JavaScript基础学习 数据类型的转换
<!DOCTYPE html>
<html>
<head>
<title>js开始学习</title>
<script>
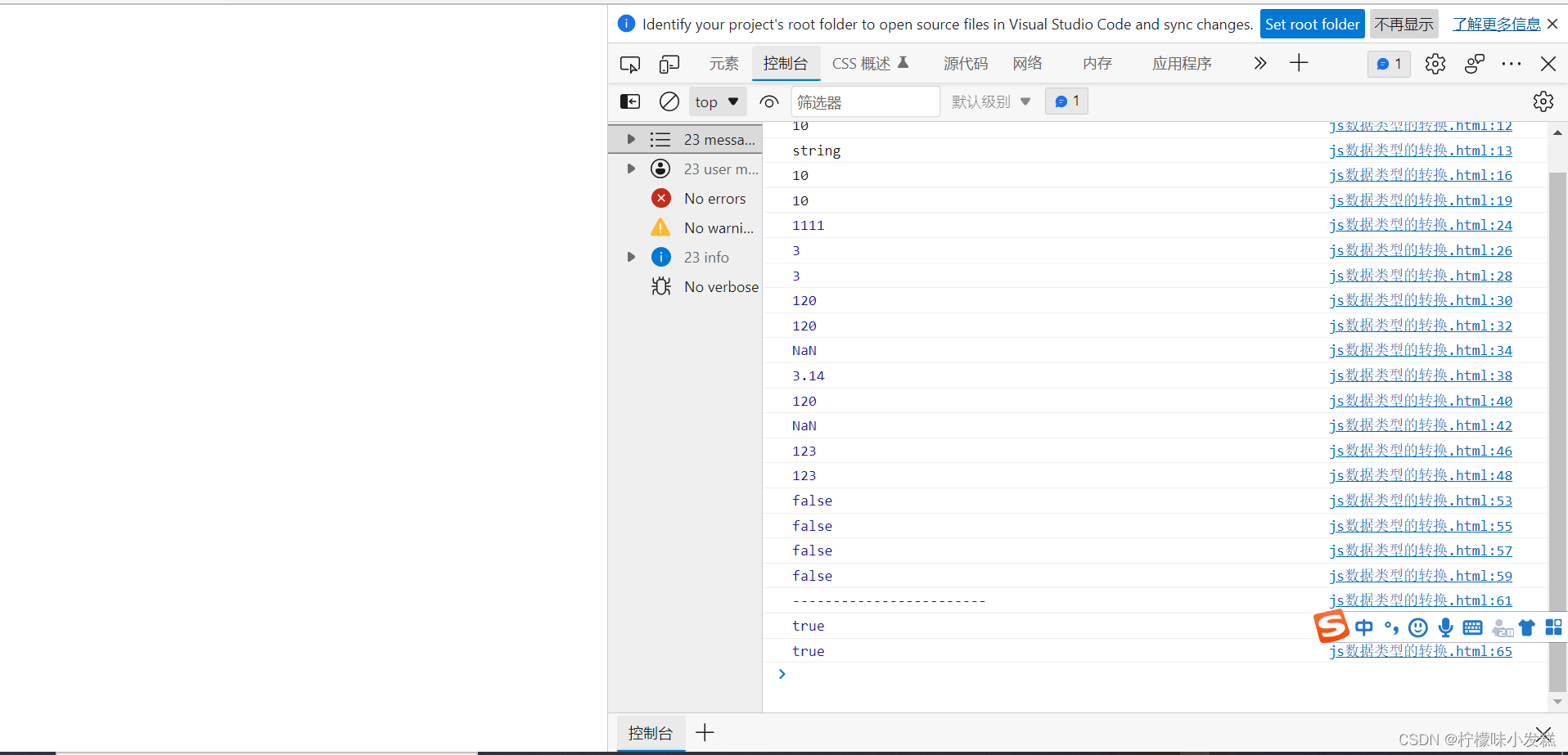
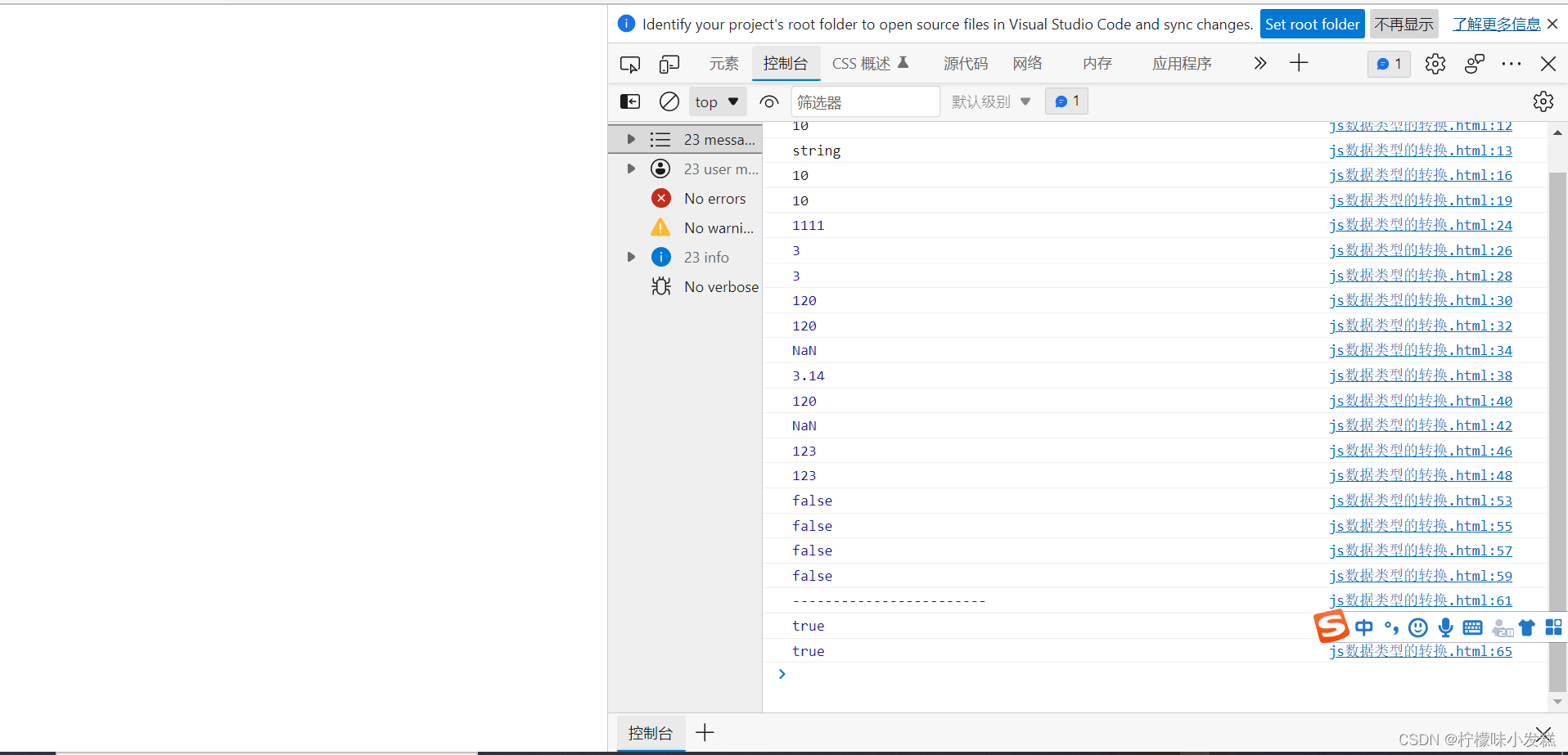
// 1 把数字型转换成字符串类型 变量.toString()
var num = 10;
console.log(num);
var str = num.toString();
console.log(str);
console.log(typeof str);
// 2 利用String(变量)直接进行转换
console.log(String(num));
// 3 利用 + 字符串进行拼接进行转换 隐式转换
console.log(num + '');
// 把string类型转换为数值型
var age = prompt('请输入你的年龄');
console.log(parseInt(age));
console.log(parseInt('3.14')); // 3 向下取整
console.log(parseInt('3.94')); // 3 向下取整
console.log(parseInt('120px')); // 120
console.log(parseInt('120pxabc')); // 120
console.log(parseInt('rem120px')); // NaN
// 把字符型转换为数值型,得到的是小数
console.log(parseFloat('3.14')); // 3.14
console.log(parseFloat('120px')); // 120
console.log(parseFloat('rem120px')); // NaN
// 利用Numbr变量
var str = '123';
console.log(Number(str));
console.log(Number('123'));
//转换为Boolean类型 代表空和否定的值会转换为false 其他的会转换成true
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean(null)); // false
console.log('------------------------');
console.log(Boolean('zhangsan')); //true
console.log(Boolean(123)); //true
</script>
</head>
<body>
</body>
</html>