博主有话说:这是第二期零基础Javascript学习专栏的blog,对新手非常友好。
个人空间:GUIDM的个人空间
专栏内容:零基础JavaScript学习
基础还是关键。
欢迎大家的一键三连。
前情回顾:第一期
前言:上一期主要介绍了JavaScript中的基础知识和数据类型,这一期来讲一下数据类型转换和运算符。
目录
补充内容
undefined
①获取一个对象的某个不存在的属性时,会返回undefined
var obj={ name:'king' }; console.log(obj.address);//undefined②函数没有明确的返回值时,却在其他地方使用了返回值,会返回undefined。
function firstName(){} console.log(firstName());//undefined③函数定义时使用了多个形参,而在调用时传递的参数的数量少于形参数量,则未匹配的参数就为undefined。
function firstName(param1,param2,param3){ console.log(param3) } firstName(1,2);//undefinedNull
①表示一个空指针对象,用typeof运算符检测null值时会返回object。
②声明的变量是为了以后保存某个值。
var returnObj=null;③在获取DOM元素时,如果没有获取到指定的元素对象,则返回null。
document.querySelector('#id');//null④在使用正则表达式进行捕获时,如果没有捕获结果,则返回null。
'test'.match(/a/);//null
数据类型转换
(1)转换成Boolean类型
-
String类型转换成Boolean类型
- 空字符串''''或者''转换成false。
- 任何非空字符串都会转换成true,包括只有空格的字符串" "。
-
Number类型转换成Boolean类型
- 0和NaN都会转换成false。
- 除了上述之外都会转换为true,包括无穷大(Infinity)和无穷小(-Infinity)。
-
Object类型转换成Boolean类型
- object为null时,转换为false。
- 不为null时转换为true,包括空对象{ }。
-
Function类型转换为Boolean类型
- 任何值都会转换为true。
-
Null类型转换为Boolean型
- 转换为false。
-
Undefined类型转换为Boolean类型
- 转换为false。
console.log(Boolean(''));//false
console.log(Boolean(' '));//true
console.log(Boolean(0));//false
console.log(Boolean(NaN));//false
console.log(Boolean(null));//false
console.log(Boolean(undefined));//false
(2)转换为Number类型
-
Boolean类型转换为Number类型
- true转换为1
- false转换为0
-
Null类型转换为Number类型
- 转换为0
-
Undefined类型转换为Number类型
- 转换为NaN
-
String类型转换为Number类型
- 字符串中只包含数字,会转换成十进制;若前面有0,会直接省略。
- 字符串中包含有效的浮点数,按照十进制转换。
- 字符串中包含有效十六进制格式,按照十进制转换。
- 空字符,转换为0。
- 若字符串中包含了除以上四种外的字符串,则转换为NaN
console.log(Number(true));//1
console.log(Number(false));//0
console.log(Number(null));//0
console.log(Number(undefined));//0
console.log(Number('0123'));//123
console.log(Number('0x3f'));//63
-
parseInt( ):字符型转换为数值型,得到的是整数。
console.log(parseInt('3.14'));//3
console.log(parseInt('3.94'));//3
console.log(parseInt('120px'));//120
console.log(parseInt('em120px'));//NaN- parseFloat( ):字符型转换为数字型,得到浮点数。
console.log(parseFloat('3.14'));
console.log(parseFloat('3.94'));
console.log(parseFloat('120px'));
console.log(parseFloat('em120px'));
-
利用算数运算+-*/隐式转换(这里重点)
console.log('12'-0);
console.log('123'-100);
console.log('123'*5);
console.log('12'/2); 
(3)转换为String类型
- toString()把数值型转换为字符串型。
var num=10;
var str=num.toString();
console.log(str);//10
console.log(typeof(str));//string
- 利用string()
var num=10;
console.log(String(num));
console.log(typeof(String(num)));
- 利用+拼接字符串的方法实现转换效果。(隐式转换)
var num=10;
console.log(num+'');
console.log(typeof(num+'')); 
简单案例
(1)计算年龄
算法:用当前年份-出生年份
这里存在一个隐式转换
var year=prompt('请输入出生年份');
var age=2022-year;//隐式转换
alert('您今年已经'+age+'岁了');

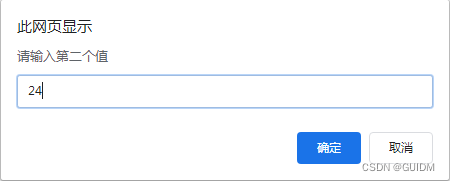
(2)简单加法器
prompt中获取到的值为字符型,所要的结果为数值型,要注意进行数值转换。
var num1=prompt('请输入第一个值');
var num2=prompt('请输入第二个值');
var result=parseFloat(num1)+parseFloat(num2);
alert('您的结果为'+result); 


