1. 概述
通过监听属性 watch 来响应数据的变化
2. 基本使用
使用示例
vm.$watch('counter', function (newVal, oldVal) {
alert('计数器值的变化 :' + oldVal + ' 变为 ' + newVal + '!');
});
说明:
counter:
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<p style="font-size:25px;">计数器: {
{ counter }}</p>
<button @click="counter++" style="font-size:25px;">点我</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function (nval, oval) {
alert('计数器值的变化 :' + oval + ' 变为 ' + nval + '!');
});
</script>
</body>
</html>
-
结果显示

-
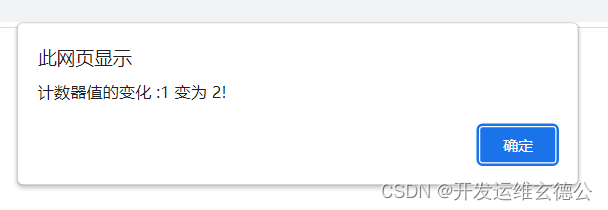
点击按钮后弹出

-
确认后页面输出 +1

2. whatch回调
使用示例
vm.$watch('kilometers', function (newValue, oldValue) {
// 这个回调将在 vm.kilometers 改变后调用
document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;
})
完整代码
- 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CROW-宋</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
</head>
<body>
<div id = "computed_props">
千米 : <input type = "text" v-model = "kilometers">
米 : <input type = "text" v-model = "meters">
</div>
<p id="info"></p>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = this.kilometers * 1000
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
// $watch 是一个实例方法
vm.$watch('kilometers', function (newValue, oldValue) {
// 这个回调将在 vm.kilometers 改变后调用
document.getElementById ("info").innerHTML = "修改前值为: " + oldValue + ",修改后值为: " + newValue;
})
</script>
</body>
</html>
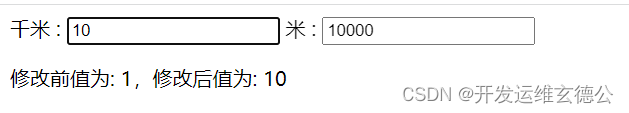
- 结果输出