CSS中的文本样式
前言
CSS 文本属性可以设置文本的外观,比如文本颜色、对齐文本、装饰文本、文本缩进、行间距的等,具体的用法是怎样的,一起看看叭~
字体样式与文本样式的区别:
1、字体样式主要涉及字体本身的形体效果,而文本样式主要涉及多个文字的排版效果,也就是整体段落的排版效果。
2、字体样式注重个体,文本样式注重整体。
3、字体样式属性使用font前缀,文本样式属性使用text前缀。
| text-decoration | 属性用于设置或删除下划线、删除线、顶划线 |
|---|---|
| text-transform | 属性用于转换文本中的大写和小写 |
| text-indent | 属性用于指定文本第一行的缩进 |
| text-align | 属性用于设置文本的水平对齐方式 |
| line-height | 属性用于指定行高 |
| letter-spacing(不常用,基本可以忽略) | 属性用于指定文本中字符之间的间距 |
| word-spacing | 属性用于指定文本中字符之间的间距 |
| text-shadow | 属性为文本添加阴影 |
| vertical-align | 属性设置元素的垂直对齐方式 |
| direction | 属性可用于更改文本的方向 |
| unicode-bidi | 该属性与 direction 属性一起使用,设置或返回是否应重写文本以支持同一文档中的多种语言 |
| white-space | 属性指定元素内部空白的处理方式 |
| text-overflow | 指定应如何向用户示意未显示的溢出内容 |
一: text-decoration
用于设置或删除下划线、删除线、顶划线,取值如下:
none:默认值(无变化)
underline:下划线
line-through:删除线
overlie:顶划线(不常用)
<head>
<meta charset="utf-8">
<title>文本样式</title>
<style type="text/css">
a {
text-decoration: none;
}
.p1 {
text-decoration: underline;
}
#p2 {
text-decoration: line-through;
}
.p3 {
text-decoration: overline;
}
</style>
</head>
<body>
<h3>text-decoration: 属性用于设置或删除下划线、删除线、顶划线。</h3>
<a href="https://www.baidu.com" target="_blank">百度</a>
<p class="p1">新浪</p>
<p id="p2">腾讯</p>
<p class="p3">京东</p>
</body>
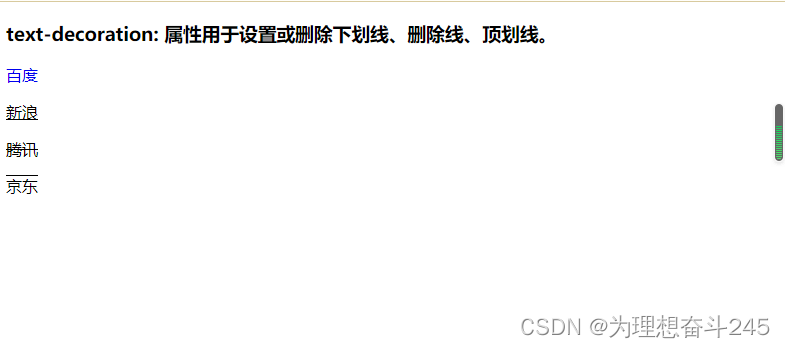
text-decoration的运行结果如下:

