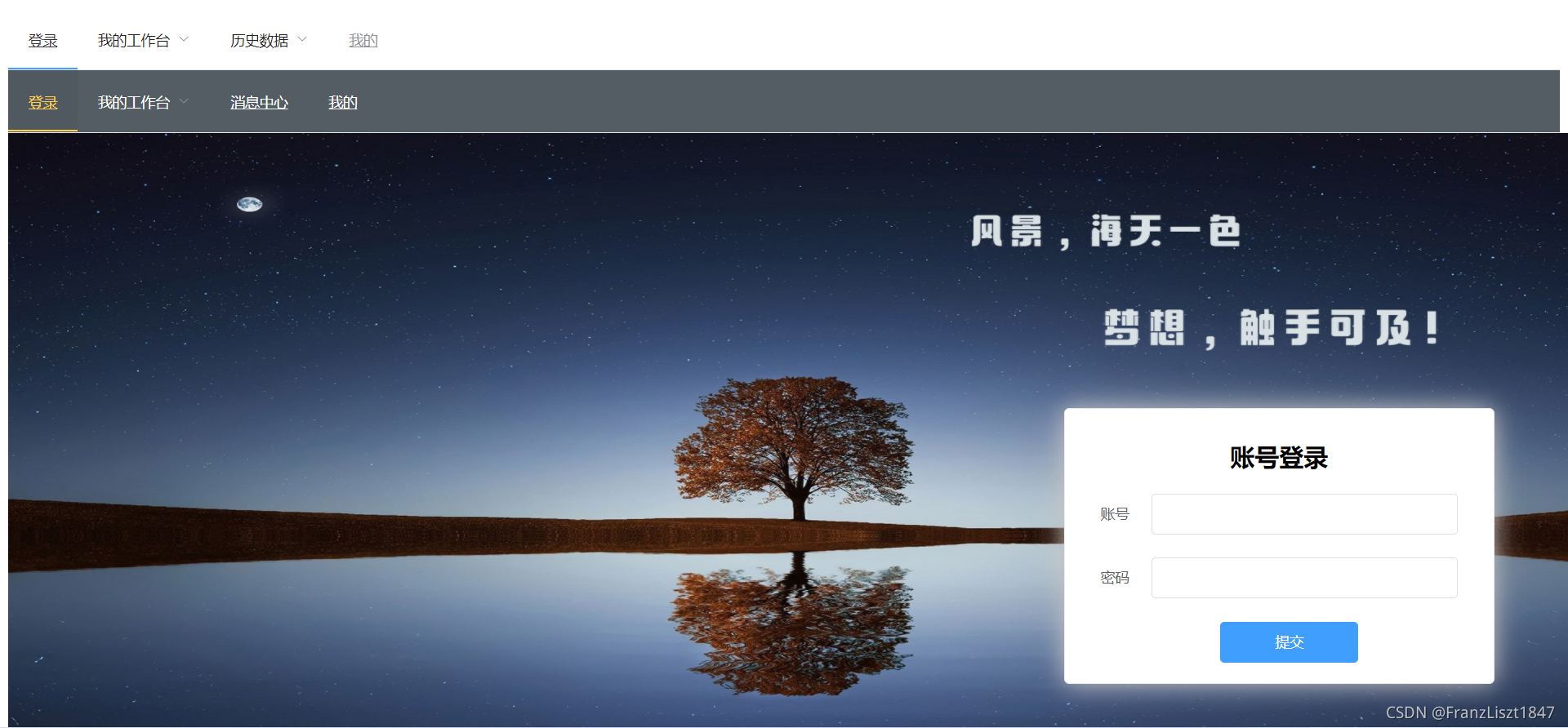
效果图

插入背景图片
样式
制作样式
因为我顶部设置了导航栏,所有高度只设置了85%
.background_style{
width:100%;
height:85%;
position:fixed;
background-size:100% 100%;
background-repeat: no-repeat;
background-image: url("../../assets/background_1.jpg");
}
引用
因为是背景图片,所有要在最外层div引用
<div class="background_style">
登录实现
引入Element UI
通过npm安装
执行此命令
npm i element-ui -S
然后再main.js中导入Element UI库
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
通过引入样式库
直接在需要使用Element UI组件的页面声明即可
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
实现
<el-form status-icon label-width="50px" label-position="left" class="login-page" >
<h2 class="login_Title">账号登录</h2>
<el-form-item label="账号" prop="username" >
<el-input type="text" v-model="username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="password" autocomplete="off" show-password></el-input>
</el-form-item>
<el-form-item class="button_center">
<el-button type="primary" @click="LoginNleCloud" style="width:50%;" >提交</el-button>
</el-form-item>
</el-form>
双向绑定账号密码
v-model="username"
v-model="password"
定义字段
data(){
return{
password: "",
username: "",
}
设置点击事件
Es6缩写
@click="LoginNleCloud"
普通写法
v-on:click="LoginNleCloud"
需要在methods才能定义方法
然后对账户密码进行判断
如果成功则跳转路由,失败则提醒用户
methods:{
LoginNleCloud(){
if (this.username === "hntdiot" && this.password === "hntdiot")
{
window.nleApi = new NLECloudAPI()
const res = window.nleApi.userLogin(this.username,this.password,true)
res.completed(function (res) {
window.Flag = true
//alert("Success!")
console.log(res)
})
if ( window.Flag === true){
this.$router.push('/console')
console.log(window.Flag)
}
}else {
alert("账户或者密码错误!")
}
}
尾言
初学Vue.js,书写此文,以备此后温故而习之