假如你去维护一个别人写的代码,有人写了这么一段代码
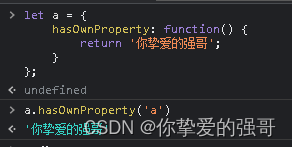
let a = {
hasOwnProperty: function() {
return '你挚爱的强哥';
}
};然后你去用
a.hasOwnProperty('keyName')
来判断a对象是否包含keyName属性
那永远返回的是'你挚爱的强哥'

如果担心这种情况,可以直接使用原型链上真正的 hasOwnProperty 方法
({}).hasOwnProperty.call(a, 'keyName'); // false也可以使用 Object 原型上的 hasOwnProperty 属性
Object.prototype.hasOwnProperty.call(a, 'keyName'); // false