二:text-transform
该属性用于转换文本中的大写和小写字母,取值如下:
none: 默认值(无转换发生)。
uppercase: 转换成大写。
lowercase: 转换成小写。
capitalize: 将每个英文单词的首字母转换成大写,其余无转换发生。
<head>
<meta charset="utf-8">
<title>文本样式</title>
<style type="text/css">
.p1 {
text-transform: capitalize;
}
.p2{
text-transform:uppercase;
}
.p3{
text-transform:lowercase;
}
</style>
</head>
<body>
<h3>text-transform: 属性用于转换文本中的大写和小写字母。</h3>
<p class="p1"> 首字母大写:Rome wasn't built in a day. </p>
<p class="p2"> 大写:rome wasn't built in a day. </p>
<p class="p3"> 小写:ROME WASN'T BUILT IN A DAY. </p>
</body>
三:text-indent
属性用于指定文本第一行的缩进。
语法: text-indent: 像素值;
注意:如果首行缩进两个字的间距。那么就是text-indent属性的值就是2倍的font-size。
<style type="text/css">
.p7 {
font-size: 16px;
text-indent: 32px;
}
</style>
</head>
<body>
<h1>text-indent: 属性用于指定文本第一行的缩进。</h1>
<div style="width: 1200px; ">
<h3 style="text-align: center;">荷塘月色</h3>
<p class="p7">
这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,
总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;
妻在屋里拍着闰儿,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
</p>
<p class="p7">
沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。
荷塘四面,长着许多树,蓊蓊(wěng)郁郁的。路的一旁,是些杨柳,和一些不知道名字的树。
没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
</p>
<p class="p7">
路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,
到了另一个世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,
什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
</p>
<p class="p7">
曲曲折折的荷塘上面,弥望的是田田的叶子。叶子出水很高,像亭亭的舞女的裙。层层的叶子中间,零星地点缀着些白花,有袅娜(niǎo,nuó)地开着的,
有羞涩地打着朵儿的;正如一粒粒的明珠,又如碧天里的星星,又如刚出浴的美人。微风过处,送来缕缕清香,仿佛远处高楼上渺茫的歌声似的。
这时候叶子与花也有一丝的颤动,像闪电般,霎时传过荷塘的那边去了。叶子本是肩并肩密密地挨着,这便宛然有了一道凝碧的波痕。
叶子底下是脉脉(mò)的流水,遮住了,不能见一些颜色;而叶子却更见风致了。
</p>
<p class="p7">
月光如流水一般,静静地泻在这一片叶子和花上。薄薄的青雾浮起在荷塘里。叶子和花仿佛在牛乳中洗过一样;
又像笼着轻纱的梦。虽然是满月,天上却有一层淡淡的云,所以不能朗照;但我以为这恰是到了好处——酣眠固不可少,
小睡也别有风味的。月光是隔了树照过来的,高处丛生的灌木,落下参差的斑驳的黑影,峭楞楞如鬼一般;弯弯的杨柳的稀疏的倩影,
却又像是画在荷叶上。塘中的月色并不均匀;但光与影有着和谐的旋律,如梵婀玲上奏着的名曲。
</p>
</div>
</body>
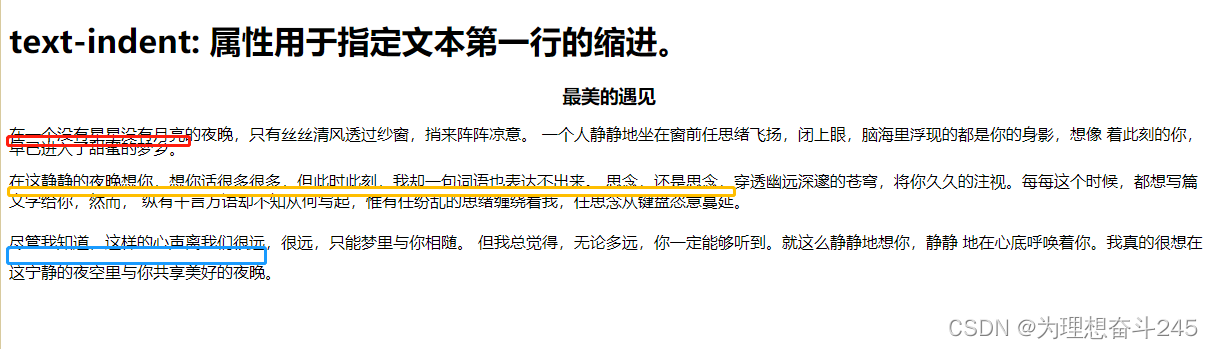
text-indent 运行结果如下:
四:text-align
用于设置文本的水平对齐方式。
text-align: 用于设置文本的水平对齐方式。
取值:
left: 默认值,左对齐。
center: 居中对齐。
right: 右对齐。
justify: 拉伸。
注意:
该属性只针对文本文字和img标签有效。
<style type="text/css">
.p8 {
text-align: left;
}
.p9 {
text-align: center;
}
.p10 {
text-align: right;
}
.p11 {
border: 1px solid black;
padding: 10px;
width: 400px;
height: 200px;
text-align: justify;
}
</style>
</head>
<body>
<h1>text-align: 用于设置文本的水平对齐方式。</h1>
<p class="p8"><strong>左对齐:</strong>好好学习,天天向上。</p>
<p class="p9"><strong>居中对齐:</strong>好好学习,天天向上。</p>
<p class="p10"><strong>右对齐:</strong>好好学习,天天向上。</p>
<p class="p11"><strong>拉伸:</strong>
Who has seen the wind? Neither I nor you; But when the leaves hang trembling, The wind is passing through.
</p>
</body>
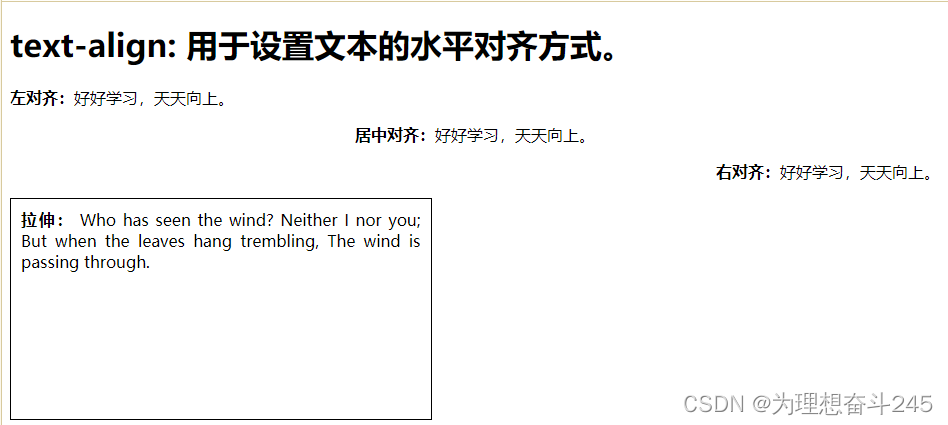
text-align的运行结果如下:

