写一个函数遍历 DOM 树,分别用深度优先和广度优先
PS:注意回顾 “Node 和 Element 和区别”
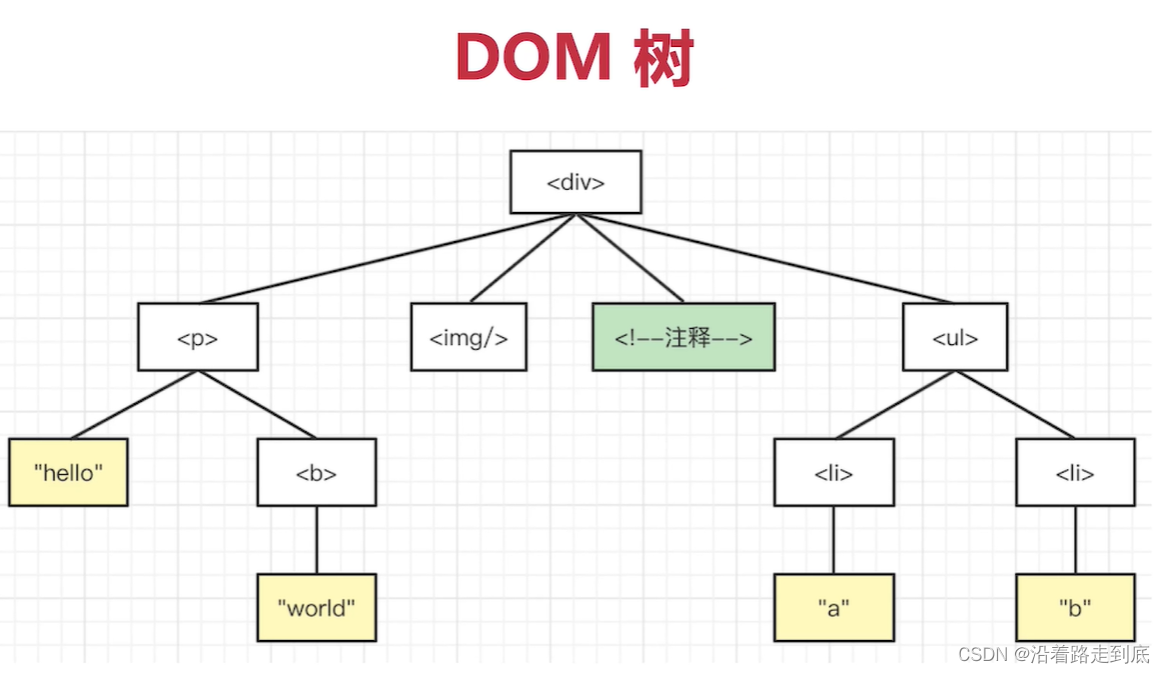
<div id="box">
<p>hello <b>world</b></p>
<img src="https://www.baidu.com/img/flexible/logo/pc/result.png"/>
<!-注释->
<ul>
<li>a</li>
<li>b</li>
</ul>
</div>1
深度优先的结果 `<div> <p> "hello" <b> "world" <img> 注释 <ul> <li> "a" <li> "b"`
广度优先的结果 `<div> <p> <img> 注释 <ul> "hello" <b> <li> <li> "world" "a" "b"`
/**
* @description 遍历 DOM tree
*/
/**
* 访问节点
* @param n node
*/
func