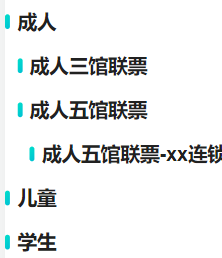
递归组件显示list信息
在组件自身调用组件自身,这就是要给组件一个name的原因之一
<template>
<div>
<div class="item" v-for="(item,index) in list" :key="index">
<div class="item-title">
<div class="item-title-icon"></div>
{
{item.title}}
</div>
<div v-if="item.children" class="item-children">
<detail-list :list="item.children"></detail-list>
</div>
</div>
</div>
</template>
<script>
export default {
name:'DetailList',
props:{
list:Array
}
}
</script>
经过一次v-if后,如果有children就继续递归本组件进行渲染
data(){
return{
list:[
{title:'成人',
children:[
{title:'成人三馆联票'},
{title:'成人五馆联票',
children:[{title:'成人五馆联票-xx连锁店'}]},
]
},
{title:'儿童'},
{title:'学生'}]
}
}