写在前面
- 专栏描述:欢迎各位加入该专栏得小伙伴,如果我没有猜错得话,我觉得你是应该同我一样是一位前端人。如今前端在 IT 事业中的占比越来越重,已经成为不可缺少的部分,前端技术也是层出不穷,各种技术类、技术框架也蜂拥而出,前端面试的难度也随之增加,如果我们拥有一套前端面试宝典。如果你是应聘者:你就可以从容的 solo 面试官,如果你是面试官:你就可以将应聘者拷问到骨子里!
总之我会将面试经验以及知识点汇聚于此,形成一套体系的前端面试宝典。让读者无论是面试还是学习都能够有非常大的收获。
在平常的面试中,我常会问刚刚入门前端或者在前端工作 1-2 年的开发者一个问题:平时是怎么学习前端的?答案也是五花八门,有说通过 B 站学习的,有说下载网课学习的,有说看红宝书、犀牛书学习的,也有说逛论坛、看 MDN 学习的等等。
但是,从个人经验来看,学习一门语言,如果你要精通它,熟练掌握它的核心知识点,思维导图是很不错的学习方式。它能帮助你构建知识体系结构。而体系结构也是很多面试者或者开发者欠缺的。
本篇面试指南开始,希望能帮助你提升前端的知识体系,以不变应万变!
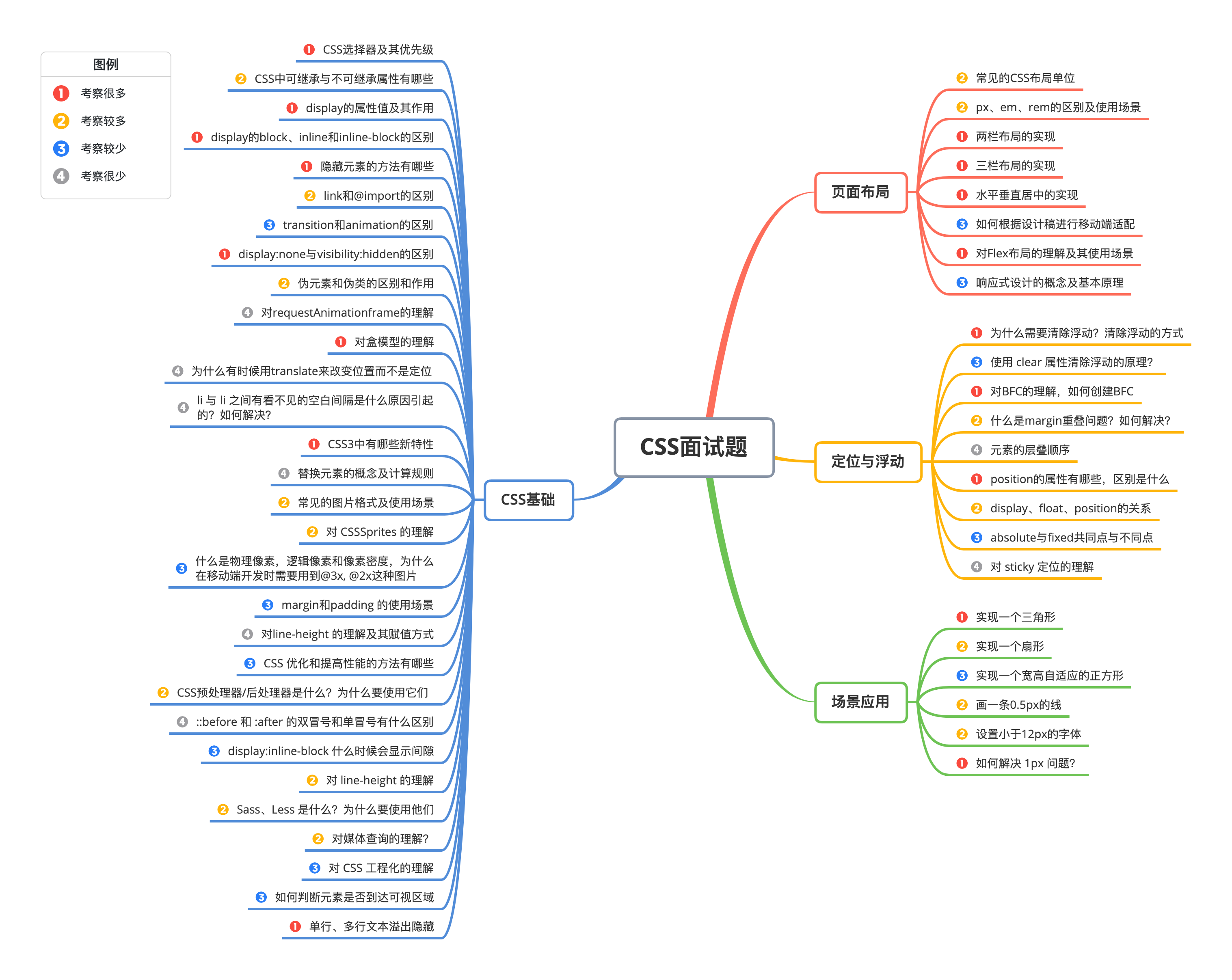
首先,我们来看看我提供给大家的关于 CSS 的面试知识体系图: