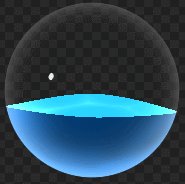
首先,美术同学在网上找了一些效果: ShaderGraph第09节_血球
但是美术同学,始终无法得到最终想要的效果,于是乎,让我帮忙还原 Shader Graph 效果
效果实现
为了方便参考视频的实现方式(实现方式有多种多样,为了快速让美术用上想要的效果,我就快速的喵了一下视频),就按照视频中大概的意思思路来实现,并且视频使用的是u3d 2018 版本,所以我也使用了一个 2018 版本的 SG 来连连看
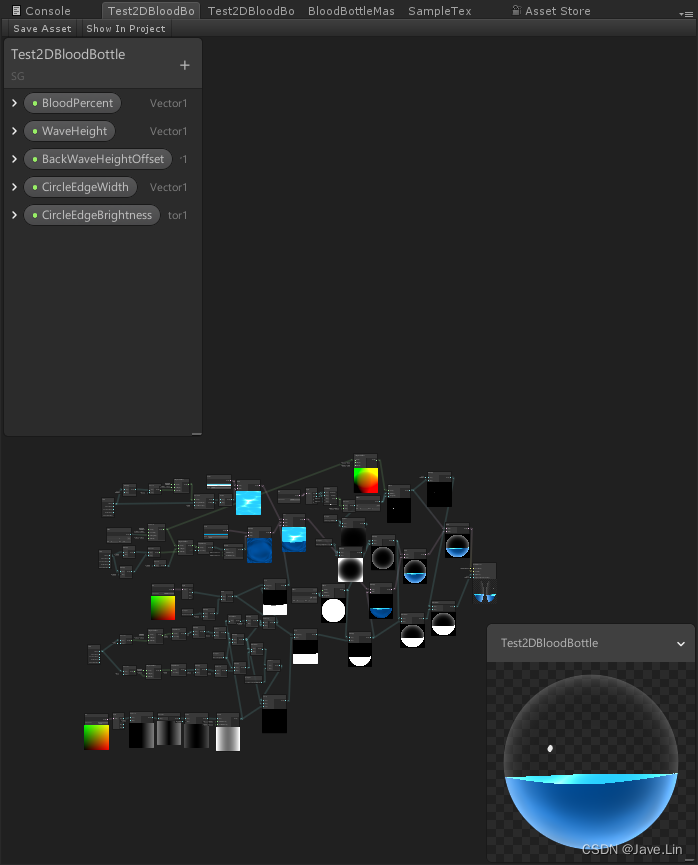
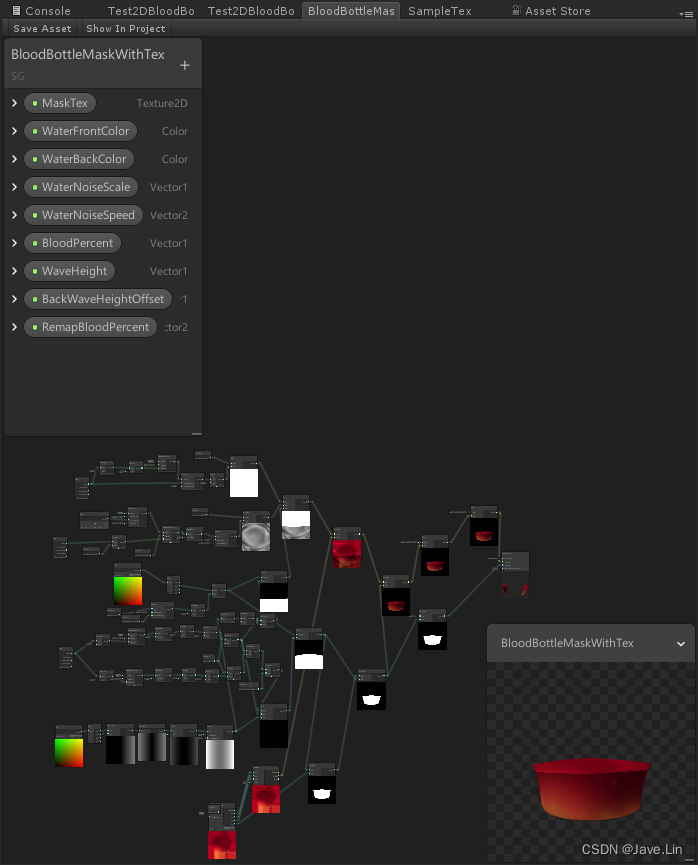
第一个 U3D 2018 SG