五:line-height
属性用于指定行高。
line-height: 属性用于指定行高。
语法: line-height: 像素值;
.p1 {
line-height: 14px;
}
.p2 {
line-height: 20px;
}
.p4 {
line-height: 24px;
}
</style>
</head>
<body>
<h1>text-indent: 属性用于指定文本第一行的缩进。</h1>
<div style="width: 1200px; ">
<h3 style="text-align: center;">最美的遇见</h3>
<p class="p1">
在一个没有星星没有月亮的夜晚,只有丝丝清风透过纱窗,捎来阵阵凉意。
一个人静静地坐在窗前任思绪飞扬,闭上眼,脑海里浮现的都是你的身影,想像
着此刻的你,早已进入了甜蜜的梦乡,每每这个时候,都想写篇文字给你,然而,
纵有千言万语却不知从何写起,惟有任纷乱的思绪缠绕着我,任思念从键盘恣意蔓延。
</p>
<p class="p2">
在这静静的夜晚想你,想你话很多很多,但此时此刻,我却一句词语也表达不出来。
思念,还是思念,穿透幽远深邃的苍穹,将你久久的注视。就这么静静地想你,静静
地在心底呼唤着你。我真的很想在这宁静的夜空里与你共享美好的夜晚。
</p>
<p class="p3">
尽管我知道,这样的心声离我们很远,很远,只能梦里与你相随。但我总觉得,无论多远,你一定能够听到。
</p>
<p class="p4">
佛说:前世五百年的回眸,才换来今生的擦肩而过。那么今世的与你相遇,是否是我经历了前世千百次的回首,
我不知道前世的我们是否真的有缘,我只想告诉你,今世能够与你相遇,能够与你做一世的知己,真好!
</p>
<p class="p5">
写到这里,思绪仍在飞扬,清晰的依然是你,我,还有那一份思念,我不知道究竟该如何传达这份心意,
惟有寄予清风,当它飞跃遥远的他乡时,相信你能感应。有一句话深埋在心底,很想对你说:你知道吗?
遇见你,是我一生最美的相遇……
</p>
</div>
</body>
line-height的运行结果如下:

