留言。
赠人玫瑰,手有余香,如果觉得文章不错,希望可以给个一键三连,感谢。
Google 的 Flutter 越来越火,截止 2022年6月8日 GitHub 标星已达 142K,Flutter 毅然是一种趋势,所以作为前端开发者,没有理由不趁早去学习。
结束语
无论你是 Flutter 新手还是已经入门了,不妨先点个关注,后续我会将 Flutter 中的常用组件(含有源码分析、组件的用法及注意事项)以及可能遇到的问题写到 CSDN 博客中,希望自己学习的同时,也可以帮助更多的人。