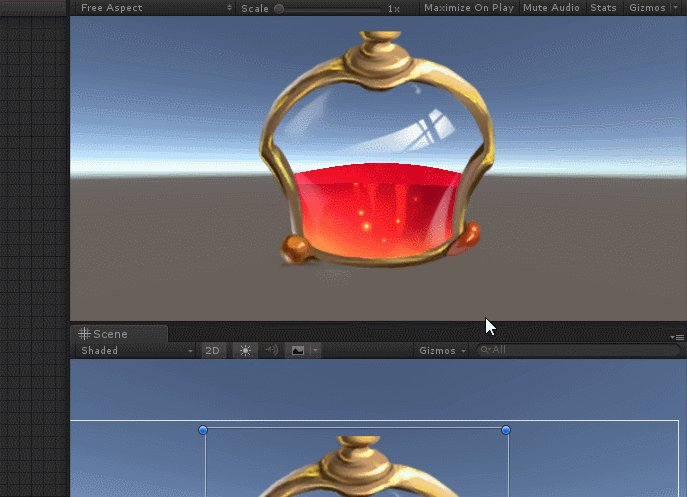
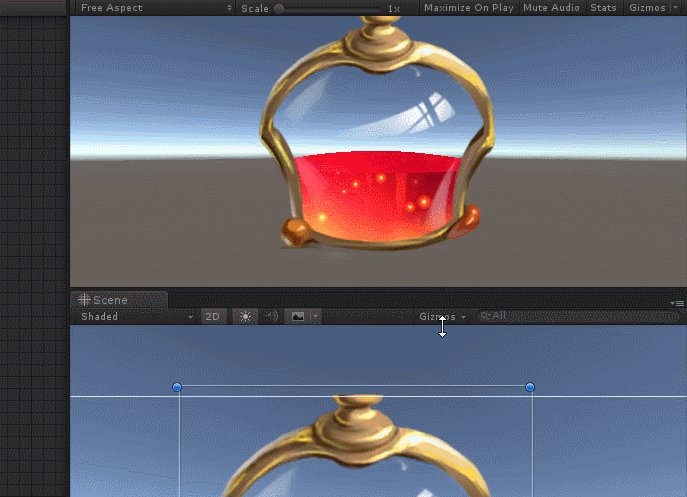
GIF 效果图

嗯,效果是实现了,但是编辑过程中,这个低版本的 SG 优化确实不到位,编辑时卡卡的
而且节点布局什么的都不太便于维护
然后美术同学说,他不想要圆形的水瓶,好,那么再修改一丢丢(SG还是卡卡的)

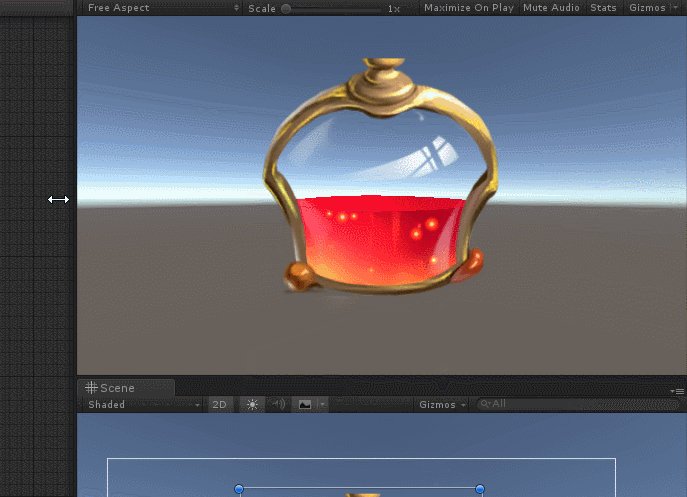
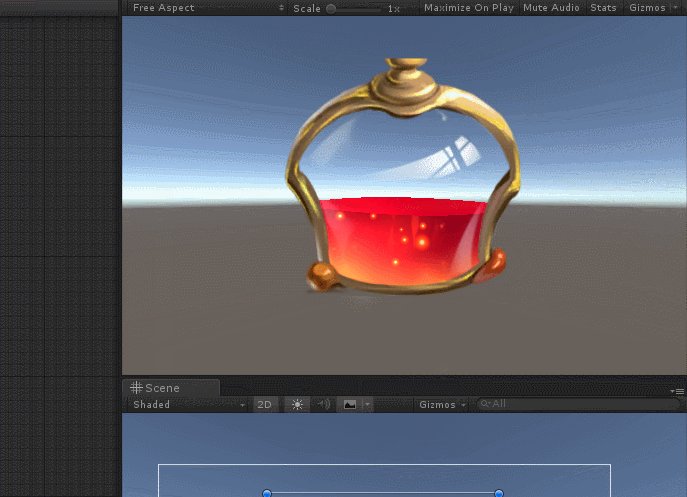
GIF效果图