六:word-spacing
属性用于指定文本中单词之间的间距。
word-spacing: 属性用于指定文本中字符之间的间距。
语法: word-spacing: 像素值;
注意事项: 不常用,基本可以忽略。
<style type="text/css">
.p1 {
word-spacing:0px;
}
.p2 {
word-spacing: 5px;
}
.p3 {
word-spacing: 15px;
}
</style>
</head>
<body>
<h3>letter-spacing: 属性用于指定文本中字符之间的间距。</h3>
<p class="p1"> good good study,day day up </p>
<p class="p2">good good study,day day up </p>
<p class="p3"> good good study,day day up</p>
</body>
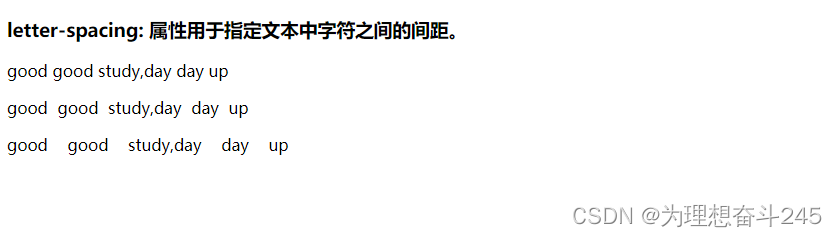
word-spacing 的运行结果如下:

七:text-shadow
text-shadow: 属性为文本添加阴影。
语法:text-shadow: h-shadow v-shadow blur color;
注意:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,
每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
取值:
h-shadow: 必需。水平阴影的位置。允许负值。
v-shadow: 必需。垂直阴影的位置。允许负值。
blur: 可选。模糊的距离。
color: 可选。阴影的颜色。
<style type="text/css">
h1 {
text-shadow: -5px -4px 5px palevioletred;
}
</style>
</head>
<body>
<h1>文本阴影的设置text-shadow</h1>
</body>
text-shadow 的运行结果如下:

八:direction
direction: 属性规定文本的方向 / 书写方向。
取值:
ltr: 默认。文本方向从左到右。
rtl: 文本方向从右到左。
inherit: 规定应该从父元素继承 direction 属性的值。
<style type="text/css">
.one {
direction: rtl;
}
.two {
direction: ltr;
}
</style>
</head>
<body>
<div class="one">Some text. Right-to-left direction.</div>
<div class="two">Some text. Left-to-right direction.</div>
</body>
direction 的运行结果如下:

九:unicode-bidi
unicode-bidi:
和 direction 属性,决定如何处理文档中的双书写方向文本(bidirectional text)。
比如,如果一块内容同时包含有从左到右书写和从右到左书写的文本,那么用户代理(the user-agent)
会使用复杂的 Unicode 算法来决定如何显示文本。unicode-bidi 属性会覆盖此算法,允许开发人员控
制文本嵌入(text embedding)。
<style type="text/css">
.ex1 {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p class="ex1">This is right-to-left text direction.</p>
</body>
unicode-bidi属性和direction属性的运行结果如下:

致我们:

星光不负赶路人,愿每一位在技术的长路披星戴月的奋斗者们心中的曙光越发明亮!