
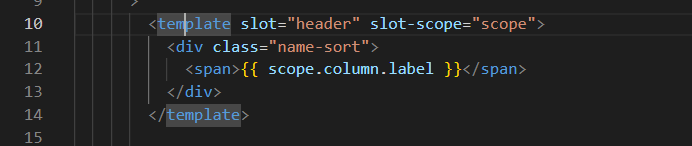
循环头部

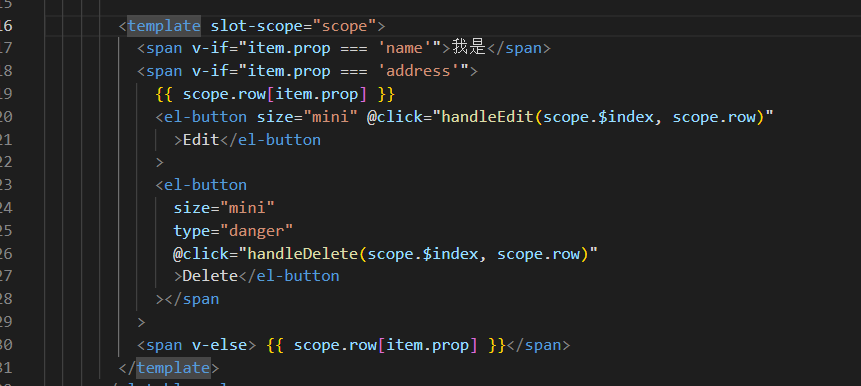
内容使用插槽写法

<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column
v-for="item in tableHeader"
:key="item.index"
:label="item.label"
:prop="item.prop"
>
<template slot="header" slot-scope="scope">
<div class="name-sort">
<span>{
{ scope.column.label }}</span>
</div>
</template>
<