运算符
(1)算术运算符(+-/*%)
console.log(1+1);
console.log(1-1);
console.log(1*1);
console.log(1/1); 1、取余%(用来判断是否能整处)
返回值为余数
console.log(4%2);//0
console.log(5%3);//2
console.log(3%5);//32、浮点数在算术运算里会有问题存在,精度问题
浮点数的最高精度是17位小数
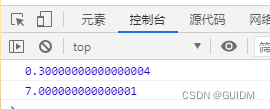
console.log(0.1+0.2);
console.log(0.07*100);
3、不能直接拿浮点数进行比较。
不要直接判断两个浮点数是否相等。
var num=0.1+0.2;
console.log(num==0.3);//false(2)递增、递减
1、前置递增运算符
++n前置递增,相当于n=n+1.
运用是先加一,后返回值。
var p=10;
console.log(++p+10);//21
//p先+1=11 再加上102、后置递增运算符
n++后置地址,相当于n=n+1.
运用时先返回原值,再自加一。
var p=10;
console.log((p++)+10);//20
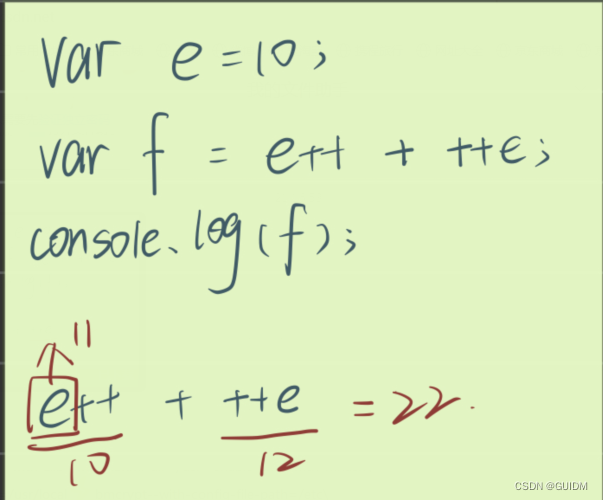
//先返回原值10+10=20 然后p+1 这是p=11 但返回的值是20 这是我写的一道题,可以看一下。
这是我写的一道题,可以看一下。
(3)比较运算符(返回的是一个布尔值)
| < | 小于号 |
| > | 大于号 |
| >= | 大于等于 |
| <= | 小于等于 |
| == | 判等号(默认转换数据类型 会把字符串型转换为数值型) |
| != | 不等于 |
| === | 全等(要求数据类型一致) |
| !== | 不全等(要求数据类型一致) |
console.log(18===18);//true
console.log(18!=='18);//false(4)逻辑运算符(用于多个条件的判断)
| && | 逻辑与(and) |
| || | 逻辑或(or) |
| ! | 逻辑非(not) |
console.log(3>5 && 3>2);//false
console.log(3>5 || 3>2);//true-
短路运算(逻辑中断)口诀:与找假,或找真
(1)逻辑与短路
表达式1 && 表达式2
表达式1真返回2,表达式1假返回1
(2)逻辑或短路
表达式1 || 表达式2
表达式1真返回1,表达式1假返回2
(5)赋值运算符
| = | 直接赋值 |
| += 、-= | 加、减一个数后再赋值 |
| *=、/=、%= | 乘、除、取余后再赋值 |
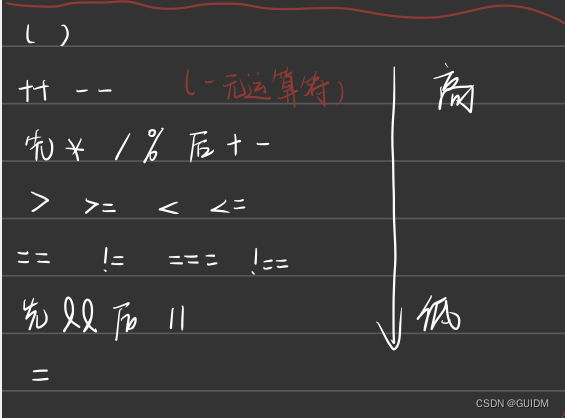
(6)运算符的优先级

下一期(周四更新):流程控制 开始循环了 敬请期待