博主有话说:太久没更新啦,这是第一期零基础Javascript学习专栏的blog,对新手非常友好。
个人空间:GUIDM的个人空间
专栏内容:零基础JavaScript学习
基础还是关键。
欢迎大家的一键三连。
Day1-关于一些输出输入,变量,数据类型的介绍。
目录
基础知识
输入/输出
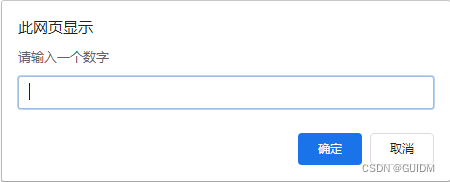
prompt( ):输入框(从prompt中获得的值都是字符型)
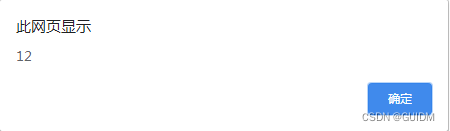
alert( ):弹出警示框(展示给用户看的)
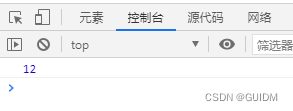
console.log( ):控制台打印输出(给程序员看的)
<script>
prompt('请输入一个数字');
alert(12);
console.log(12);
</script>prompt():

alert:

console.log:

变量的使用
1、声明变量:var 变量名;
2、变量赋值:变量名=?;
3、变量名的初始化:var 变量名=?;
变量的使用简单例子
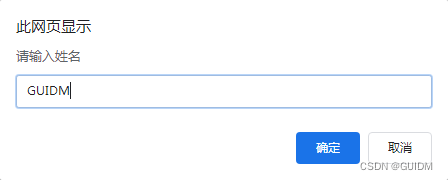
1、弹出一个输入框,提示用户输入姓名。
2、输出名字。
<script>
var myname=prompt('请输入姓名');
alert(myname);
</script>

语法扩展
1、更新变量:变量值将以最后一次赋值为准。
2、一次可以声明多个变量,用英文逗号隔开。
var name=zh,age=10,size=11;3、声明变量的特殊情况
①只声明不复制,输出结果为undefined。
var sex;
console.log(sex);
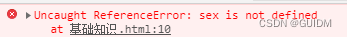
②不声明不赋值,会报错。
console.log(sex); 
③不声明只赋值(可出结果,但不推荐使用。)
age=10;
console.log(age); 
命名规范
1、由字母、数字、下划线(_)、美元符号($)组成。
2、区分大小写,不以数字开头,不能是关键字、保留字。
3、变量名必须有意义。
4、遵守驼峰命名法:首字母小写,后面单词的首字母需大写。如:myFirstName
简单案例:
交换两个变量的值:
思路:使用一个临时变量,将第一个值放到临时变量中,将第二个值放到第一个值中,再将临时变量里的值放到第一个值中。
<script>
var temp;//临时变量
var apple1='red';
var apple2='green';
temp=apple1;
apple1=apple2;
apple2=temp;
console.log(apple1);
console.log(apple2);
</script>
数据类型
Javascript是一种弱类型/动态语言。
js的变量数据类型是只有在程序运行中,根据符号右边的值来判断的,是可以变化的。
数据类型分类
简单数据类型:Number、Boolean、String、Undefined、Null。
Number数值型
如:
var age=10;①八进制(数字前加0为八进制)0~7
var age=010;
console.log(age);
②十六进制(0x表示十六进制)0~9,a~f
var age=0x9;
console.log(age);
var age1=0xa;
console.log(age1);
数值型范围
最大值:
console.log(Number.MAX_VALUE);最小值:
console.log(Number.MIN_VALUE);无穷大:
console.log(Number.MAX_VALUE*2);//Infinity
无穷小:
console.log(Number.MIN_VALUE*2);//-Infinity非数字:(得不出结果的值)以下是个例子
console.log('name'-100);//NANisNaN( ):
判断非数字,并且返回一个值,若是数字返回False;若不是返回True。
console.log(isNaN(12));//Fales
console.log(isNaN('name'));//TrueString字符串型
| \n | 换行 |
| \\ | 斜杠‘\’ |
| \' | 单引号' |
| \" | 双引号" |
| \b | 空格 |
| \t | tab缩进 |
字符串长度
".length":获取字符串的长度。
console.log(str.length);字符串的拼接
字符串+其他类型相拼接=字符串
数值型+数值型=数值型
字符型+数值型=字符型
var age=10;
console.log('karry'+age+'岁');//karry10岁简单案例
1、弹出一个输入框,让用户输入一个值。
2、把用户的值用变量保存起来。
3、用alert语句弹出警示框,显示用户输入的值。
var age=prompt('请输入您的年龄');
var str='您今年'+age+'岁了';
alert(str);

Boolean布尔型
只有两个值:true/false
布尔型和数值型相加时,true=1,false=0。
console.log(true+1);//2
console.log(false+1);//1Undefined未定义数据类型
如果一个变量声明未赋值,则是Undefined数据类型
var str;
console.log(str);//undefinedundefined+字符型=字符型
undefined+数值型=NaN
var variable=undefined;
console.log(variable+'name');//undefinedname
console.log(variable+1);//NaN
Null空值
就是空的啥也没有。
null+字符型=字符型
null+数值型=数值型
var space=null;
console.log(space+'name');//nullname
console.log(space+1);//1