优化 SG 布局
美术同学说,他看 SG 会头晕,完全看不懂
我和他说,这是临时快速连线实现的
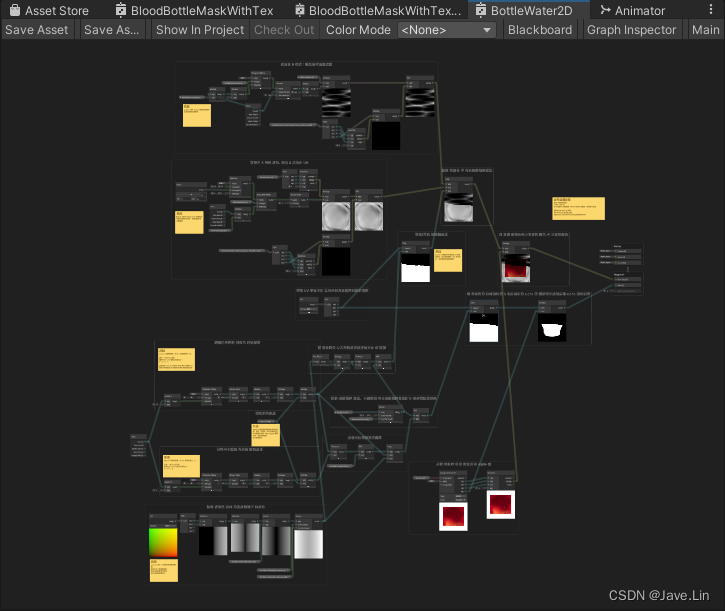
所以再次对 SG 布局优化,变添加上备注(我和他说,正式项目就算是 原型的 SG 也得是良好得布局,不然后续修改,就难以理解了)
为了更快速得编辑 SG ,我使用了高版本的 U3D 2020.3.18
速度上确实比之前的快了不少
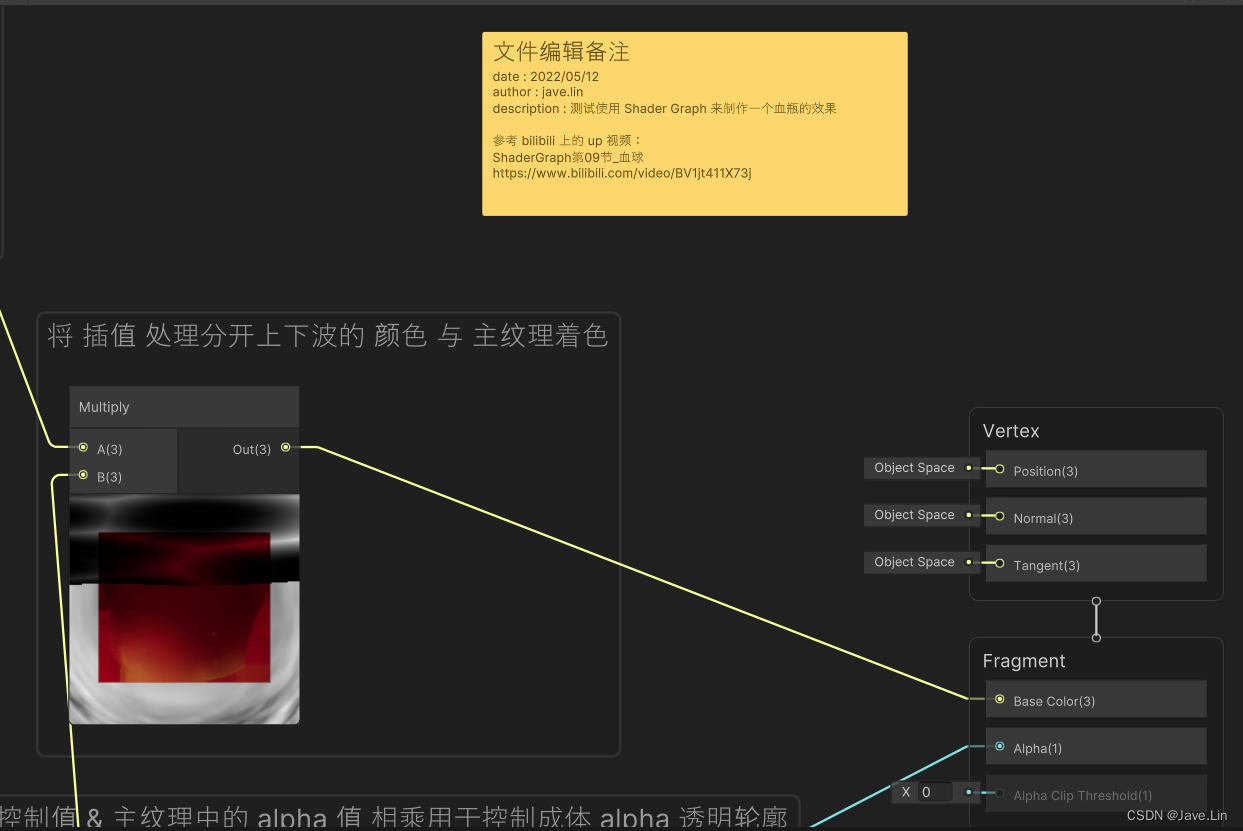
优化后的布局如下

