前端程序员最开始被称之为“切图仔”,现在呢它不再是掌握“HTML+CSS+JavaScript”三件套就能胜任的岗位了。但是JavaScript 学得好确实是必要的。
01 前端大佬成长记:刚毕业

编辑切换为居中
添加图片注释,不超过 140 字(可选)
要达到熟练掌握HTML5、CSS3、JavaScript等Web开发技术,有良好的编程习惯;.熟悉业界主流前端框架 React、Vue优先;当然实习生可能要求没这么高,大致差不多,你会的越多选择的越多。做有准备的入职攻略机会更大
1.1 HTML5怎么学?
初识:网页组成和本质、浏览器、web标准、HTML骨架、vscode的简介和使用
认知:注释、标签组成和关系、标题和段落、换行和水平线标签、文本格式化标签、图片-基本使用
、绝对路径、相对路径、音频标签、视频标签、超链接
基础:列表、表格、表单-应用场景
除了多动手练习之外,学完后自己也要尝试做一个思维导图梳理一下知识点,你会对自己学习很有成就感的。 学会的合格标准:练习到闭着眼睛,脑海里有完整框架,直接上手就敲打的地步才算合格,然后进接着学。同时也别忘了多看一些精美的网页,查看代码思考它的框架布局,色彩搭配,功能体验。兴趣是最好的老师,把HTML5当做玩一样去学习,在学习中去体验玩的快乐。

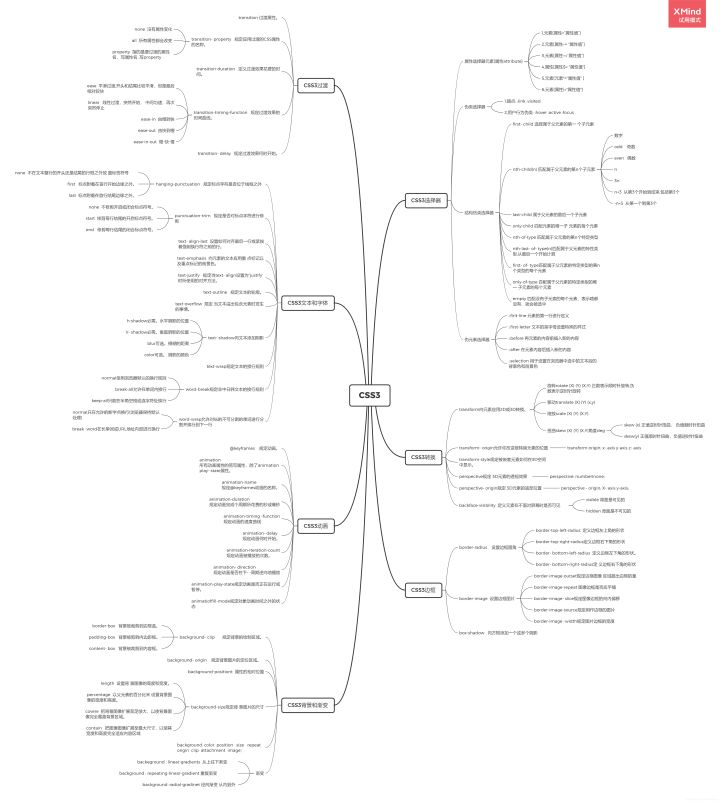
1.2 CSS3 怎么学?
主要学习CSS基础语法、选择器、文字样式、盒模型、CSS背景技巧、浏览器兼容、CSS hack、CSS高级技巧、BFC规范、网页开发规划及流程、CSS3编码规划、2D与3D变换、animation 动画、预处理器Less、Flex布局等内容。

1.3 练习2个项目
第1个项目:HTML+CSS大项目1:品优购项目笔记+源码(万字收藏)
掌握目标
-
能够遵循品优购代码规范
-
能够在品优购首页中引入 favicon 图标
-
能够说出三大标签 SEO 优化
-
能够在品优购首页中使用字体图标
-
能够说出 LOGO 需要哪些 SEO 优化
第2个项目:HTML+CSS大项目2:品优购项目笔记+源码(万字收藏)
掌握目标
-
能够写出列表页
-
能够写出注册页
-
能够把品优购网站部署到本地服务器
-
能够把品优购网站上传到远程服务器
1.4 JavaScript 怎么学?
在web开发应用层面JavaScript需要重点学习的内容并不是特别的多。但是需要一条清晰的学习路线了,基础部分(定义变量、函数、数组、字符串、内置函数、内置对象)——>面向过程的编程思想(在这里可以试着用自定义按钮、自定义播放器练习)——>面向过程编程思想(封装一些我们自己想的对象,提供有意义的接口) 主要需要大家掌握: 1、JavaScript的相关基础,即变量、数据类型、操作符、流程控制、函数、简单类型和复杂类型等内容, 2、jQuery的应用,jQuery是JS的一个框架,它提供了一种简便的JS设计模式,优化HTML文档操作、时间处理、动画设计和Ajax交互等内容。
3、JavaScript面向对象、函数进阶、递归及其应用、正则表达式、ES6等等JS的高级课程内容。高级课程内容相对难度会有所提升,但是只要能理解了相应的编程思维,整体掌握难度并不是很大。

编辑切换为居中
图片来源网络,基础整理的很好,大家可以参考
如果作为一个城市的前端开发工程师,不仅需要掌握这些JS必备的技能,还需要掌握JS的主流框架Vue.js、React.js等等。需要拓展学习的内容比较多。所以在掌握了JavaScript开发技术之后,需要有更长的时间来进行拓展学习,才能在前端开发工作中更好地运用JS。
1.5 JS的主流框架Vue.js
Vue是一套用于构建用户界面的渐进式框架,与其他大型框架相比,Vue被设计为可以自底向上逐层应用。其他大型框架往往一开始就对项目的技术方案进行强制性的要求,而Vue更加灵活,开发者既可以选择使用Vue来开发一个全新项目,将Vue引入到一个现有的项目中。 学习的时候,要明白库和框架的区别、设计思想然后去掌握基础,随后做项目实操

编辑切换为居中
Vue的数据驱动是通过MVVM(Model-View-ViewModel)模式来实现,VUE的工作原理:
1.6 React.js怎么学?
虽然React框架本身比较容易理解,结构很清晰,就是由十几个API组成,然后异步渲染。但是很多人反映上手还是有一定的的难度的。React是单向数据流,代码写起来会较双向数据流的多一些,但是同样的排查问题时思路清晰很多。

编辑切换为居中
图片来源网络,整理的很好,大家可以参考
框架还有很多,可以工作慢慢学,用到什么学什么
1.7开始做项目吧大兄弟们,给自己简历贴金的时候
别想着投机取巧,基础不扎实,框架底层都没搞懂,工作难找的,扎实了就好好练习项目 项目查找网址:
另外大家在JavaScript的学习上,多多看一些经典书籍。少看一些速成的书籍!
-
《JavaScript DOM编程艺术》
-
《JavaScript权威指南》
-
《javaScript DOM高级程序设计》
-
《JavaScript设计模式》
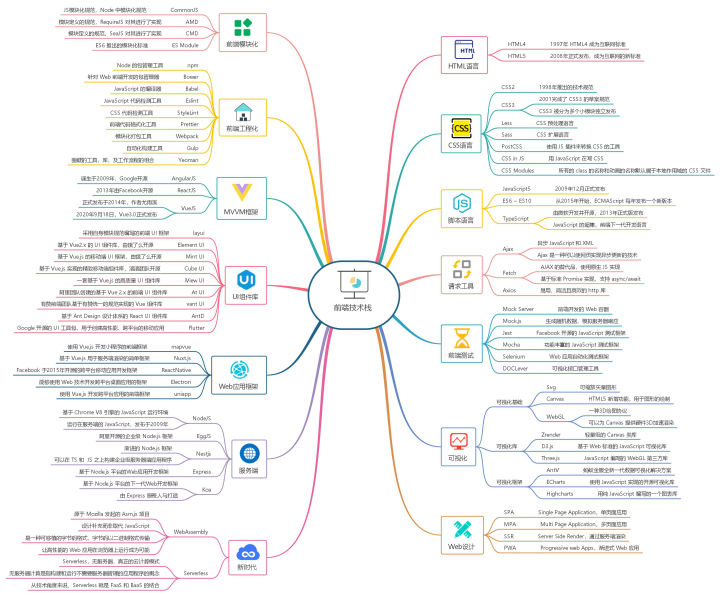
02 前端大佬是怎么样的存在,一张图足够证明了,保存了开卷

get 性能优化
-
1.了解前端性能衡量指标、性能监控要点,掌握一种前端性能监控方案
-
2.了解常见的Web、App性能优化方案
-
3.SEO排名规则、SEO优化方案、前后端分离的SEO
-
4.SSR实现方案、优缺点、及其性能优化
-
5.Webpack的性能优化方案
-
6.Canvas性能优化方案
-
7.React、Vue等框架使用性能优化方案
get 前端安全
-
1.XSS攻击的原理、分类、具体案例,前端如何防御
-
2.CSRF攻击的原理、具体案例,前端如何防御
-
3.HTTP劫持、页面劫持的原理、防御措施
精进自己业务相关的内容
-
1.能理解所开发项目的整体业务形态、业务目标、业务架构,可以快速定位线上业务问题
-
2.能理解所开发项目整体的技术架构、能快读的根据新需求进行开发规划、能快速根据业务报警、线上日志等定位并解决线上技术问题
-
3.可以将自己的想法或新技术在业务中落地实践,尽量在团队中拥有一定的不可替代性
后端技能
-
1.了解后端的开发方式,在应用程序中的作用,至少会使用一种后端语言
-
2.掌握数据最终在数据库中是如何落地存储的,能看懂表结构设计、表之间的关联,至少会使用一种数据库

最后再给大家分享一些平时学习前端时,经常用到的一些辅助工具类网站。
| 网址 |
描述 |
|---|---|
| unbug.github.io/codelf |
变量命名智能推荐(支持中文) |
| www.docschina.org |
Web 前端开发人员提供优质中文文档 |
| regexr.com |
正则表达式验证匹配 |
| any-rule |
正则表达式库,非常全,使用起来很方便 |
| www.toptal.com/developers |
多张图片合成雪碧图,并生成对应 css |
| tool.lu |
众多工具集合,包括时间戳转换,进制转换等 |
| www.bootcdn.cn 或 cdn.baomitu.com |
国内的CDN库,速度快 |
| www.jsdelivr.com |
国外的 cdn 库,支持 github,npm,WordPress |
| www.gitignore.io |
根据选择会去生成 .gitignore 文件 |
| codesandbox.io |
在线编辑代码 |
| www.typora.io |
实用的 Markdown 写作工具,所见即所得 |
| mdnice.com |
使 markdown 语法更加美观,如果你有写博客,那这个非常合适你(强烈推荐) |
谢谢你在千万个回答中点开了小扎,希望对你有帮助~点赞收藏我会开心一整天~