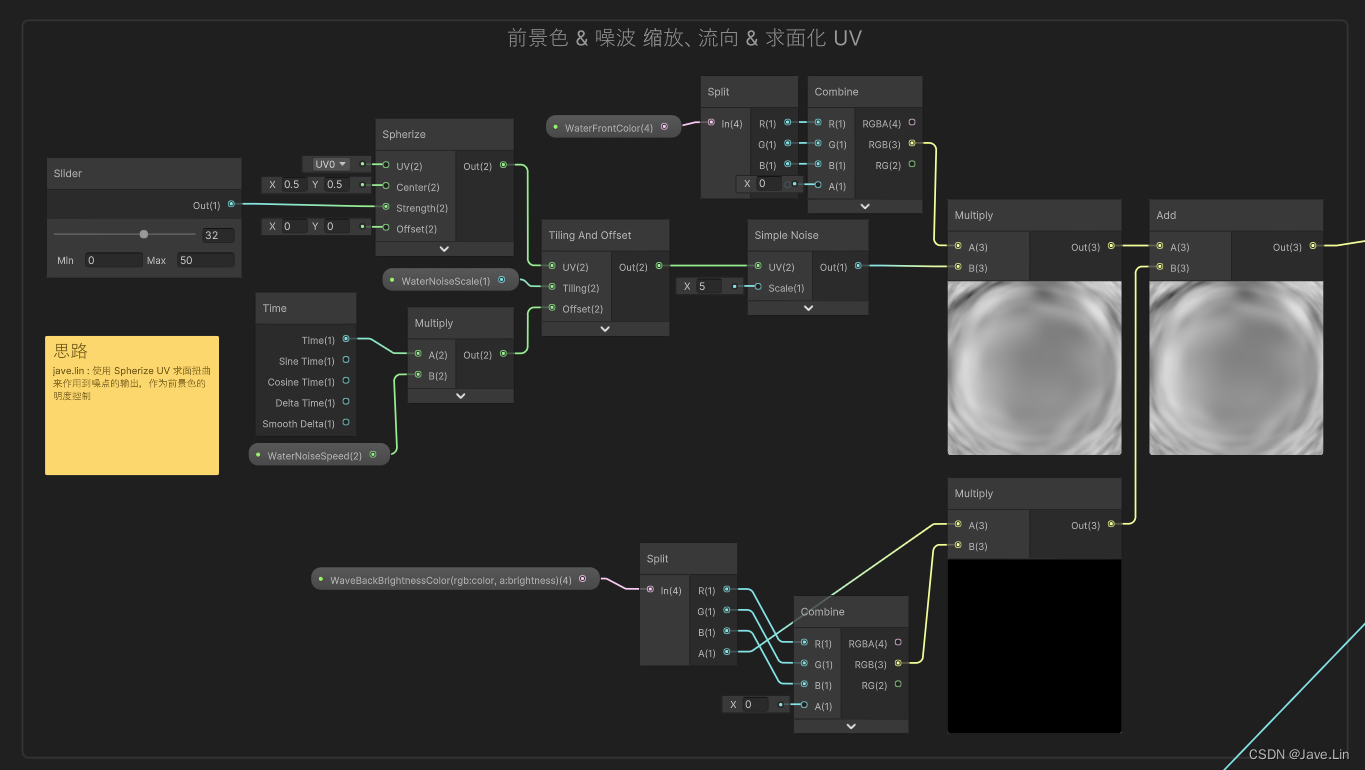
比如放大某个节点:可以清晰的看到节点关系,还有大概这组节点的作用,还有实现的思路,都会备注十分清晰


于是给到美术同学,他仍然看不懂,我说急不来,有空先看官方节点文档
然后他又嫌 unity SG 英文文档看着不方便,-_-~
所以我推荐他直接去 B站看中文的视频案例
(不过,还好,花了大概几天时间,他终于有所了解了)
还原手撸 Shader
这位美术同学的项目是 BRP 下的
所以就算 SG 直接导出的 shader 代码,你直接优化写法,也是无法直接再 BRP 使用的,毕竟 shader 库不同了(因为我编辑的这个 shader 是基于 URP的, shader lab 里面都是 include 到 URP 的 shader 库)
所以我直接再 BRP 项目中,直接按照节点的方式手撸一遍 shader 即可
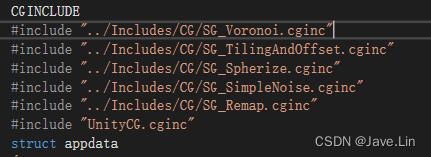
翻译手撸 shader 时,遇到一个 BRP 项目中不存在的 node 时,可以逐个 ctrl+c, v 过来
如下

然后直接翻译后续节点的 shader 即可
需要和 ParticleSystem 有蒙版交互
当我移植到 BRP 项目后
美术同学说,还想给这些液体的部分像素内才显示 ParticleSystem
所以我再给手撸的 BRP Shader 和 ParticleSystem 使用到的 Shader 都添加Stencil
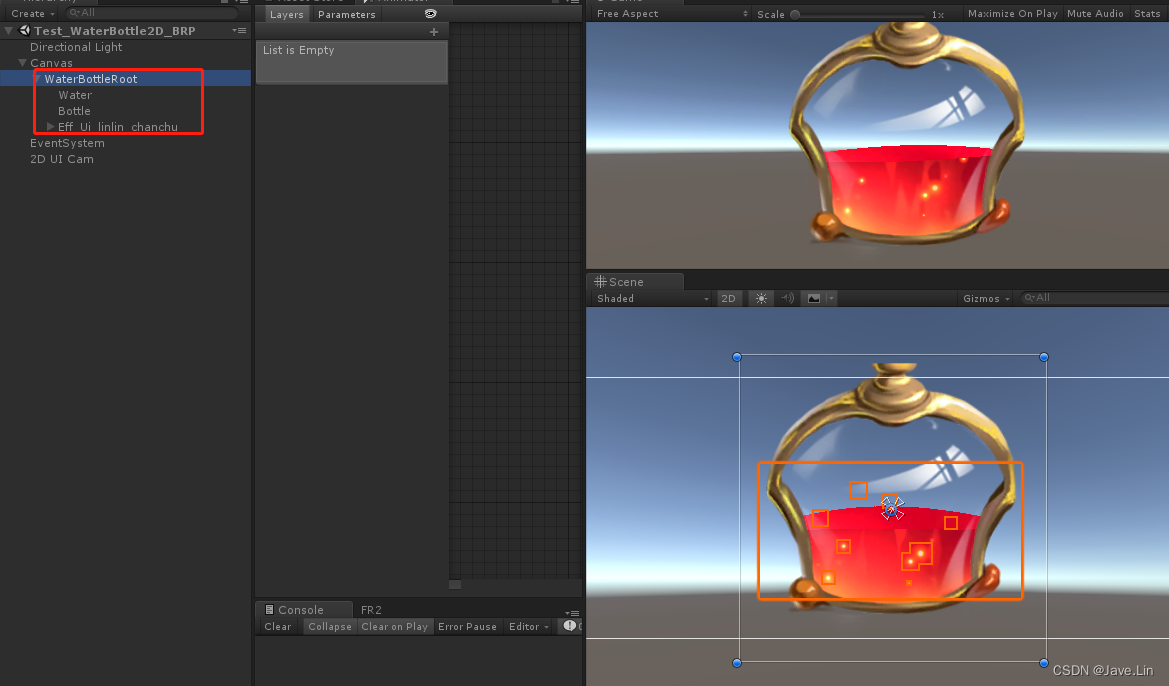
最终效果如下:

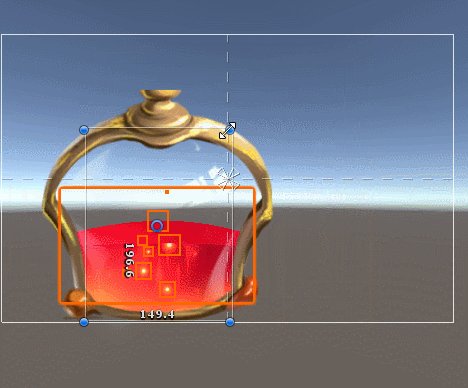
考虑自适应问题
因为这时 2D UI 上的效果
那么直接应用在 UGUI 上再适合不过
所以直接将 手撸的 BRP Shader 按照 BRP BuiltIn Shader : "UI/Default" Shader 调整好需要的数据
就可以方新的应用再 UGUI 上了

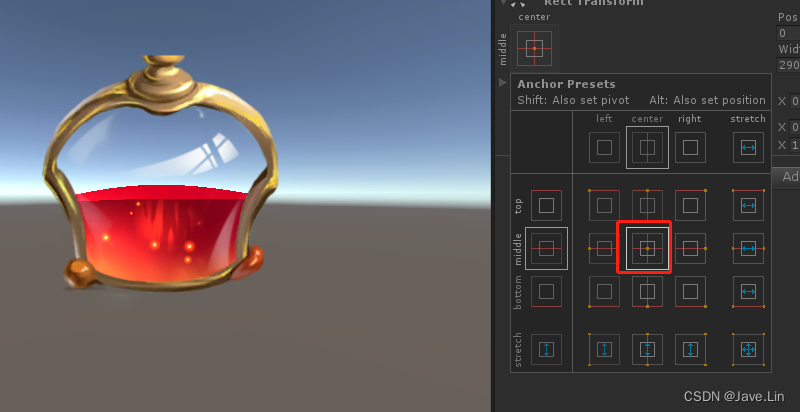
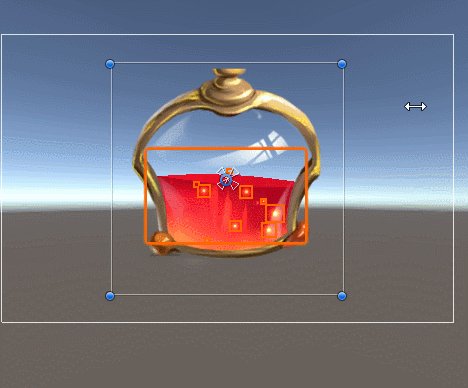
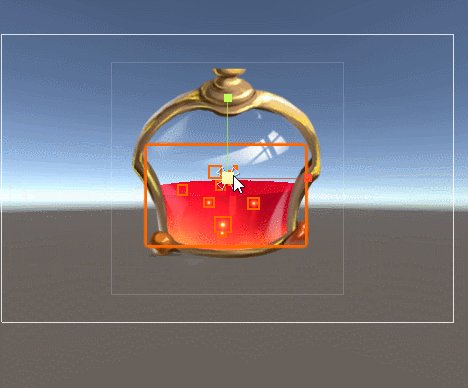
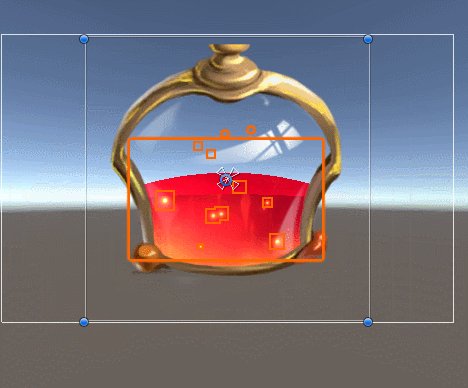
水平、垂直居中

GIF


OK,从 SG 到 优化,投入到各种 渲染管线,然后落地(这里面我还没优化性能 – 后话)
这么一期搬砖的内容就这么结束了,后续如果有相关 SG 移植到其中管线,都可以如何处理即可